本文主要為大家詳細介紹了利用js編寫網頁進度條效果,具有一定的參考價值,有興趣的小伙伴們可以參考一下,希望能幫助到大家。
一、基本想法
為了讓我們寫的網頁進度條滿足現有需求,又夠輕便,所以使用原生js寫一個建構函數,為了見名知義,可以把函數命名為」Loading」。函數接收2個參數,分別為arr、callback。其中arr定義圖片數組,callback定義執行完成後回呼函數。此建構函數內部,遍歷圖片陣列載入圖片,每載入完一張圖片,修改進度條進度,直到全部載入完成,進度條進度為100%。
二、實作步驟
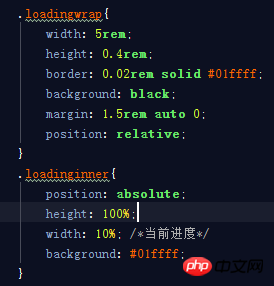
(1)先搭建好進度條的樣子,把html和css寫好。


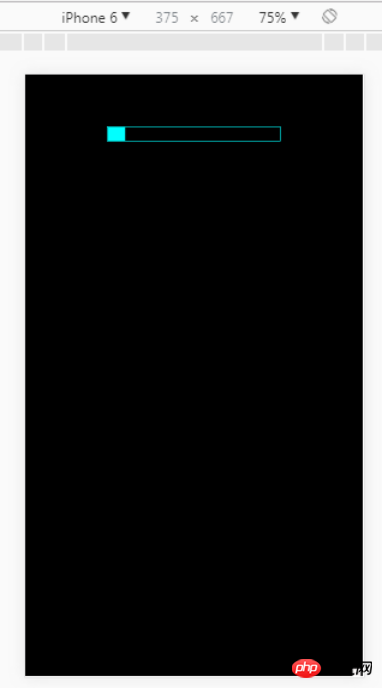
#寫完後預覽進度列的效果

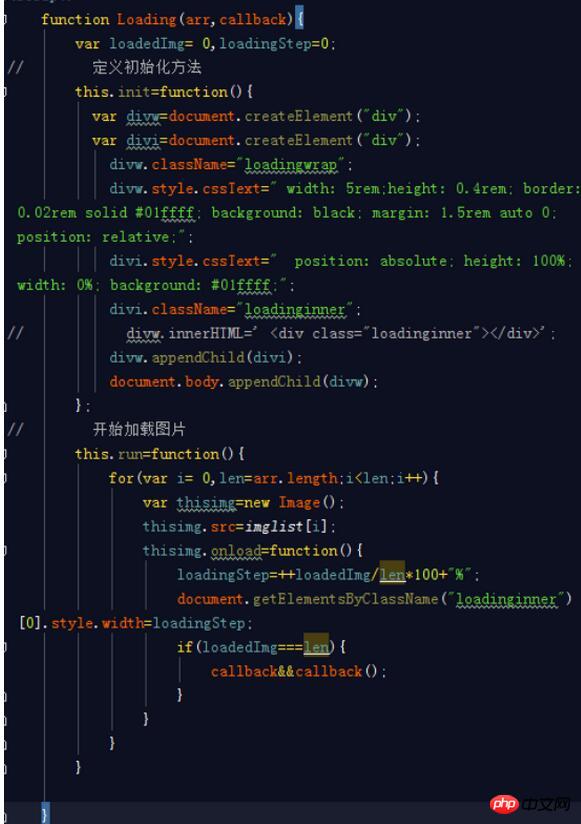
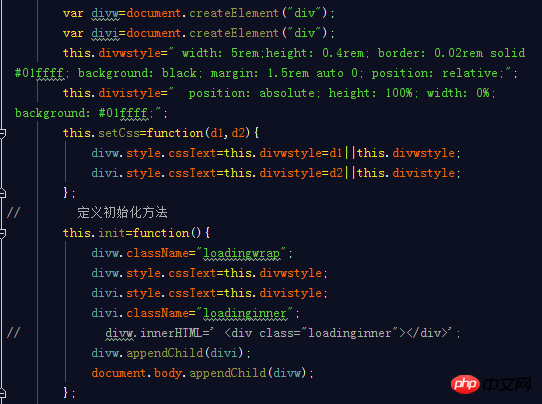
(2 )編寫Loading構造函數。在這個建構函式中,把進度條的css和html在執行進度條init方法時動態加入和渲染。至此,進度條模組已經編寫好,使用時只需要引入該建構函數,並實例化一個物件。

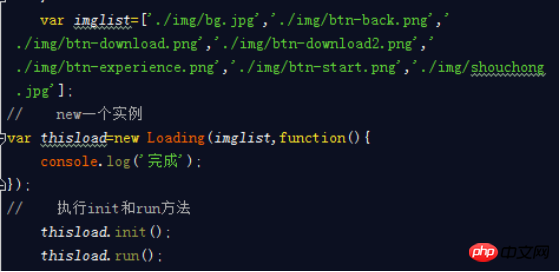
(3)實例化一個進度條物件

三、改進
此元件的可擴展性稍弱,主要表現在進度條樣式上,可以根據不同進度條實例來定義進度條樣式。所以可以在建構函式中增加一個this.setCss方法,實現不同進度條實例的個人化。修改如下:

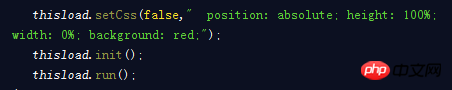
如果進度條顏色為紅色,不是預設的#01ffff,則在初始化前呼叫setCss方法。

頁面效果如下

#四、總結
該進度條外掛程式已經開發完成,仍有許多可優化的點,例如載入進度條的動畫可以更加優雅,配置樣式時可以更簡潔,程式碼的可讀性等。優化無止境,同學仍需努力。
相關推薦:
以上是js編寫網頁進度條實例方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




