node.js中http模組和url模組簡介
本文主要簡單介紹了關於node.js中的http模組和url模組,文中透過範例程式碼介紹的非常詳細,對大家學習或使用node.js具有一定的參考學習價值,需要的朋友們下面隨著小編來一起學習,希望能幫助大家。
前言
本文主要為大家介紹了關於node.js中http模組與url模組的相關內容,分享出來供大家參考學習,下面話不多說了,來一起看看詳細的介紹吧。
一、http模組的簡單介紹
node.js當中的http內建模組可以用來建立http伺服器與http客戶端。
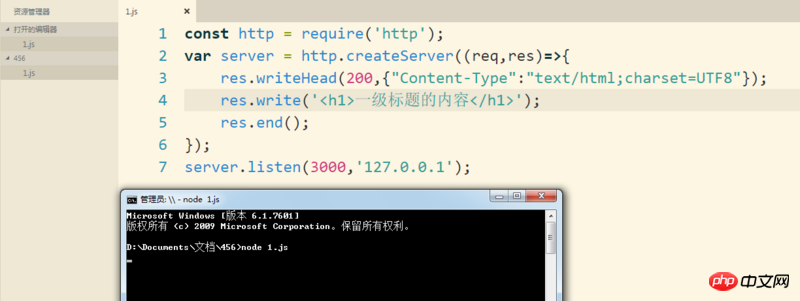
1、引包
1 |
|
2、建立http伺服器
1 2 3 |
|
使用http的.createServer()方法可以用來傳回一個http伺服器實例,用自訂的server變數來接收。當該伺服器每次接收到客戶端的請求時觸發呼叫其內部的回調函數,客戶端每訪問一次,都會觸發呼叫一次。此回呼函數有兩個參數,req和res,順序不可顛倒,req表示請求request,res表示回應response。
該回呼函數內部語句的一定要有res.end(); ,因為如果沒有,瀏覽器會認為一直沒有得到伺服器的回應,則瀏覽器一直會處於被掛起的狀態,此時瀏覽器內部有一個超時機制,一旦逾時,則會報告錯誤。
此回呼函數當中的常用程式碼語句有:
設定回應頭,res.writeHead(狀態碼,{});其中HTTP狀態碼常用的有200(成功回傳)、 404(找不到該頁面,返回錯誤)等。第二個參數傳入一個對象,用於設定回應文字的渲染解析類型。如常用的有對於html程式碼設定為,res.writeHead(200,{"Content-Type":"text/html;charset=UTF8"}); 。對於css檔案的設定為res.writeHead(200,{"Content-Type":"text/css"}); 。對於圖片的設定為res.writeHead(200,{"Content-Type":"image/jpg"}); 。對於純文字的設定為res.writeHead(200,{"Content-Type":"text/plain"});設定回傳的內容,res.write('');
3、讓該伺服器監聽特定的連接埠號碼
用server這個自訂的變數來表示建立的伺服器來監聽某個指定的連接埠號碼。 server.listen(3000,'192.168.155.1');外界客戶端可以透過這個ip位址和連接埠號碼來存取這個伺服器。

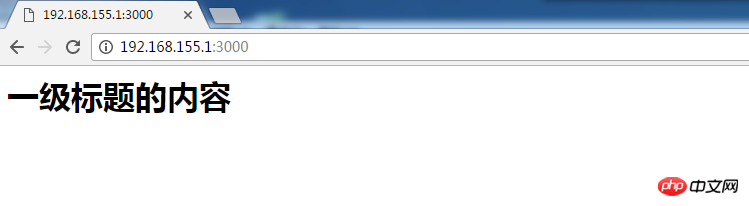
此時表示該伺服器處於掛起的狀態,此時在瀏覽器當中輸入對應的ip位址與連接埠號碼即可得到服務端回應的內容。

二、url模組的簡單介紹
1 2 3 4 5 6 |
|
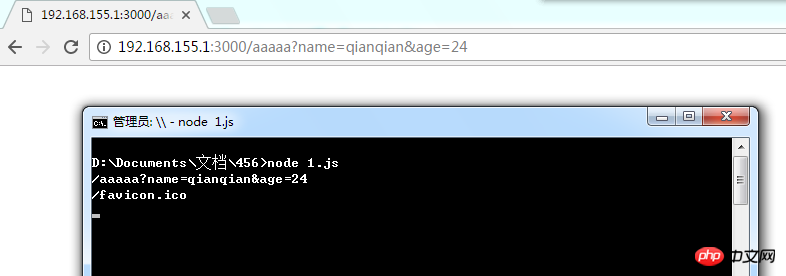
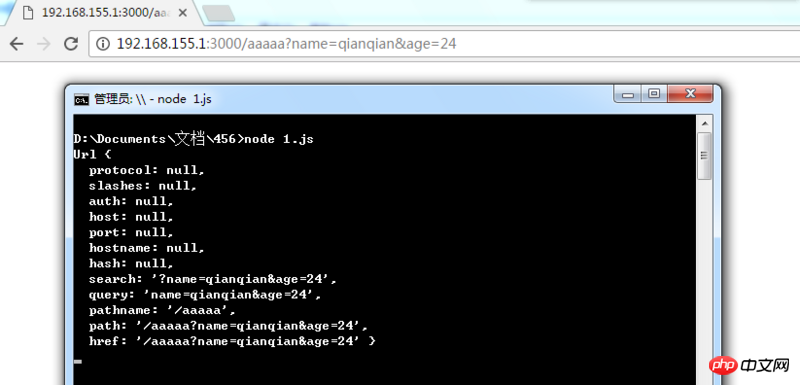
使用node指令開啟這個伺服器時,可以在控制台即時列印出存取的客戶端的url位址資訊.

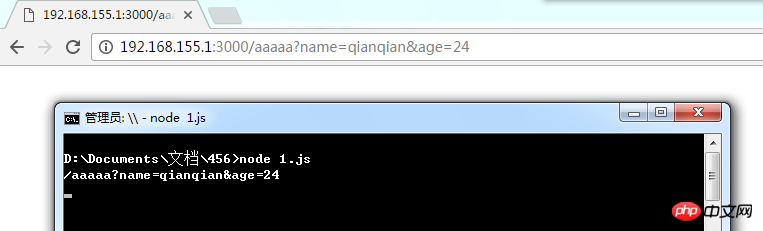
由於透過chrome瀏覽器的方式在進行存取時,每次存取都會預設附帶一次/favicon.ico的請求,在解析客戶端真正在瀏覽器的存取位址時,可以做如下處理:
1 2 3 4 5 6 7 8 9 |
|

#如上圖所示,我們透過req.url可以得到使用者完整的請求位址,我們可以利用內建的url模組對使用者的請求位址進行解析。
1、引包
1 |
|
2、常用的是url.parse(req.url)
該方法常用的是把一個完整的url位址分解為一個對象。
1 2 3 4 5 6 7 8 9 10 |
|

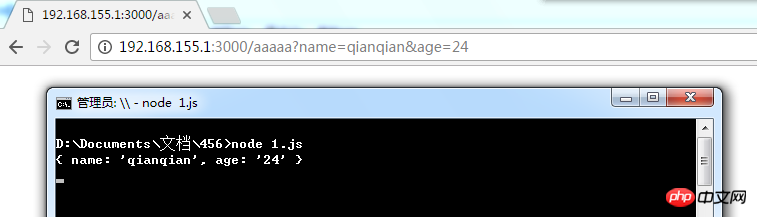
其中最常用的是url.parse(req.url).pathname得到一個檔案路徑的字串,以/開頭,且不包含查詢部分的內容。使用url.parse(req.url).query可以得到一個查詢部分的字串。其中url.parse()方法的第二個參數是true,可以將所有的查詢變成物件形式。
1 |
|

透過這種方式可以快速得到客戶端透過GET方式向伺服器提交的資料。
相關推薦:
#以上是node.js中http模組和url模組簡介的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 瞭解網頁重定向的常見應用場景並了解HTTP301狀態碼
Feb 18, 2024 pm 08:41 PM
瞭解網頁重定向的常見應用場景並了解HTTP301狀態碼
Feb 18, 2024 pm 08:41 PM
掌握HTTP301狀態碼的意思:網頁重定向的常見應用場景隨著網路的快速發展,人們對網頁互動的要求也越來越高。在網頁設計領域,網頁重定向是一種常見且重要的技術,透過HTTP301狀態碼來實現。本文將探討HTTP301狀態碼的意義以及在網頁重新導向中的常見應用場景。 HTTP301狀態碼是指永久重新導向(PermanentRedirect)。當伺服器接收到客戶端發
 HTTP 200 OK:了解成功回應的意義與用途
Dec 26, 2023 am 10:25 AM
HTTP 200 OK:了解成功回應的意義與用途
Dec 26, 2023 am 10:25 AM
HTTP狀態碼200:探索成功回應的意義與用途HTTP狀態碼是用來表示伺服器回應狀態的數字代碼。其中,狀態碼200表示請求已成功被伺服器處理。本文將探討HTTP狀態碼200的具體意義與用途。首先,讓我們來了解HTTP狀態碼的分類。狀態碼分為五個類別,分別是1xx、2xx、3xx、4xx和5xx。其中,2xx表示成功的回應。而200是2xx中最常見的狀態碼
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 如何使用C++實作HTTP流傳輸?
May 31, 2024 am 11:06 AM
如何使用C++實作HTTP流傳輸?
May 31, 2024 am 11:06 AM
如何在C++中實現HTTP流傳輸?使用Boost.Asio和asiohttps客戶端程式庫建立SSL流套接字。連接到伺服器並發送HTTP請求。接收HTTP響應頭並列印它們。接收HTTP回應正文並列印它。
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務
 對於HTTP請求逾時會回傳哪種狀態碼?
Feb 18, 2024 pm 01:58 PM
對於HTTP請求逾時會回傳哪種狀態碼?
Feb 18, 2024 pm 01:58 PM
HTTP請求逾時,伺服器端常常會回傳504GatewayTimeout狀態碼。此狀態碼表示伺服器在執行某個請求時,經過一段時間後仍未能取得到請求所需的資源或完成請求的處理。它是5xx系列的狀態碼,表示伺服器端遇到了臨時的問題或過載,導致無法正確處理客戶端的請求。在HTTP協定中,各種狀態碼都有特定的意義和用途,而504狀態碼則用來表示請求逾時問題。在客戶
 HTTP 503錯誤怎麼解決
Mar 12, 2024 pm 03:25 PM
HTTP 503錯誤怎麼解決
Mar 12, 2024 pm 03:25 PM
解決方法:1、重試:可等待一段時間後重新嘗試,或重新嘗試頁面;2、檢查伺服器負載:檢查伺服器的CPU、記憶體和磁碟使用情況,如果超過了容量限制,可嘗試最佳化伺服器設定或增加伺服器資源;3、檢查伺服器維護與升級:在伺服器恢復正常之前,只能等待;4、檢查網路連線:確保網路連線穩定,檢查網路設備、防火牆或代理設定是否正確;5、確保快取或CDN配置正確;6、聯絡伺服器管理員等等。
 如何使用 Golang 實作 HTTP 檔案上傳安全性?
Jun 01, 2024 pm 02:45 PM
如何使用 Golang 實作 HTTP 檔案上傳安全性?
Jun 01, 2024 pm 02:45 PM
在Golang中實作HTTP檔案上傳安全性需要遵循以下步驟:驗證檔案類型。限製檔案大小。檢測病毒和惡意軟體。儲存檔案安全。






