本文主要介紹了vuejs使用遞迴組件實現樹形目錄的方法,小編覺得挺不錯的,現在分享給大家,也給大家做個參考,希望能幫助到大家。
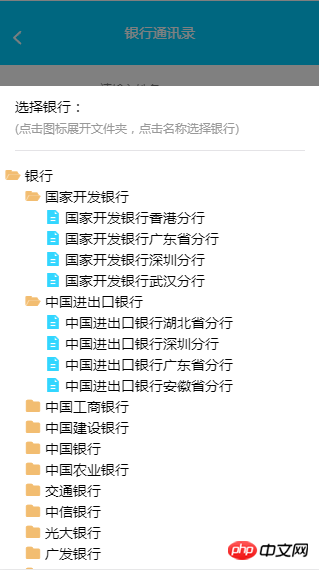
首先實現效果如下,覺得選單還是比較nice的是吧:

#這邊數據呼叫的是資料庫的資料的,需要資料庫進行數據的構造,這裡涉及到java的構造多叉樹的知識,後續我會另外寫一篇文章詳細講解,這裡講下前端。
資料可以先建構json使用,這裡用到的格式大概如下,以childList來嵌套子選單:
{
id:YH,
name:银行,
pid:0,
childList:[{
id:YH******,
name:国家开发银行,
pid:YH,
childList:[{
id:YH*****3,
name:国家开发银行香港分行,
pid:YH******,
childList:[]
},
{
id=YH*****1,
name=国家开发银行广东省分行,
pid=YH******,
childList=[]
}, {
id=YH*****2,
name=国家开发银行深圳分行,
pid=YH******,
childList=[]
}
]}
}按照思路,我們是要ul裡面套li,li裡面套ul,這樣無限套用,所以在子元件裡面這麼寫:
<li>
<p>
<i @click='toggle' v-if='isFolder' class="mui-icon iconfont" :class="[open?'icon-wenjianjia':'icon-wenjianjiaguanbi']"></i>
<!--isFolder判断是否存在子级改变图标-->
<i @click='toggle' class="mui-icon iconfont icon-wenjian" style="color: #00ccff" v-else></i>
<!--这里用到的方法是给父组件传值,具体可看上一篇文章-->
<span @click="propInstCode(model);propInstName(model)">
{{model.name}}
</span>
</p>
<ul v-show="open" v-if='isFolder'>
<tree-menu v-for='cel in model.childList' :model='cel'></tree-menu>
</ul>
</li>在官方文件裡面強調了name屬性,所以我們在開始還要定義name,這邊的name用到的是上面的tree-menu:
export default {
name: 'treeMenu',
props: ['model'],
components: {}
}按照vue的思想,不操作Dom樹,我們定義兩個變量,一個顯示隱藏子選單(open),一個存不存子選單修改圖示(isFolder)。
data() {
return {
open: false,
isFolder: true,
}
},我是參考一篇文章編寫的,在這一步說的是「利用vue計算屬性動態改變isFolder的值,修改圖標,判斷存在不子級和子級長度」
computed: {
isFolder() {
return this.model.childTreeNode && this.model.childTreeNode.length
}
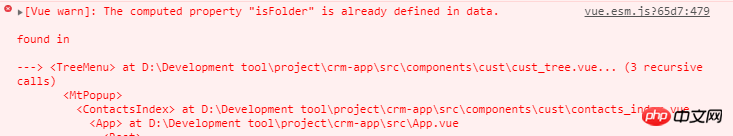
}這裡就出現了個問題,會一直不停地報錯:

找了很久的問題,結果我是這樣解決的,去掉computed的計算屬性,將其放到created裡面:
created(){
//将isFolder放在这里判断可以识别出最底层菜单,然后改变图标,放在computed的话会一直报错并识别不出最底层菜单改变样式
this.isFolder = this.model.childList && this.model.childList.length;
}顯示/隱藏事件
methods: {
toggle: function() {
if(this.isFolder){
this.open = !this.open;
}
},
}到這裡就建構好樹狀目錄的元件了,只要在對應的父元件裡面呼叫就行了,完整程式碼如下:
父元件中引用
<ul class="tree_container" v-for="item in list"> <my-menu-tree :model='item' :instType='this.instType'></my-menu-tree> </ul>
子元件:
{{model.name}}
子元件可以直接使用,樣式也一起貼出來了,但在父元件中也有點樣式,就留給你們自己操作了,這個完整的程式碼裡面還包括了上篇文章提到的組件傳值的部分。
我的icon用的是阿里的iconfont,大家也可以百度搜尋。
相關推薦:
以上是vuejs使用遞歸元件實作樹形目錄的詳細內容。更多資訊請關注PHP中文網其他相關文章!




