vuejs使用$emit和$on進行元件間的傳值
$emit和$on可以實現元件之間的傳值,我們知道父元件傳值給子元件使用props,但是不允許子元件傳值給父元件,這時候使用這個就可以實作了。本文主要介紹了vuejs使用$emit和$on進行組件之間的傳值的範例,具有一定的參考價值,有興趣的可以了解一下,希望能幫助到大家。
注意:$emit和$on的事件必須在一個公共的實例上,才能夠觸發。
範例:我要實現某個系統的通訊錄功能,在web端我們可以使用基於jQuery的ztree插件來實現目錄的展現,但是在vuejs框架裡面,tree目錄需要透過遞歸元件來實現。
1、現在有兩個元件,父元件contact_index.vue,子元件cust_tree.vue

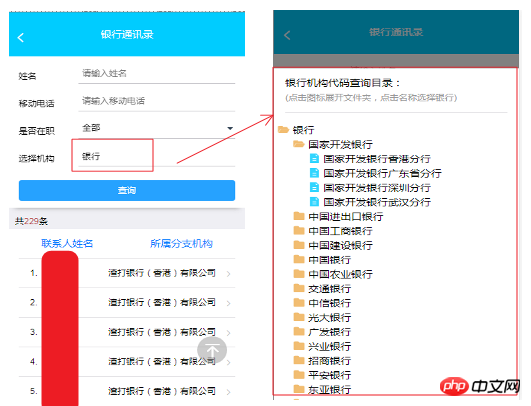
2、點選父元件裡面的選擇銀行,跳出銀行樹目錄結構(使用vuejs的遞歸組件實現),這裡面需要做兩種傳值:
(1)父組件透過props將樹目錄的資料list傳到子組件中形成目錄結構的展示;
(2)子組件裡面透過點擊對應的銀行請求查詢銀行的通訊錄,這裡面需要將點擊的銀行的機構代碼回傳給父元件,父元件接收後透過input將機構代碼提交給後台請求查詢;
第一種是父元件給子元件傳值使用props即可,現在我們來談談第二種情況,如何將子組件的值回傳給父組件。
網上百度千篇一律全是使用$emit來實現,可是都有一個嚴重的誤區沒有給別人說明,開始我都按照搜索的結果進行操作,都會出現子組件$emit後父組件沒有監聽到函數的變化,研究了好久才發現$emit和$on的事件必須在一個公共的實例上,才能夠觸發。我的操作如下:
首先在src目錄下新加bus.js作為一個公共的實例
import Vue from 'vue' export var bus = new Vue()
其次,父元件在created裡面定義$on監聽事件
//父组件与子组件都要import bus.js
import {bus} from '../../bus.js'created(){
bus.$on('custTreeSay',(id)=>{
//监听传值--机构代码
this.instCode = id;
//关闭弹窗
this.popupVisibleTree = false;
//调用查询方法刷新通讯录列表
this.query();
});
bus.$on('custTreeSayName',(name)=>{
//监听传值--机构名称
this.instName = name;
});
}最後,在子元件中定義點選事件,呼叫父元件方法透過$emit將對應值傳給父元件
<span @click="propInstCode(model);propInstName(model)">
{{model.name}}
</span><script type="text/javascript">
import {bus} from '../../bus.js'
export default {
props: ['model'],//这里通过props接收父组件的传值
//method钩子定义传值方法,这边需要传不同的值
methods: {
//通过总线将值传给父组件
propInstCode:function (model) {
//$emit触发当前实例事件
bus.$emit('custTreeSay',this.model.id);
},
propInstName:function (model) {
bus.$emit('custTreeSayName',this.model.name);
}
},
}這樣就實作了子元件能透過$emit將值傳給bus在傳給父元件了,最後是透過傳的機構代碼傳給提交給後台查詢的,但是我們同時也需要相應的機構名字來給客戶展現,所以這裡面只需要設置兩個input就行了,機構代碼的input隱藏起來,需要傳值,另外的機構名稱的input顯示出來就可以了,如下:
//将点击跳出目录选择的方法放到显示的机构选择就可以了 <p class="query_condition_item"> <label>选择机构</label> <input name="instName" v-model="instName" readonly @click="showTree()"> </p> <p class="query_condition_item"> <input name="instCode" v-model="instCode" hidden> </p>
相關推薦:
vuejs2 .0實作分頁元件使用$emit進行事件監聽資料傳遞的方法_javascript技巧
以上是vuejs使用$emit和$on進行元件間的傳值的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務






