Dreamweaver設計帶有使用者名稱密碼的登陸頁面的時候,需要添加文字字段,該怎麼添加呢?下面我們就來看看詳細的教程,需要的朋友可以參考下,希望能幫助大家。
1、首先我們打開我們桌面的Dreamweaver應用程式

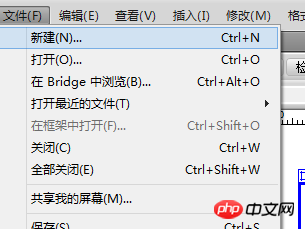
#2、執行檔新建一個



##3、新建一個空白的HTML
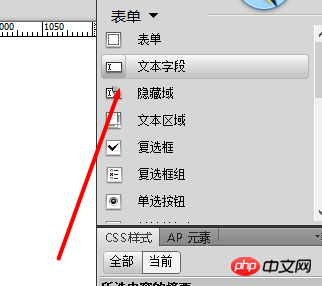
4、我們找到右邊的
表單, 裡面找到
裡面找到
文字欄位

5、我給他一個
id為username
 ,標籤輸入
,標籤輸入
使用者名稱
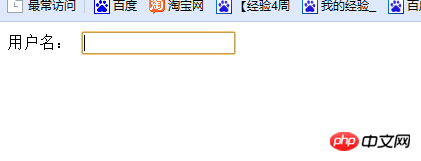
6、上邊就顯示使用者名稱後面就顯示一個小框框
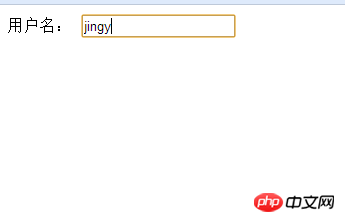
7、我們儲存一下,就跟我們上網登入一樣的。裡面還能打字
相關推薦:
Dreamweaver實作一個網頁內包含多個頁面############Dreamweaver表單設定6位數密碼實作方法############Dreamweaver避免中文亂碼的問題詳解######### ####Dreamweaver網頁中的文字新增背景圖片的實作方法############dreamweaver新收藏夾並歸類資源講解#######
以上是Dreamweaver網頁加入文字欄位的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




 裡面找到
裡面找到

 ,標籤輸入
,標籤輸入



