本文主要介紹javascript基於定時器實現進度條功能,簡單分析了javascript定時器的功能、使用方法並給出了基於定時器實現的進度條功能實例,需要的朋友可以參考下,希望能幫助到大家。
Javascript 中的定時器
window度一線下面的方法window.setInterval() 啟動定時器
1.setInterval(function(函數),time(每隔多少時間執行一次函數,單位是毫秒))
會重複執行某項操作
#2.setTimeout 運用在延遲一段時間,再進行某項操作
setTimeout (function,time) ,setTimeout 不會重複!
停止計時器
setTimeoout 對應的是clearTimeout(物件) 清除已設定的setTiemout物件
setInterval 對應的是clearInterval(物件) 清除已設定的setInterval物件
#給出一個案例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.jb51.net js进度条</title>
<style type="text/css">
#outer/*外部*/
{
margin-top:100px;
border:solid black 1px;
background-color:white;
width:1004px;
height:54px;
}
#inner/*内部*/
{
background-color:red;
width:0px;/*首先将内部的宽度定为0,用show()来实现进度条!*/
height:50px;
margin-left:2px;
margin-top:2px;
}
</style>
<script language="javascript">
function show()
{
if(document.getElementById("inner").offsetWidth<1000)//offsetWidth实现的时候width是没有宽度的,而style.width实现的时候则有宽度(px)!
{
document.getElementById("inner").style.width=
document.getElementById("inner").offsetWidth+20+"px";//每次执行show()函数的时候宽度都会加上20!
console.log(document.getElementById("inner").style.width);//console 控制台 :可以在网页上看到width的变化(利用F12)
}
else
{
document.getElementById("inner").style.width=1000+"px";//如果大于1000px的话,只能将1000px赋值给border-width;!
stop();//此时就应该执行停止定时器的函数!
}
}
var timer;//定义在两个函数外面,因为两个函数都会用到!
function start()
{
timeer = window.setInterval(show,200);//每隔200ms调用一次show函数
}
function stop()
{
timer = window.clearInterval(timer);
}
</script>
</head>
<body onload="start()">
<p id="outer">
<p id="inner">
</p>
</p>
</body>
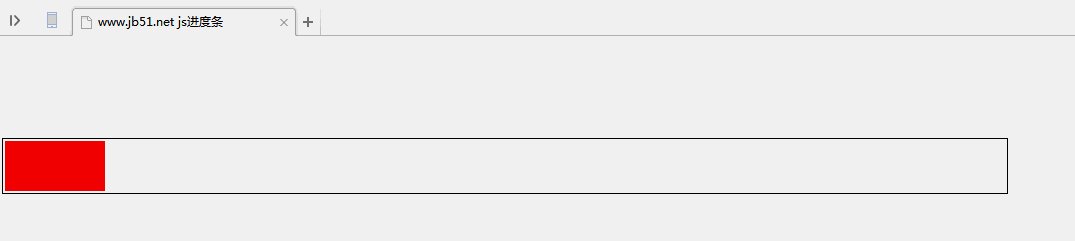
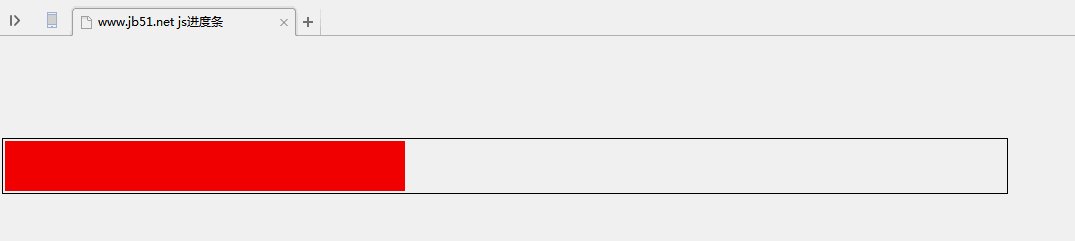
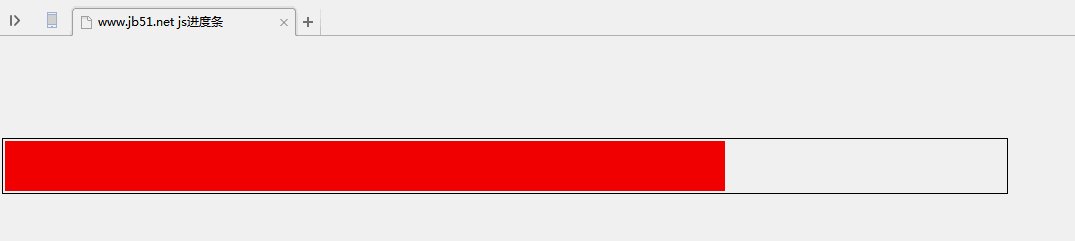
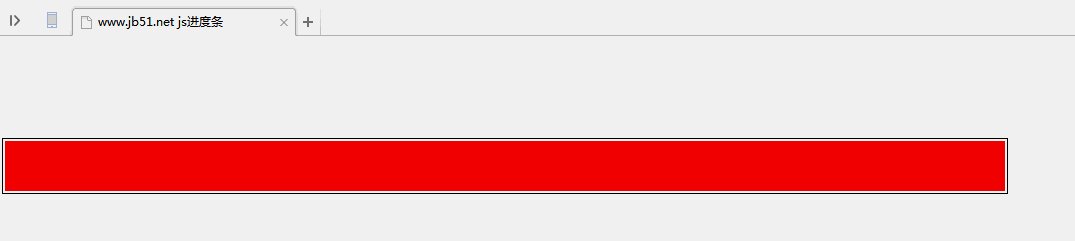
</html>運行效果:

#運行程式的時候,網頁上的進度條就會加載,加載的快慢與時間有關!
相關推薦:
#以上是javascript定時器實作進度條功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




