JavaScript之讀取與寫入cookie實作方法
本文我們先了解cookie,然後再跟大家分享JavaScript之讀取和寫入cookie實作方法,希望能幫助大家。
首先讓我們簡單地了解一下cookie.
在我們製作網頁的過程中,經常需要把資訊從一個頁面傳遞給另一個頁面,這時候就需要用到JavaScript中的cookie機制了。簡單說來,cookie提供了一種便捷的方式,能夠在用戶的計算機上保存少量數據並且遠程獲得它們,從而讓網站可以保存一些細節信息,比如用戶的習慣設置或是上一次訪問網站的時間。 cookie本身是一些短小的信息,能夠由頁面保存在使用者的電腦上,然後被其他頁面讀取。 cookie一般都設定在一定時間後失效。
當然,cookie也有限制之處:瀏覽器對於能夠保存的cookie數量有所限制,通常是幾百個或多一點。一般情況下,每個網域20個cookies是允許的,而每個網域最多能保存4KB的cookie.除了大小限制可能導致的問題,也有很多原因會造成硬碟上的cookie消失,例如達到有效期限了,或是使用者清理了cookie訊息,或是換用了其他瀏覽器。因此,cookie不適合用來保存重要數據,在編寫程式碼時也要考慮到cookie取得異常的處理方法。
在JavaScript中,使用document物件的cookie屬性來儲存和取得cookie.通常,document.cookie裡的資訊是由成對的名稱和值組成的字串,每一對資料的形式是:
name=value;
下面我們將透過一個簡單的範例來展示在JavaScript中如何讀取和寫入cookie.
首先是createCookie.html,在該頁面中會創建一個cookie,完整的程式碼如下:
<html>
<head>
<title>createCookie</title>
<script>
function createCookie(){
//get name and password
var name = document.getElementById("name").value;
var pwd = document.getElementById("pwd").value;
//create cookie
document.cookie = name+'|'+pwd;
//go to showCookie.html page
window.location.href = "showCookie.html";
}
</script>
</head>
<body>
Userame: <input id="name" type="text" /><br><br>
Password: <input id="pwd" type="password" /><br><br>
<button onclick="createCookie()">Submit</submit>
</body>
</html>該頁面的截圖如下:

點擊submit按鈕,就會建立一個cookie,在該cookie中儲存了Username和Password訊息,並且會跳到showCookie.html頁面。其中,showCookie.html頁面的完整程式碼如下:
<html>
<head>
<title>showCookie</title>
<script>
function showCookie(){
//document.cookie is a string, using split() function to get cookie date in array form
var arr = document.cookie.split('|');
//processing data in cookie
var cookie_info = 'Data in cookie:<br>username is: '+arr[0]+"<br>password is: "+arr[1]+'<br>';
//set content of element of id "res"
document.getElementById("res").innerHTML = cookie_info;
}
</script>
</head>
<body>
<button onclick="showCookie()">Show Cookie</button>
<p id="res"></p>
</body>
</html>頁面截圖如下:

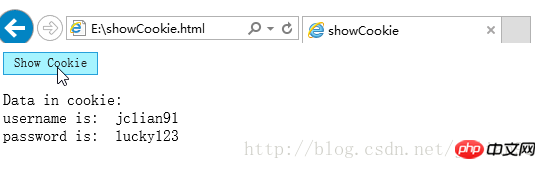
點擊show Cookie按鈕就會顯示cookie裡面的資訊了。
下面,我們將會在本機和伺服器上分別執行這個程序,分別在IE瀏覽器和Chrome瀏覽器上執行這個程序,看看cookie的運作情況。
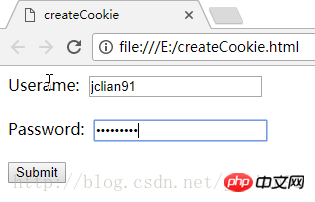
首先我們在本地運行這個程序,我們將上述兩個檔案都放在E碟中。先在IE瀏覽器上運行,在createCookie.html頁面上輸入訊息,並點擊submit按鈕,截圖如下:


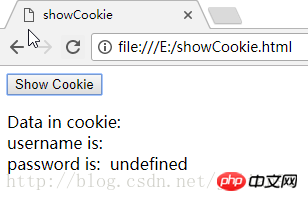
接下來,我們看看在Chrome瀏覽器中運行情況,首先在Chrome瀏覽器中打開createCookie.html頁面,輸入信息,並點擊submit按鈕,截圖如下:


#同樣的程序,這次cookie在Chrome瀏覽器中卻運作失敗了。




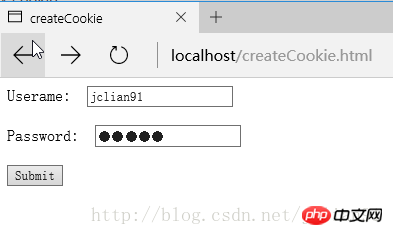
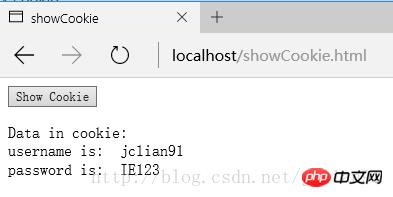
這次在伺服器環境下,IE瀏覽器和Chrome瀏覽器的cookie都運作正常!
相關推薦:
JavaScript取得cookie以及刪除cookie詳解
#以上是JavaScript之讀取與寫入cookie實作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 cookie存在哪裡
Dec 20, 2023 pm 03:07 PM
cookie存在哪裡
Dec 20, 2023 pm 03:07 PM
Cookie通常儲存在瀏覽器的Cookie資料夾中的,瀏覽器中的Cookie檔案通常以二進位或SQLite格式存儲,如果直接開啟Cookie文件,可能會看到一些亂碼或無法讀取的內容,因此最好使用瀏覽器提供的Cookie管理介面來檢視和管理Cookie。
 電腦上的cookie在哪裡
Dec 22, 2023 pm 03:46 PM
電腦上的cookie在哪裡
Dec 22, 2023 pm 03:46 PM
電腦上的Cookie儲存在瀏覽器的特定位置,具體位置取決於使用的瀏覽器和作業系統:1、Google Chrome, 儲存在C:\Users\YourUsername\AppData\Local\Google\Chrome\User Data\Default \Cookies中等等。
 手機cookie在哪裡
Dec 22, 2023 pm 03:40 PM
手機cookie在哪裡
Dec 22, 2023 pm 03:40 PM
手機上的Cookie儲存在行動裝置的瀏覽器應用程式中:1、在iOS裝置上,Cookie儲存在Safari瀏覽器的Settings -> Safari -> Advanced -> Website Data中;2、在Android裝置上,Cookie儲存在Chrome瀏覽器的Settings -> Site settings -> Cookies中等等。
 win11無法使用ie11瀏覽器怎麼辦? (win11用不了ie瀏覽器)
Feb 10, 2024 am 10:30 AM
win11無法使用ie11瀏覽器怎麼辦? (win11用不了ie瀏覽器)
Feb 10, 2024 am 10:30 AM
越來越多的用戶開始升級win11系統,由於每個用戶的使用習慣不同,還是有不少用戶在使用ie11瀏覽器,那麼win11系統用不了ie瀏覽器,該怎麼辦呢? windows11還支援ie11嗎?下面就來看看解決方法。 win11無法使用ie11瀏覽器的解決方法1、先右鍵開始選單,選擇「命令提示字元(管理員)」開啟。 2.開啟之後,直接輸入“Netshwinsockreset”,回車確定。 3.確定之後再輸入「netshadvfirewallreset&rdqu
 瀏覽器cookie的儲存位置詳解
Jan 19, 2024 am 09:15 AM
瀏覽器cookie的儲存位置詳解
Jan 19, 2024 am 09:15 AM
隨著網路的普及,我們使用瀏覽器進行上網已經成為一種生活方式。在日常使用瀏覽器過程中,我們常會遇到需要輸入帳號密碼的情況,如網購、社交、郵件等。這些資訊需要瀏覽器記錄下來,以便下次造訪時不需要再次輸入,這時候Cookie就派上了用場。什麼是Cookie? Cookie是指由伺服器端發送到使用者瀏覽器上並儲存在本地的一種小型資料文件,它包含了一些網站的使用者行為
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 Cookie設定的常見問題及解決方案
Jan 19, 2024 am 09:08 AM
Cookie設定的常見問題及解決方案
Jan 19, 2024 am 09:08 AM
Cookie設定的常見問題及解決方案,需要具體程式碼範例隨著網路的發展,Cookie作為一種最常見的常規技術,已廣泛應用於網站和應用程式中。 Cookie,簡單來說,是一種儲存在使用者電腦上的資料文件,可用於儲存使用者在網站上的信息,包括登入名稱、購物車內容、網站首選項等等。 Cookie對於開發人員來說是必不可少的工具,但同時,Cookie設定常常會遇到
 Win10開啟IE自動跳到Edge怎麼取消_IE瀏覽器頁面自動跳轉的解決方法
Mar 20, 2024 pm 09:21 PM
Win10開啟IE自動跳到Edge怎麼取消_IE瀏覽器頁面自動跳轉的解決方法
Mar 20, 2024 pm 09:21 PM
近期不少的win10用戶們在使用電腦瀏覽器的時候發現自己的ie瀏覽器總是自動的跳到edge瀏覽器,那麼win10打開ie自動跳轉edge怎麼關閉?。下面就讓本站來為用戶們來仔細的介紹一下win10打開ie自動跳轉edge關閉方法吧。 1.我們登入edge瀏覽器,點選右上角...,找下拉的設定選項。 2.我們進入設定後,在左側欄點選預設瀏覽器。 3.最後我們在相容性中,勾選不允許IE模式下重新載入網站,重啟ie瀏覽器即可。






