關於Node全域變數global模組實例詳解
本文主要介紹Node全域變數global模組,小編覺得蠻不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
環境:Node v8.2.1; Npm v5.3.0; OS Windows10
在瀏覽器中我們有window物件用於掛載全域的變量,在Node中我們有global物件可以進行掛載,很多共用的屬性就可以掛載到global物件上了,本身它自己也擁有很多的屬性。
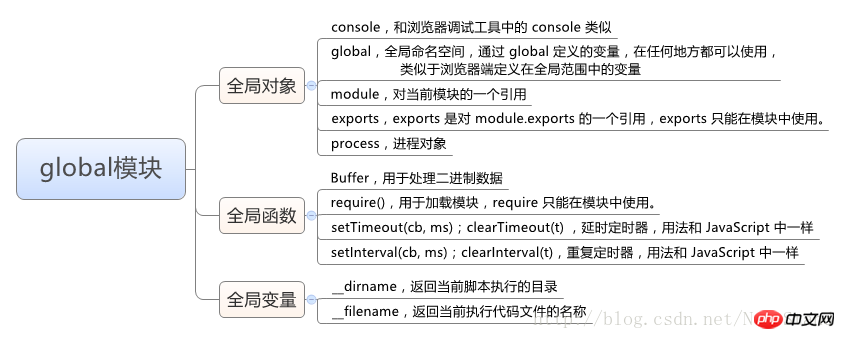
1、API結構圖

#2、一些範例
下面是部分API的例子,對部分API的一個簡單程式碼實作
2.1 global
全域命名空間,透過global 定義的變量,在任何地方都可以使用,類似於瀏覽器端定義在全域範圍中的變數。
// foo.js global.foo = 'hello';
// bar.js require('./foo'); console.log(foo); //hello
定義在 global 上面的變量,不需要在模組中透過 exports 輸出,其他模組中也能使用。
2.2 __dirname
dirname 實際上不是一個全域變量,在命令列模式下直接呼叫會提示dirname 未定義,但在模組中可以直接使用,返回目前腳本執行的目錄。
console.log(__dirname);
2.3__filename
#傳回目前執行程式碼檔案的名稱(包含檔案的絕對路徑)。和dirname 一樣,filename 也不是一個全域變量,但在模組中可以直接使用。
console.log(__filename);
__filename傳回的是包含路徑的檔案名稱。
相關推薦:
##
以上是關於Node全域變數global模組實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 使用Windows 11和10環境變數進行設定檔操作指南
Nov 01, 2023 pm 08:13 PM
使用Windows 11和10環境變數進行設定檔操作指南
Nov 01, 2023 pm 08:13 PM
環境變數是運行應用程式和程式的位置路徑(或環境)。它們可以由使用者建立、編輯、管理或刪除,並在管理某些進程的行為時派上用場。以下介紹如何建立設定檔以同時管理多個變量,而無需在Windows上單獨編輯它們。如何在環境變數中使用設定檔Windows11和10在Windows上,有兩組環境變數–使用者變數(應用於目前使用者)和系統變數(全域應用)。但是,使用像PowerToys這樣的工具,您可以建立一個單獨的設定檔來新增的和現有的變數並一次管理它們。方法如下:步驟1:安裝PowerToysPowerTo
 PHP7中的變數的嚴格模式:如何減少潛在的錯誤?
Oct 19, 2023 am 10:01 AM
PHP7中的變數的嚴格模式:如何減少潛在的錯誤?
Oct 19, 2023 am 10:01 AM
PHP7中引入了嚴格模式,該模式可以幫助開發者減少潛在的錯誤。本文將介紹什麼是嚴格模式以及如何在PHP7中使用嚴格模式來減少錯誤。同時,將透過程式碼範例演示嚴格模式的應用。一、什麼是嚴格模式?嚴格模式是PHP7中的一個特性,它可以幫助開發者編寫更規範的程式碼,減少一些常見的錯誤。在嚴格模式下,會對變數的宣告、型別檢查、函數呼叫等進行嚴格的限制和偵測。通
 Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork節點詳解及安裝指南本文將詳細介紹PiNetwork生態系統中的關鍵角色——Pi節點,並提供安裝和配置的完整步驟。 Pi節點在PiNetwork區塊鏈測試網推出後,成為眾多先鋒積極參與測試的重要環節,為即將到來的主網發布做準備。如果您還不了解PiNetwork,請參考Pi幣是什麼?上市價格多少? Pi用途、挖礦及安全性分析。什麼是PiNetwork? PiNetwork項目始於2019年,擁有其專屬加密貨幣Pi幣。該項目旨在創建一個人人可參與
 什麼是Java中的實例變數
Feb 19, 2024 pm 07:55 PM
什麼是Java中的實例變數
Feb 19, 2024 pm 07:55 PM
Java中的實例變數是指定義在類別中,而不是方法或建構子中的變數。實例變數也稱為成員變量,每個類別的實例都有自己的一份實例變數副本。實例變數在創建物件的過程中被初始化,以及在物件的生命週期中保存並保持其狀態。實例變數的定義通常放在類別的頂部,可以用任何存取修飾符來聲明,可以是public、private、protected或預設存取修飾符。這取決於我們希望這個變
 如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
使用Ajax從PHP方法取得變數是Web開發中常見的場景,透過Ajax可以實作頁面無需刷新即可動態取得資料。在本文中,將介紹如何使用Ajax從PHP方法中取得變量,並提供具體的程式碼範例。首先,我們需要寫一個PHP檔案來處理Ajax請求,並傳回所需的變數。下面是一個簡單的PHP檔案getData.php的範例程式碼:
 使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
身份驗證是任何網路應用程式中最重要的部分之一。本教程討論基於令牌的身份驗證系統以及它們與傳統登入系統的差異。在本教程結束時,您將看到一個用Angular和Node.js編寫的完整工作演示。傳統身份驗證系統在繼續基於令牌的身份驗證系統之前,讓我們先來看看傳統的身份驗證系統。使用者在登入表單中提供使用者名稱和密碼,然後點擊登入。發出請求後,透過查詢資料庫在後端驗證使用者。如果請求有效,則使用從資料庫中獲取的使用者資訊建立會話,然後在回應頭中傳回會話訊息,以便將會話ID儲存在瀏覽器中。提供用於存取應用程式中受
 Python 語法的心智圖:深入理解程式碼結構
Feb 21, 2024 am 09:00 AM
Python 語法的心智圖:深入理解程式碼結構
Feb 21, 2024 am 09:00 AM
python憑藉其簡單易讀的語法,廣泛應用於廣泛的領域。掌握Python語法的基礎架構至關重要,既可以提高程式效率,又能深入理解程式碼的運作方式。為此,本文提供了一個全面的心智圖,詳細闡述了Python語法的各個面向。變數和資料類型變數是Python中用於儲存資料的容器。心智圖展示了常見的Python資料類型,包括整數、浮點數、字串、布林值和列表。每個資料類型都有其自身的特性和操作方法。運算符運算符用於對資料類型執行各種操作。心智圖涵蓋了Python中的不同運算子類型,例如算術運算子、比
 PHP函數介紹—is_string(): 檢查變數是否為字串
Jul 24, 2023 pm 09:33 PM
PHP函數介紹—is_string(): 檢查變數是否為字串
Jul 24, 2023 pm 09:33 PM
PHP函數介紹—strpos():檢查變數是否為字串在PHP中,is_string()是一個非常有用的函數,它用來檢查變數是否為字串。當我們需要確定變數是否為字串時,is_string()函數可以幫助我們輕鬆實現這個目標。下面我們將學習關於is_string()函數的使用方式以及提供一些相關程式碼範例。 is_string()函數的語法非常簡單。它只需






