本文主要為大家帶來一篇laravel5.4產生驗證碼的實例講解。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
總結:本篇文章介紹使用gregwar/captcha實作驗證碼的具體操作步驟,以及可能遇到的問題和解決方法。
操作步驟:
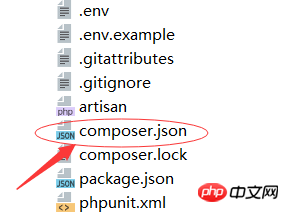
1, 在laravel5.4專案根目錄下找到composer.json 這個文件,

新增
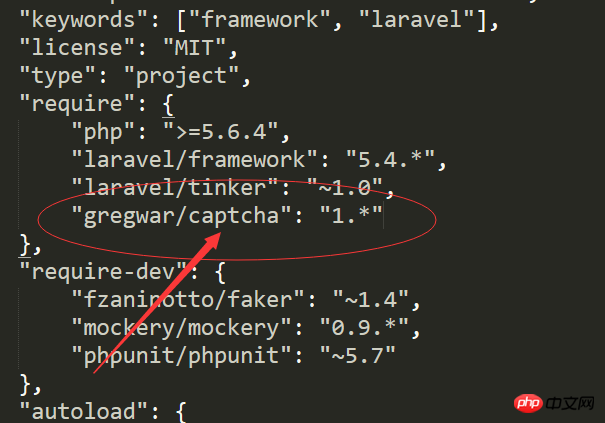
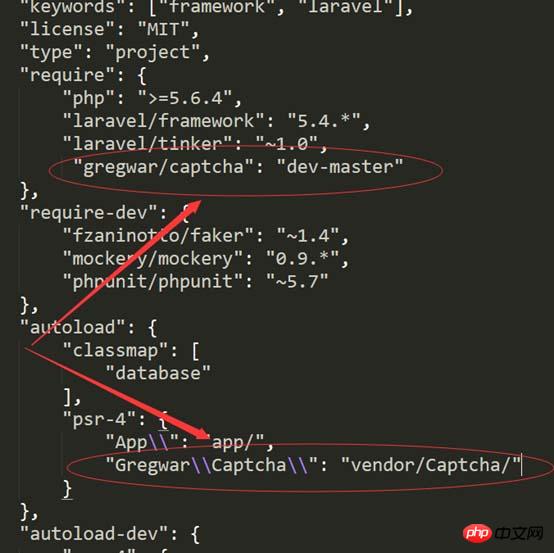
"gregwar/captcha": "1.*" 到composer.json這個檔案中,如下圖所示。

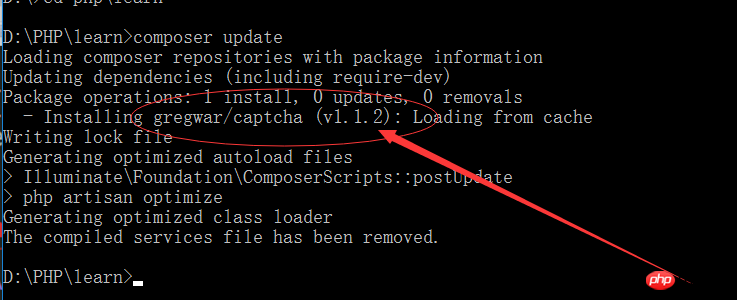
2. 然後開啟命令列,找到專案的根目錄,執行composer update,

可以看到這個擴充庫已經下載好了,
3.接下來,就可以正常使用驗證碼了,先測試驗證碼是否可以正常顯示出來,
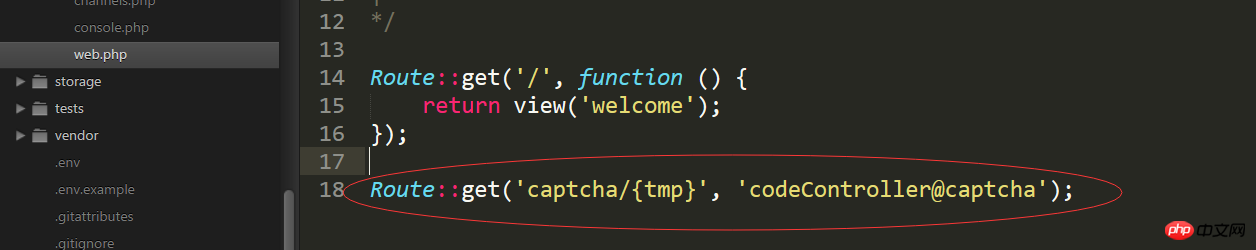
#先定義路由:

然後在控制層裡新建一個codeController.php,
<?php
namespace App\Http\Controllers;
use App\Http\Requests;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
//引用对应的命名空间
use Gregwar\Captcha\CaptchaBuilder;
use Session;
class CodeController extends Controller{
public function captcha($temp)
{
$builder = new CaptchaBuilder();
$builder->build(150,32);
$phrase = $builder->getPhrase();
//把内容存入session
Session::flash('milkcaptcha', $phrase); //存储验证码
ob_clean();
return response($builder->output())->header('Content-type','image/jpeg');
}
}然後在瀏覽器裡存取之前定義好的路由,就能看到驗證碼了

另外,還可以在composer.json中這樣寫,

還是在專案根目錄執行composer update,然後在執行composer dump-autoload 指令。
同樣可以達到效果。
最後,說一下我曾經遇到的問題,網路上好多生成laravel驗證碼圖片都是這樣寫的,
public function code($tmp)
{
//生成验证码图片的Builder对象,配置相应属性
$builder = new CaptchaBuilder;
//可以设置图片宽高及字体
$builder->build($width = 100, $height = 40, $font = null);
//获取验证码的内容
$phrase = $builder->getPhrase();
//把内容存入session
Session::flash('milkcaptcha', $phrase);
//生成图片
header("Cache-Control: no-cache, must-revalidate");
header('Content-Type: image/jpeg');
$builder->output();
}我照著試了試,結果驗證碼圖片顯示亂碼,不顯示圖片,如下圖:

後來改了改
public function captcha($temp)
{
$builder = new CaptchaBuilder();
$builder->build(150,32);
$phrase = $builder->getPhrase();
//把内容存入session
Session::flash('milkcaptcha', $phrase); //存储验证码
ob_clean();
return response($builder->output())->header('Content-type','image/jpeg');
}就可以正常顯示了。
相關推薦:
Laravel5.4框架中解決特殊欄位太長導致migrations報錯的方法
#以上是關於laravel5.4產生驗證碼實現代碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




