JavaScript列印星型金字塔功能
本文主要介紹JavaScript實現列印星型金字塔功能,結合具體實例形式分析了javascript針對輸出任意給定行數星型金字塔圖形的原理與相關實現技巧,需要的朋友可以參考下,希望能幫助到大家。
讓你用其它語言寫也是完全一樣的道理,
這題估計大家在學習C語言的時候就見過……
也就是打印以下的鬼東西:

當時候看到循環結構的時候覺得很無聊,就相當不屑這題,沒有好好仔細想想,
#因為要是放在JavaScript完全可以這樣寫,甚至不算是JavaScript,只是一個html:
<html> <head> <meta http-equiv="content-type" content="text/html;charset=gb2312"/> </head> <body> &nbsp;&nbsp;* &nbsp;*** ***** &nbsp;*** &nbsp;&nbsp;* </body> </html>
這裡之所以不用utf-8編碼是因為utf-8對於nbsp的處理與*的字體會導致排版錯亂,就是不是用標準的宋體字,從而導致最終的結果無法查看。
反正你出題人出多少行,我都可以複製貼上上面的內容完全可以實現,但是,今天程式設計編到一定量,有點大數據概念的時候,又見到這題,仔細思考了一下,要是出題人要求輸出二十萬行這樣中間軸對稱的星型金字塔,我TMD就呵呵了。
所以還是要徹底搞明白這個怎麼實現,雖然在實際的編程中不會出現這樣的編程,但是,據說一些無聊的面試還是會出這題,至少,後來者問你C語言的時候,問你如果輸出二十萬行這樣的中間軸對稱的星型金字塔,你還是要會,這題如果第一次做不好做的。
一、基本目標
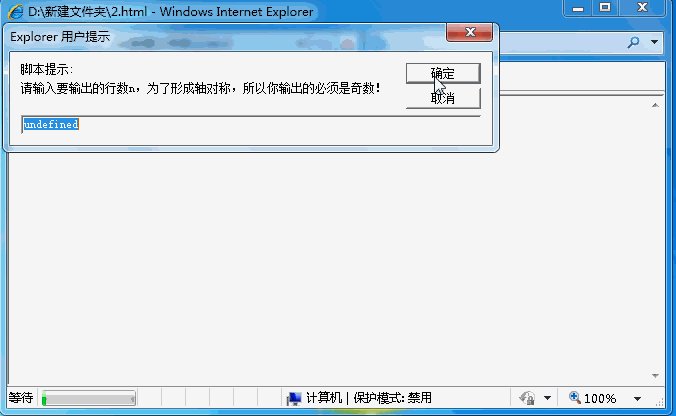
先彈出一個輸入框,讓使用者輸入一個奇數,畢竟軸對稱需要一個奇數,
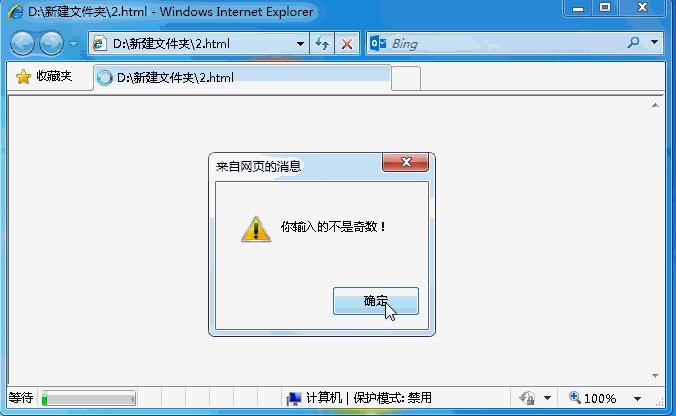
然後為了程式的健全性,必須對使用者輸入的東西進行判斷,如果輸入的不是奇數,就彈出提示,不再執行後面的程序,怎麼JavaScript判斷一個奇數,我已經在《JavaScript對數字的判斷與處理》說過,這裡不再進行贅述。
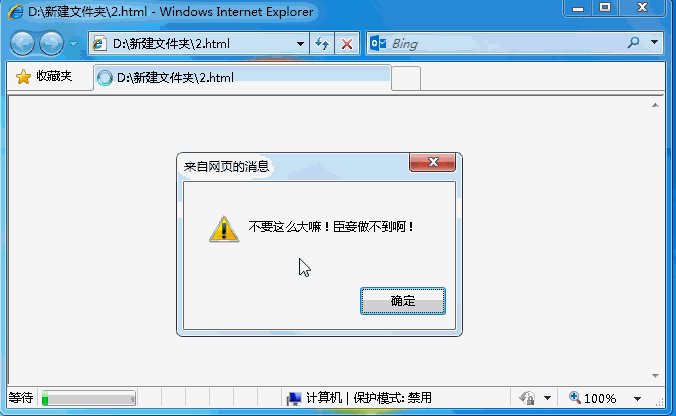
考慮到瀏覽器的負載,這裡,使用者輸入的奇數,我只允許去到189,你調大一點也可以,189由於在我的電腦裡面感覺還可以,所以才定這個數的,沒有什麼特別的意義,亂輸入的,不是故意測試的。

輸入189行,IE已經彈出「中止腳本」的提示了,但不中止也完全沒有問題!
運行結果如下:

如果是在寫C語言程式或其他程序,這個值絕對可以定大一點!
二、基本想法
這個懂就非常好寫了。

首先,我們只是要在*的左邊輸出空格,右邊就沒有必要輸出空格了,輸完*就直接換行
分兩部分,一部分是上半部i<=n/2的時候,另一部分是下半部i>n/2的時候,
之所以要這樣分是因為這兩部分輸出的*號與輸出的空格數是不同的。
之後就是國中都會的找規律問題了,反正我就找到瞭如上的規律,編程運行時沒有問題,其它數學帝找到更牛B的表達式,小弟甘拜下風。
三、製作過程
程式碼非常簡單,就是條件結構與循環結構的表達,上面的想法搞懂了,不用說了。
這裡可能會有人覺得奇怪,為何我要先n++然後n%2!=0再來判斷,也就是判斷n+1是偶數來判斷n是否奇數,
這裡主要是為了迎合下面的for循環結構…
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=gb2312"/>
</head>
<body>
</body>
</html>
<script>
var i,j,k,n;
n=window.prompt("请输入要输出的行数n,为了形成轴对称,所以你输出的必须是奇数!");
if(isNaN(n)||!n)
alert("你输入的不是数!");
else{
n++;
if(n%2!=0)
alert("你输入的不是奇数!");
else if(n>190){
alert("不要这么大嘛!臣妾做不到啊!");
}
else{
for(i=1;i<n;i++){
if(i<=n/2){
for(k=n/2-i;k>0;k--)
document.write("&nbsp;");
for(j=0;j<2*i-1;j++)
document.write("*");
}
else{
for(k=i-n/2;k>0;k--)
document.write("&nbsp;");
for(j=0;j<2*(n-i)-1;j++)
document.write("*");
}
document.write("<br>");
}
}
}
</script>相關推薦:
Javascript列印網頁部分內容的腳本_javascript技巧
#JavaScript列印iframe內容範例程式碼_javascript技巧
以上是JavaScript列印星型金字塔功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We






