本文主要介紹微信小程式實現按鈕滑動的方法,希望透過本文能幫助大家實現這樣的功能,需要的朋友可以參考下,希望能幫助到大家。
微信小程式按鈕滑動的實作方法
一.先看東西

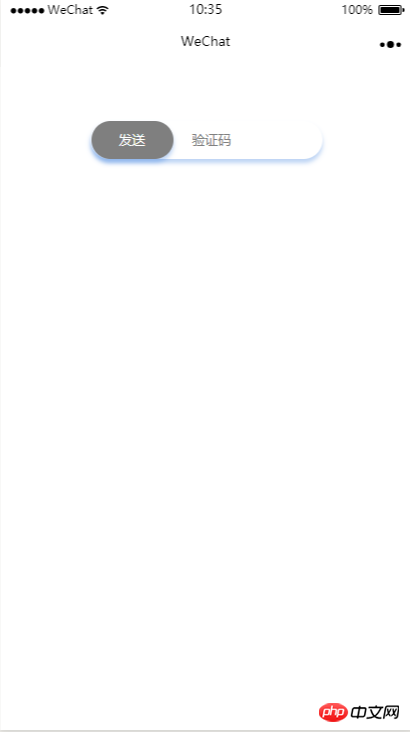
滑動前

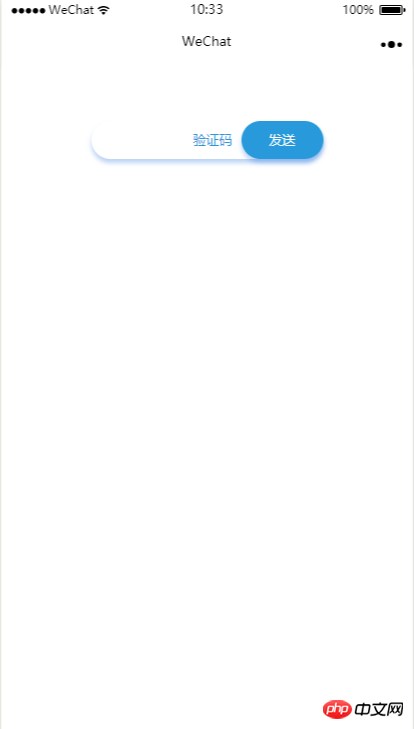
滑動後
#二.再上程式碼
index.wxml
<view class="content">
<view class="sliderContent">
<input placeholder="验证码" placeholder-class="input-placeholder" disabled="{{disabled}}" />
<view class="slider" bindtouchstart="moveSendBtnStart" bindtouchend="moveSendBtnEnd" bindtouchmove="moveSendBtn" style="left:{{moveSendBtnLeft}}rpx;background-color:{{SendBtnColor}}">发送</view>
</view>
</view>index.wxss
.content {
margin-top: 100rpx;
font-size: 24rpx;
}
.sliderContent{
position: relative;
margin: 0 auto;
margin-bottom: 50rpx;
padding-left: 60rpx;
width: 425rpx;
box-sizing: border-box;
height: 70rpx;
line-height: 70rpx;
border-radius: 60rpx;
background-color: #fff;
color: #289adc;
box-shadow: 0px 4px 6px 0px rgba(37, 114, 219, 0.3);
}
.sliderContent input {
line-height: 70rpx;
height: 70rpx;
box-sizing: border-box;
padding-left: 40rpx;
width: 250rpx;
}
.input-placeholder {
text-align: center;
color: #289adc;
}
.slider {
position: absolute;
top: 0;
left: 0;
width: 150rpx;
border-radius: 60rpx;
text-align: center;
background-color: #7f7f7f;
color: #fff;
box-shadow: 0px 4px 6px 0px rgba(37, 114, 219, 0.3);
}# index.js
Page({
data: {
moveStartX: 0, //起始位置
moveSendBtnLeft: 0, //发送按钮的left属性
moveEndX: 0, //结束位置
screenWidth: 0, //屏幕宽度
moveable: true, //是否可滑动
disabled: true,//验证码输入框是否可用,
SendBtnColor: "#7f7f7f" //滑动按钮颜色
},
onLoad: function () {
var that = this;
// 获取屏幕宽度
wx.getSystemInfo({
success: function (res) {
that.setData({
screenWidth: res.screenWidth
})
},
})
},
// 开始移动
moveSendBtnStart: function (e) {
if (!this.data.moveable) {
return;
}
console.log("start");
console.log(e);
this.setData({
moveStartX: e.changedTouches["0"].clientX
})
},
//移动发送按钮
moveSendBtn: function (e) {
if (!this.data.moveable) {
return;
}
var that = this;
// console.log(e.touches[0]);
var left = ((e.touches[0].clientX - that.data.moveStartX) / (that.data.screenWidth / 750))
console.log(left)
if (left <= 275.5) {
this.setData({
moveSendBtnLeft: left
})
} else {
this.setData({
moveSendBtnLeft: 275.5
})
}
},
// 结束移动
moveSendBtnEnd: function (e) {
console.log("end");
var that = this;
var left = ((e.changedTouches[0].clientX - that.data.moveStartX) / (that.data.screenWidth / 750))
console.log(left);
if (left < 275.5) {
for (let i = left; i >= 0; i--) {
that.setData({
moveSendBtnLeft: i
})
}
} else {
that.setData({
moveEndX: e.changedTouches[0].clientX,
moveable: false,
disabled: false,
SendBtnColor: "#289adc"
})
}
}
})三.順便說說
bindtouchstart //按鈕開始滑動
以上是微信小程式按鈕滑動功能代碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




