JS中Object物件的原型基本概念
本文是一篇關於JS學習的基礎內容,學習Object物件的原型概念,有興趣的朋友參考下。希望能幫助大家。
物件概念
在 javascript 中, 一切引用型別都是物件。 如 function Foo () {} 中,Foo本身就是一個物件的參考。
建立物件方式字面量方式new 建構函式函數宣告Object.create
「字面上物件」
javascript語言層級快速建立物件的實例
var obj = {foo: 'foo', bar: 'bar'}; // Object对象字面量
var obj2 = [obj, 'foo', 'bar']; // Array数组字面量
var obj3 = /^[a-zA-Z0-9]$/; // RegExp正则字面量
var obj4 = function(){}; // Function函数字面量new 建構子
#透過內建物件的建構函數,或是自訂的函數。 使用 new 操作符,建立一個對象,並且執行建構函數方法。
var obj = new Object(); var obj2 = new Array(1000); var obj3 = new RegExp('^[a-zA-Z0-9]$'); var obj4 = new Function('a', 'b', 'return a + b;');
函數宣告
#函數宣告所創造的物件.函數屬於特殊的物件.
function Foo() {}
Foo instanceof Object;
Foo instanceof Function;Object.create
傳入一個物件作為返回物件的原型,建立一個新物件, 並將新物件的原型指向傳入的物件中。
var foo = {
'foo': 'foo',
'bar': 'bar'
};
var o = Object.create(foo); // o.__proto__ = foo
console.log(o.foo); // o.__proto__.foo使用Object.create(null) 可以傳回一個字典型物件.
var o = Object.create(null); o instanceof Object; // return false; o.toString(); // Uncaught TypeError
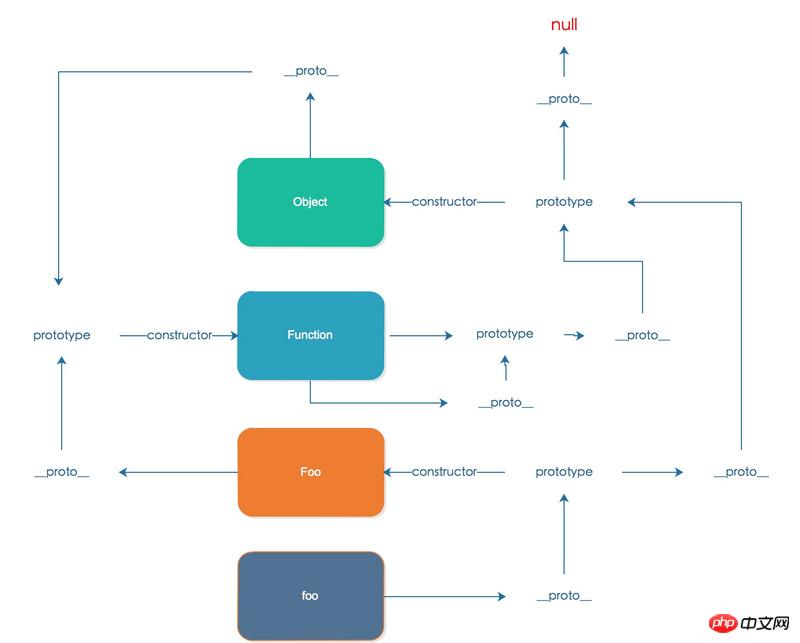
物件原型
每個物件都有一個內建的__proto__ 屬性指向建構它的函數prototype屬性. 而建構函數的
prototype.constructor 則指向建構函式本生。一個物件的屬性的尋找過程由以下幾個部分組成:
尋找物件屬性的資料描述符(writable, value)或存取描述符(getter, setter),如果查詢到了,則傳回對應的值。如果查詢不到,則進入第2步驟。尋找物件屬性的值是否有被顯示定義 (可以透過 Object.getOwnPropertyNames)檢測,如果物件屬性定義了,則傳回定義的值。 如果沒有,則進入第3步驟。尋找物件的隱藏原型__proto__物件的屬性,規則同1,2步驟。如果還未找到,則重複第3步驟, 直到__proto__ 為null 為止。
具體案例如下圖所示:

檢測物件原型
測試一個物件在其原型鏈中是否存在一個建構函數的prototype 屬性
instanceof Object.prototype.isPrototypeOf
instanceof
##運算符,語言層級的偵測物件的原型鍊是否包含建構子的原型function Foo () {}
Foo instanceof Function; // return true
Foo instanceof Object; // return trueinstanceof尋找物件的原型鏈的建構子是否包含傳入的建構子, __proto__ 在一些特定的瀏覽器有暴露給使用者
function Bar () {}
function isInstanceof (obj, Constructor) {
if (obj === null) {
return false;
}
// 忽略 string, number, boolean, null, undefined 类型干扰
if (!~['object', 'function'].indexOf(typeof obj)) {
return false;
}
var prototype = obj.__proto__;
while(prototype) {
if (prototype.constructor === Constructor) {
return true;
}
prototype = prototype.__proto__;
}
return false;
}
isInstanceof(Bar, Function);
isInstanceof(Bar, Object);isPrototypeOf ##建構子的原型物件自帶的函數屬性, 用於偵測目標物件的原型鏈中是否存在建構函數的原型物件。
function Baz () {}
var baz = new Baz();
Baz.prototype.isPrototypeOf(baz);
Function.prototype.isPrototypeOf(baz);
Object.prototype.isPrototypeOf(baz);取得物件原型Object.getPrototypeOf __proto__
var o = {};
var prototype = Object.getPrototypeOf(o);
console.log(prototype === Object.prototype); // return true
// 部分浏览器有效
var o2 = {};
console.log(o2.__proto__ === Object.prototype); // return true#設定物件原型Object. create Object.setPrototypeOfObject.create
#傳回一個對象,並設定它的原型
##function Foo () {}
function Bar () {}
Foo.prototype.foo = 'foo';
Bar.prototype = Object.create(Foo.prototype);
Bar.prototype.constructor = Bar; // 修正原型链的constructor
var o = new Bar();
console.log(o.foo); // return foo;
console.log(o instanceof Bar); // return true
Object.setPrototypeOf
直接設定物件的隱含原型__proto__
function Foo () {}
Foo.prototype.name = 'foo';
var o = Object.create(null);
Object.setPrototypeOf(o, Foo.prototype);
console.log(o.name); // return foo
#相關推薦:
關於Object物件注意事項總結
#詳解JavaScript中的Object物件 的範例程式碼
以上是JS中Object物件的原型基本概念的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 入門Java爬蟲:認識其基本概念與應用方法
Jan 10, 2024 pm 07:42 PM
入門Java爬蟲:認識其基本概念與應用方法
Jan 10, 2024 pm 07:42 PM
Java爬蟲初探:了解它的基本概念與用途,需要具體程式碼範例隨著網路的快速發展,取得並處理大量的資料成為企業和個人不可或缺的一項任務。而爬蟲(WebScraping)作為一種自動化的數據獲取方法,不僅能夠快速地收集網路上的數據,還能夠對大量的數據進行分析和處理。在許多資料探勘和資訊檢索專案中,爬蟲已經成為非常重要的工具。本文將介紹Java爬蟲的基本概






