vue中slot與slot-scope的具體使用方法
本文主要介紹vue中slot與slot-scope的具體使用,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
寫在前面
vue中關於插槽的文檔說明很短,語言又寫的很凝練,再加上其和methods,data,computed等常用選項使用頻率、使用先後上的差別,這就有可能造成初次接觸插槽的開發者容易產生“算了吧,回頭再學,反正已經可以寫基礎組件了”,於是就關閉了vue說明文檔。
實際上,插槽的概念很簡單,以下透過分成三個部分來講。這個部分也是按照vue說明文檔的順序來寫的。
進入三個部分之前,先讓還沒接觸過插槽的同學對什麼是插槽有一個簡單的概念:插槽,也就是slot,是組件的一塊HTML模板,這塊模板顯示不顯示、以及怎樣顯示由父組件來決定。 實際上,一個slot最核心的兩個問題這裡就點出來了,是顯示不顯示和怎樣顯示。
由於插槽是一塊模板,所以,對於任何一個組件,從模板種類的角度來分,其實都可以分為非插槽模板和插槽模板兩大類。
非插槽模板指的是html模板,指的是'p、span、ul、table'這些,非插槽模板的顯示與隱藏以及如何顯示由插件自身控制;插槽模板是slot,它是一個空殼子,因為它顯示與隱藏以及最後用什麼樣的html模板顯示由父組件控制。但是插槽顯示的位置確由子組件本身決定,slot寫在組件template的哪塊,父組件傳過來的模板將來就顯示在哪塊。
單一插槽| 預設插槽| 匿名插槽
首先是單一插槽,單一插槽是vue的官方叫法,但其實也可以叫它預設插槽,或是與具名插槽相對,我們可以叫它匿名插槽。因為它不用設定name屬性。
單一插槽可以放置在元件的任意位置,但是就像它的名字一樣,一個元件中只能有一個該類別插槽。相對應的,具名插槽就可以有很多個,只要名字(name屬性)不同就可以了。
下面透過一個例子來展示。
父元件:
<template>
<p class="father">
<h3>这里是父组件</h3>
<child>
<p class="tmpl">
<span>菜单1</span>
<span>菜单2</span>
<span>菜单3</span>
<span>菜单4</span>
<span>菜单5</span>
<span>菜单6</span>
</p>
</child>
</p>
</template>子元件:
<template> <p class="child"> <h3>这里是子组件</h3> <slot></slot> </p> </template>
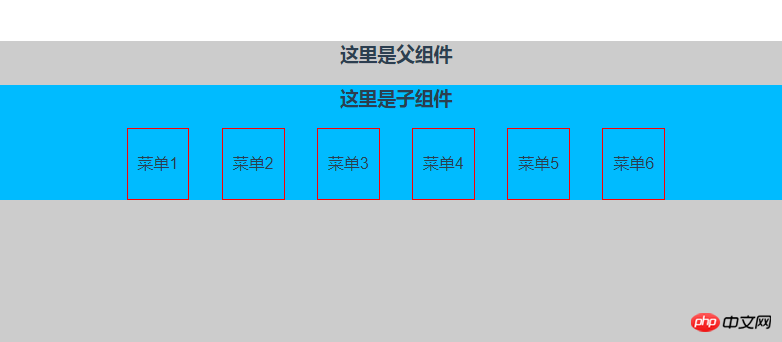
在這個範例裡,因為父元件在
<p class="tmpl"> <span>菜单1</span> <span>菜单2</span> <span>菜单3</span> <span>菜单4</span> <span>菜单5</span> <span>菜单6</span> </p>
最終的渲染結果如圖所示:

#註:所有demo都加了樣式,以便觀察。其中,父組件以灰色背景填充,子組件都以淺藍色填充。
具名插槽
匿名插槽沒有name屬性,所以是匿名插槽,那麼,插槽加了name屬性,就變成了具名插槽。具名插槽可以在一個組件中出現N次。出現在不同的位置。下面的例子,就是一個有兩個具名插槽和單一插槽的元件,這三個插槽被父元件用同一套css樣式顯示了出來,不同的是內容上略有區別。
父元件:
<template> <p class="father"> <h3>这里是父组件</h3> <child> <p class="tmpl" slot="up"> <span>菜单1</span> <span>菜单2</span> <span>菜单3</span> <span>菜单4</span> <span>菜单5</span> <span>菜单6</span> </p> <p class="tmpl" slot="down"> <span>菜单-1</span> <span>菜单-2</span> <span>菜单-3</span> <span>菜单-4</span> <span>菜单-5</span> <span>菜单-6</span> </p> <p class="tmpl"> <span>菜单->1</span> <span>菜单->2</span> <span>菜单->3</span> <span>菜单->4</span> <span>菜单->5</span> <span>菜单->6</span> </p> </child> </p> </template>
子元件:
<template> <p class="child"> // 具名插槽 <slot name="up"></slot> <h3>这里是子组件</h3> // 具名插槽 <slot name="down"></slot> // 匿名插槽 <slot></slot> </p> </template>
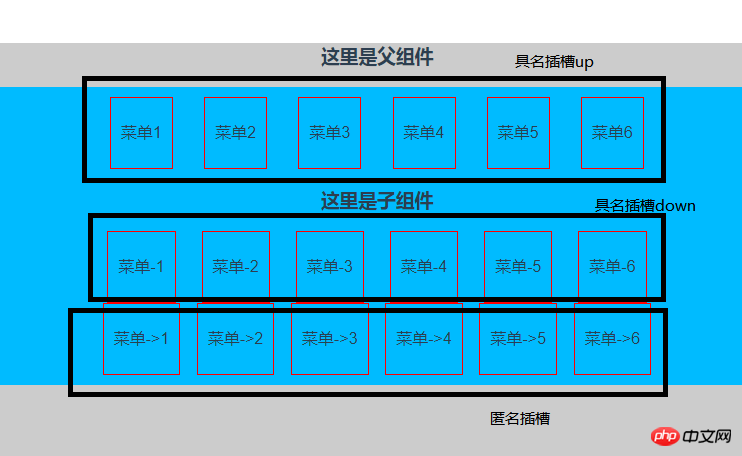
顯示結果如圖:
可以看到,父元件透過html模板上的slot屬性關聯具名插槽。沒有slot屬性的html模板預設關聯匿名插槽。
作用域插槽 | 有資料的插槽
最後,就是我們的作用域插槽。這個稍微難理解一點。官方叫它作用域插槽,實際上,比較前面兩種插槽,我們可以叫它帶資料的插槽。什麼意思呢,就是前面兩種,都是在元件的template裡面寫
匿名插槽
<slot></slot>
具名插槽
<slot name="up"></slot>
但是作用域插槽要求,在slot上面綁定資料。也就是你得寫成大概下面這個樣子。
<slot name="up" :data="data"></slot>
export default {
data: function(){
return {
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
}
},
}我們前面說了,插槽最後顯示不顯示是看父元件有沒有在child下面寫模板,像下面那樣。
<child> html模板 </child>
寫了,插槽就總得在瀏覽器上顯示點東西,東西就是html該有的模樣,沒寫,插槽就是空殼子,啥都沒有。
OK,我們說有html模板的情況,就是父元件會往子元件插模板的情況,那到底插一套什麼樣的樣式呢,這由父元件的html+css共同決定,但是這套樣式裡面的內容呢?
正因為作用域插槽綁定了一套數據,父元件可以拿來用。於是,情況就變成了這樣:樣式父元件說了算,但內容可以顯示子元件插槽綁定的。
我们再来对比,作用域插槽和单个插槽和具名插槽的区别,因为单个插槽和具名插槽不绑定数据,所以父组件是提供的模板要既包括样式由包括内容的,上面的例子中,你看到的文字,“菜单1”,“菜单2”都是父组件自己提供的内容;而作用域插槽,父组件只需要提供一套样式(在确实用作用域插槽绑定的数据的前提下)。
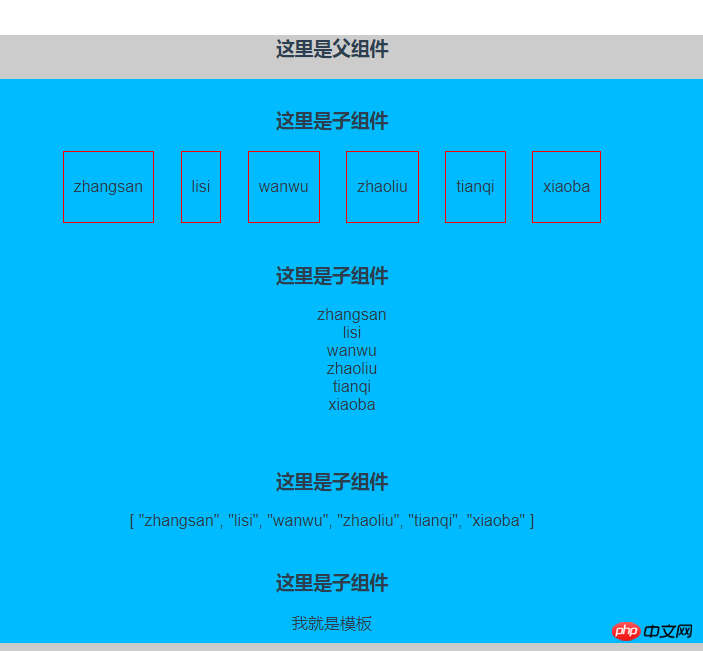
下面的例子,你就能看到,父组件提供了三种样式(分别是flex、ul、直接显示),都没有提供数据,数据使用的都是子组件插槽自己绑定的那个人名数组。
父组件:
<template>
<p class="father">
<h3>这里是父组件</h3>
<!--第一次使用:用flex展示数据-->
<child>
<template slot-scope="user">
<p class="tmpl">
<span v-for="item in user.data">{{item}}</span>
</p>
</template>
</child>
<!--第二次使用:用列表展示数据-->
<child>
<template slot-scope="user">
<ul>
<li v-for="item in user.data">{{item}}</li>
</ul>
</template>
</child>
<!--第三次使用:直接显示数据-->
<child>
<template slot-scope="user">
{{user.data}}
</template>
</child>
<!--第四次使用:不使用其提供的数据, 作用域插槽退变成匿名插槽-->
<child>
我就是模板
</child>
</p>
</template>子组件:
<template>
<p class="child">
<h3>这里是子组件</h3>
// 作用域插槽
<slot :data="data"></slot>
</p>
</template>
export default {
data: function(){
return {
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
}
}
}结果如图所示:
相关推荐:
js组件SlotMachine实现图片切换效果制作抽奖系统_javascript技巧
以上是vue中slot與slot-scope的具體使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 DirectX修復工具怎麼用? DirectX修復工具詳細使用方法
Mar 15, 2024 am 08:31 AM
DirectX修復工具怎麼用? DirectX修復工具詳細使用方法
Mar 15, 2024 am 08:31 AM
DirectX修復工具是專業的系統工具,主要功能是偵測目前系統的DirectX狀態,如果發現異常就可以直接修復。可能還有很多用戶不清楚DirectX修復工具怎麼用吧,以下就來看看詳細教學。 1、使用修復工具軟體進行修復檢測。 2、如果修復完成後提示C++元件有異常的問題,請點選取消按鈕,然後點選工具選單列。 3、點選選項按鈕,選擇擴展,點選開始擴展按鈕。 4、擴展完成後再重新進行檢測修復即可。 5、如果修復工具操作完成後仍未解決問題,可以嘗試卸載重新安裝報錯的程序。
 HTTP 525狀態碼介紹:探究其定義與應用
Feb 18, 2024 pm 10:12 PM
HTTP 525狀態碼介紹:探究其定義與應用
Feb 18, 2024 pm 10:12 PM
HTTP525狀態碼簡介:了解其定義與使用方法HTTP(HypertextTransferProtocol)525狀態碼是指伺服器在SSL握手過程中發生錯誤,導致無法建立安全連線。在傳輸層安全性(TLS)握手期間發生錯誤時,伺服器將傳回此狀態碼。此狀態碼屬於伺服器錯誤類別,通常表示伺服器配置或設定問題。當客戶端嘗試透過HTTPS連接到伺服器時,伺服器無
 百度網盤怎麼用-百度網盤的使用方法
Mar 04, 2024 pm 09:28 PM
百度網盤怎麼用-百度網盤的使用方法
Mar 04, 2024 pm 09:28 PM
有很多朋友還不知道百度網盤怎麼用,所以下面小編就講解了百度網盤的使用方法,有需要的小伙伴趕緊來看一下吧,相信對大家一定會有所幫助哦。第一步:安裝好百度網盤後直接登入(如圖);第二步:接著可依頁面提示選擇「我的分享」與「傳輸清單」(如圖);第三步:在「好友分享」裡可以把圖片和檔案直接分享給好友(如圖所示);第四步:接著選擇「分享」後可勾選電腦檔案或是網盤檔案(如圖所示);第五步:然後就可以尋找好友(如圖所示);第六步:還可以在「功能寶箱」中尋找自己需要的功能(如圖所示)。上面就是小編為大
 KMS啟動工具是什麼? KMS啟動工具怎麼用? KMS啟動工具使用方法?
Mar 18, 2024 am 11:07 AM
KMS啟動工具是什麼? KMS啟動工具怎麼用? KMS啟動工具使用方法?
Mar 18, 2024 am 11:07 AM
KMS啟動工具是一種用來啟動微軟Windows和Office產品的軟體工具。 KMS是KeyManagementService的縮寫,即金鑰管理服務。 KMS啟動工具透過模擬KMS伺服器的功能,使得電腦可以連接到這個虛擬的KMS伺服器,從而實現對Windows和Office產品的啟動。 KMS激活工具體積小巧,功能強大,可以一鍵永久激活,無需聯網狀態就可以激活任何版本的window系統和任何版本的Office軟體,是目前最成功的且經常更新的Windows激活工具,今天小編就跟大家介紹一下kms激活工
 如何正確使用win10命令提示字元進行自動修復操作
Dec 30, 2023 pm 03:17 PM
如何正確使用win10命令提示字元進行自動修復操作
Dec 30, 2023 pm 03:17 PM
電腦隨著使用的時間越長越容易出現故障,這個時候就需要小夥伴去用自己的方法修復,那麼怎麼做比較簡單呢?今天就帶給大家用命令提示字元修復的教學。 win10自動修復命令提示字元怎麼用:1、按下“Win+R”輸入cmd打開“命令提示字元”2、輸入chkdsk查看修復命令3、如果需要查看其它地方也可以添加別的分區比如“d” 4.輸入執行指令chkdskd:/F即可5、若在修改過程中被佔用,可輸入Y繼續
 快速學會複製和貼上操作
Feb 18, 2024 pm 03:25 PM
快速學會複製和貼上操作
Feb 18, 2024 pm 03:25 PM
複製貼上快捷鍵使用方法複製貼上是我們在日常使用電腦時經常會遇到的操作。為了提高工作效率,熟練複製貼上快捷鍵是非常重要的。本文將介紹一些常用的複製貼上快捷鍵使用方法,幫助讀者更方便地進行複製貼上操作。複製快速鍵:Ctrl+CCtrl+C是複製的快速鍵,按住Ctrl鍵然後再按C鍵,即可將選取的文字、檔案、圖片等內容複製到剪貼簿。要使用該快捷鍵,
 potplayer怎麼用-potplayer的使用方法
Mar 04, 2024 pm 06:10 PM
potplayer怎麼用-potplayer的使用方法
Mar 04, 2024 pm 06:10 PM
potplayer是一款非常強大的媒體播放器,但不少夥伴還不知道potplayer怎麼用,今天小編就來詳細介紹一下potplayer的使用方法,希望能幫助大家。 1.PotPlayer快捷鍵PotPlayer播放器預設常用快捷鍵如下:(1)播放/暫停:空格(2)音量:滑鼠滾輪,上下方向鍵(3)前進/後退:左右方向鍵(4)書籤:P-加入書籤,H-查看書籤(5)全螢幕/還原:Enter(6)倍速:C-加速,X-減速,Z-復位(按一次調整0.1倍速度,可以在0.2到12倍速之間調節)( 7)上/下一幀:D/
 如何使用快捷鍵合併儲存格
Feb 26, 2024 am 10:27 AM
如何使用快捷鍵合併儲存格
Feb 26, 2024 am 10:27 AM
合併儲存格的快速鍵怎麼用在日常工作中,我們常常需要對表格進行編輯和排版。而合併單元格是一種常見的操作,可以將相鄰的多個單元格合併為一個單元格,以提高表格的美觀程度和資訊展示效果。在MicrosoftExcel和GoogleSheets等主流的電子表格軟體中,合併儲存格的操作非常簡便,可以透過快速鍵來實現。以下將介紹在這兩個軟體中合併儲存格的快速鍵用法。在






