本文主要跟大家介紹從零開始最小實現react伺服器渲染詳解,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
前言
最近在寫koa 的時候想到,如果我部分程式碼提供api,部分程式碼支援ssr,那我該如何寫呢? (不想拆成2個服務的情況下)
而且最近寫的項目裡面也用過一些服務端渲染,如nuxt,自己也搭過next的項目,確實開發體驗都非常友好,但是友好歸友好,具體又是如何實現的呢,各位有沒有考慮過?
本著求真務實的折騰態度,選了react作為研究對象(主要是vue寫的有點多,噁心了),那下面就簡單就以最小成本寫一個react的服務端渲染demo
用到的技術堆疊
用到的技術堆疊
react 16 + webpack3 + koa2
為什麼要用服務端渲染
加速首屏渲染,減少白屏時間
而我們對SEO優化,也是下面內容所描述的核心就是:
下面是重點! 讓伺服器把有內容的HTML回傳給我們,事件的話瀏覽器再渲染一次來進行掛載
mkdir ssr && cd ssr npm init
下面的程式碼我們用到了import jsx 等語法,node環境是不支援的,所以需要設定babel
在目前專案中新檔app.js跟index.js,然後
require('babel-core/register')() require('babel-polyfill') require('./app')
import Koa from 'koa'
const app = new Koa()
// response
app.use((ctx) => {
ctx.body = 'Hello Koa'
})
app.listen(3000)
console.log("系统启动,端口:3000")
##內容是:
{
"presets": ["react", "env"]
}npm install babel-core babel-polyfill babel-preset-env babel-preset-react nodemon --save-dev npm i koa --save
package .json
"scripts": {
"dev": "nodemon index.js",
}是不是很簡單就起了一個服務
#
cnpm install react react-dom --save
main.js程式碼如下
#
import React from 'react'
export default class Home extends React.Component {
render () {
return <p>hello world</p>
}
}
import Koa from 'koa'
import React from 'react'
import { renderToString } from 'react-dom/server'
import App from './app/main'
const app = new Koa()
// response
app.use(ctx => {
let str = renderToString(<App />)
ctx.body = str
})
app.listen(3000)
console.log('系统启动,端口:8080')這時候再npm run dev
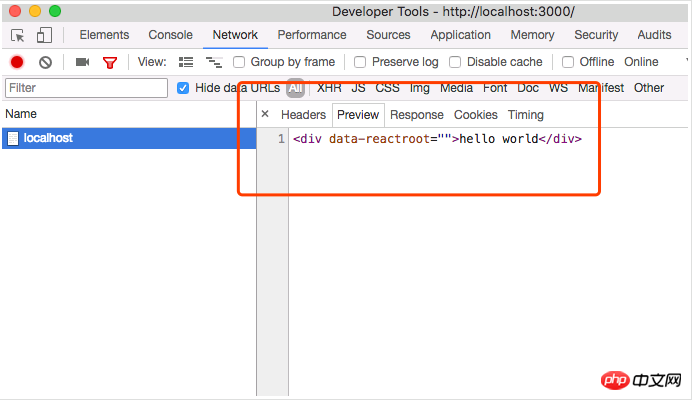
你就會看到螢幕上出現hello world 再開啟chrome 開發者工具查看我們的請求:
再開啟chrome 開發者工具查看我們的請求:
我們的最簡單的react元件變成str傳了進來
這裡我們用到了一個方法:
renderToString – 其實就是將元件渲染成字串目前為止,我們都還沒有給元件加上事件等互動行為,下面那讓我們來試試
修改main. js的程式碼
import React from 'react'
export default class Home extends React.Component {
render () {
return <p onClick={() => window.alert(123)}>hello world</p>
}
}那是因為後端只能講元件渲染成一串html的字串,事件綁定等事情都是需要在瀏覽器端執行的
那事件我們改怎麼綁定上去呢? 那你一定會猜到,既然伺服器渲染出來的是一串html,掛載事件的方式是不是在瀏覽器重新渲染一次就好了呢說乾就乾
在根目錄下方新建一個webpack.config.js
下面是webpack.config. js的內容:
var path = require('path')
var webpack = require('webpack')
module.exports = {
entry: {
main: './app/index.js'
},
output: {
filename: '[name].js',
path: path.join(__dirname, 'public'),
publicPath: '/'
},
resolve: {
extensions: ['.js', '.jsx']
},
module: {
loaders: [
{test: /\.jsx?$/,
loaders: ['babel-loader'],
}
]
}
}
下面是app/index.js的程式碼:
import Demo from './main' import ReactDOM from 'react-dom' import React from 'react' ReactDOM.render(<Demo />, document.getElementById('root'))
這時候就有一個問題,就是,document物件node環境下並不存在,那怎麼解決的呢?
不存在?不存在那我就不用就好了,SSR核心就是讓請求的url裡面回傳具體HTML內容,事件什麼的並不care,那麼我就把根元件直接renderToString
回來就好了唄下面修改我們的服務程式碼,讓程式碼支援伺服器渲染
新增一點依賴
cnpm i --save koa-static koa-views ejs
koa-static: 处理静态文件的中间件
koa-views: 配置模板的中间件
ejs:一个模板引擎
修改server.js的代码
import Koa from 'koa'
import React from 'react'
import { renderToString } from 'react-dom/server'
import views from 'koa-views'
import path from 'path'
import Demo from './app/main'
const app = new Koa()
// 将/public文件夹设置为静态路径
app.use(require('koa-static')(__dirname + '/public'))
// 将ejs设置为我们的模板引擎
app.use(views(path.resolve(__dirname, './views'), { map: { html: 'ejs' } }))
// response
app.use(async ctx => {
let str = renderToString(<Demo />)
await ctx.render('index', {
root: str
})
})
app.listen(3000)
console.log('系统启动,端口:8080')下面新建我们的渲染模板
新建一个views文件夹
里面新建一个index.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <base href="/client" rel="external nofollow" > </head> <body> <p id="root"><%- root %></p> <script src="/main.js"></script> </body> </html>
这个 html 里面可以放一些变量,比如这个<%- root %>,就是等下要放renderToString结果的地方
/main.js则是react构建出来的代码
下面直接来测试一下我们的代码
1. 在 package.json里面
新增:
"scripts": {
"dev": "nodemon index.js",
"build": "webpack"
},2. 运行 npm run build, 构建出我们的react代码
3. npm run dev
点击一下代码,是不是会 alert(123)
tada 撒花,恭喜你,一个最简单服务器渲染就已经完成
到这里核心的思想就都已经讲完了,总结来说就下面三点:
起一个node服务
把react 根组件 renderToString渲染成字符串一起返回前端
前端再重新render一次
原理就是这么简单
但是具体开发的时候还会有各种各样的需求,比如:
不可能我每次改完代码都重新构建看效果吧 => 需要 实时构建
create-react-app 都是热更新,你还要刷新是不是太蠢了 => 需要支持热更新
其他一些配套的周边,如: react-router, redux 或者mobx怎么支持呢 => 需要完善的生态
.etc
这些问题都是用完 官方脚手架之后就回不去了的,所以更多的配置可以参考下面的repo(是一个工具链完善的最小实现),欢迎提PR
GitHub - ws456999/koa-react-ssr-starter: to understand && to explain how react ssr works
目前你可以在里面找到 react + react-router + mobx + postcss + 热更新的配置,除了react-router的配置有些差别,其他都跟client端差别不大
相关推荐:
以上是實作react伺服器渲染基礎方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




