本文主要為大家帶來一個Grunt針對靜態檔案的壓縮,版本控制打包的實例講解。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
在講之前先談談大致步驟:安裝nodejs -> 全域安裝grunt -> 專案建立package.json --> 專案安裝grunt以及grunt外掛程式->設定Gruntfile.js ->執行任務
1.安裝Node
我們開始之前需要安裝Nodejs,如果沒有安裝的傳送門
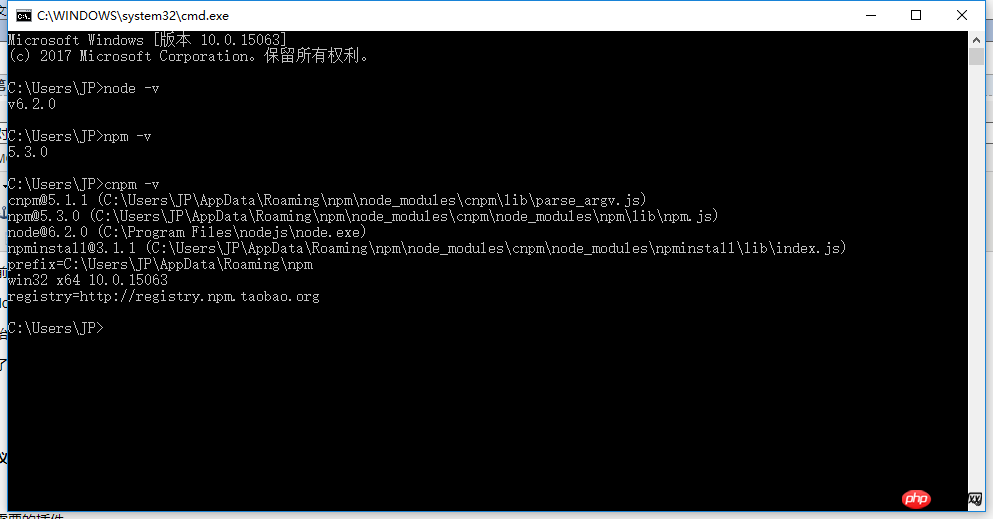
安裝好了之後,查看是否安裝成功,正常是這樣的提示

#這裡建議npm換成淘寶的cnpm ,速度槓槓的。
安裝指令:
npm install cnpm -g -registry= https://registry.npm.taobao.org
https://registry.npm.taobao.org

#2.安裝全域Grunt
#安裝指令:
##cnpm install grunt -g

3.專案建立package.json
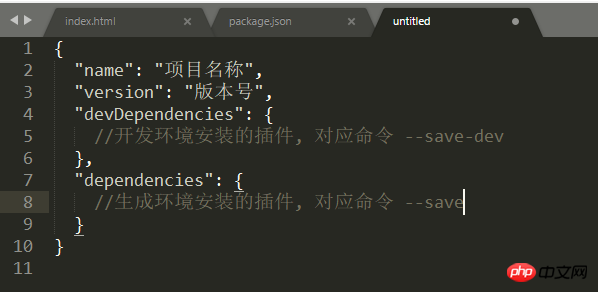
在專案根目錄下建立package .json文件,文件內容如下
4.專案安裝grunt以及grunt外掛
我們所需的外掛
| 外掛名稱 | 說明 | #Github位址 |
| #清空檔案與資料夾 | https://github.com/gruntjs/grunt-contrib-clean | |
| 複製檔案與資料夾 | https://github.com/gruntjs/grunt-contrib-copy | |
| 連接、合併檔案(沒用到) | https://github.com/gruntjs/grunt-contrib-concat | |
| (CSS檔案)壓縮 | https://github.com/gruntjs/grunt-contrib-cssmin | |
| (JS檔)壓縮 | https://github.com/gruntjs/grunt-contrib-uglify | |
| 檔案內容hash(MD5)(版本編號控制) | https://github.com/yeoman/grunt-filerev | |
| grunt-usemin | 檔案進行引用修改 | https://github.com/yeoman/grunt-usemin |
| load-grunt-tasks | oad-grunt-tasks | https://github.com/sindresorhus/load-grunt-tasks |
我們打開我們的專案資料夾,在路徑列中輸入cmd然後回車

#回車後的介面

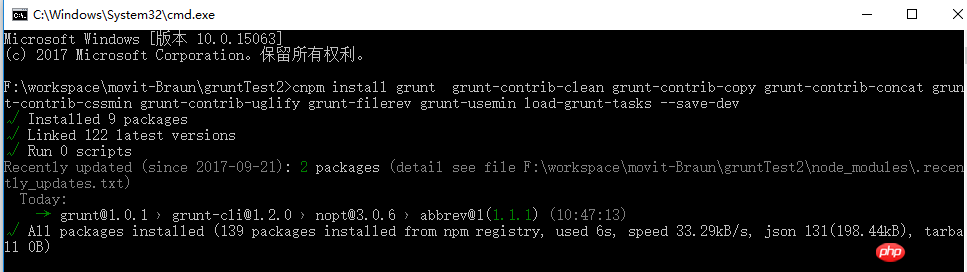
#打開命令列視窗之後,我們輸入安裝命令:
cnpm install grunt grunt-contrib-clean grunt-contrib-copy grunt-contrib-concat grunt-contrib-cssmin grunt- contrib-uglify grunt-filerev grunt-usemin load-grunt-tasks --save-dev

5.配置Gruntfile.js (這是重點,重點,重點。重要的事情說三遍。)
先貼我的配置,後面慢慢說明
module.exports = function (grunt) {
require('load-grunt-tasks')(grunt);
var path = {
src : 'test',
dest : 'dist',
}
grunt.initConfig({
path : path,
clean : {//清空生产文件夹
beforebuild : {
files : [{
src : ['<%= path.dest %>/']
}
]
}
},
filerev : {//对css和js文件重命名
build : {
files : [{
src : ['<%= path.dest %>/**',
'!<%= path.dest %>/page/*.html',//html文件不加版本号
'!<%= path.dest %>/**/*.{png,jpg,jpeg}']//图片 不需要加版本号
}
]
}
},
useminPrepare : {//声明concat、cssmin、uglify
build : {
files : [{
src : '<%= path.src %>/page/*.html'
}
],
}
},
usemin : {//修改html中的css和js引用
html : {
files : [{
src : '<%= path.dest %>/page/*.html'
}
]
}
},
copy : {//复制文件
build : {
files : [{
expand : true,//为true启用cwd,src,dest选项
cwd : '<%= path.src %>/',//所有src指定的匹配都将相对于此处指定的路径(但不包括此路径)
src : ['**/*.*'],//相对于cwd路径的匹配模式。意思就是 src/**/*.*,匹配src下面所有文件
dest : '<%= path.dest %>/'//目标文件路径前缀。
}
]
}
},
cssmin :{
build : {
files : [{
expand : true,//为true启用cwd,src,dest选项
cwd : '<%= path.src %>/',//所有src指定的匹配都将相对于此处指定的路径(但不包括此路径)
src : ['css/*.css'],//相对于cwd路径的匹配模式。意思就是 src/**/*.css,匹配src下面所有css文件
dest : '<%= path.dest %>/'//目标文件路径前缀。
}
]
}
},
uglify :{
build : {
files : [{
expand : true,//为true启用cwd,src,dest选项
cwd : '<%= path.src %>/',//所有src指定的匹配都将相对于此处指定的路径(但不包括此路径)
src : ['js/*.js'],//相对于cwd路径的匹配模式。意思就是 src/**/*.js,匹配src下面所有js文件
dest : '<%= path.dest %>/'//目标文件路径前缀。
}
]
}
},
});
grunt.registerTask('default', ['clean:beforebuild', 'copy', 'cssmin', 'uglify','filerev', 'usemin']);
};我們前面一直都在安裝這個安裝那個,但是安裝的這些東西怎麼用起來了?
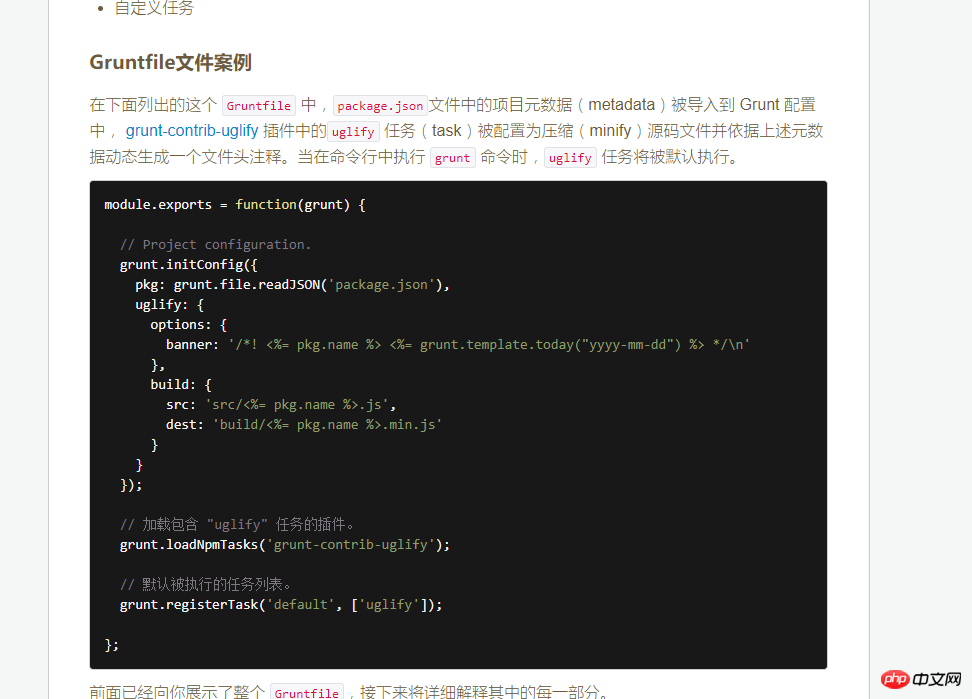
首先我們透過學習 grunt入門 了解到外掛程式如何使用,這是官網的例子。

pkg是透過讀取package.json產生的json物件。
uglify是grunt-contrib-uglify 指定的任務名,每個外掛都有對應的任務名,可以在對應的github裡面查看
#grunt.loadNpmTasks('grunt-contrib-uglify'); 從字面上就可以看出來/,載入能夠提供"uglify"任務的插件。
grunt.registerTask('default', ['uglify']); 註冊別名任務,這個別名任務對應的是一個任務清單
當透過grunt 別名時,實際上是執行清單裡的任務,並且依序執行
這些基本的資訊都可以透過官網查看。
我們來說說我們需求,我們需要對靜態檔案打包壓縮,並且需要對靜態檔案加入版本號而且所有引用靜態檔案的html或css都得修改檔案名,我們的需求明確後來看看我們怎麼做。
第一步:我們需要重新打包,那就需要複製文件,所以我們需要grunt-contrib-copy插件。
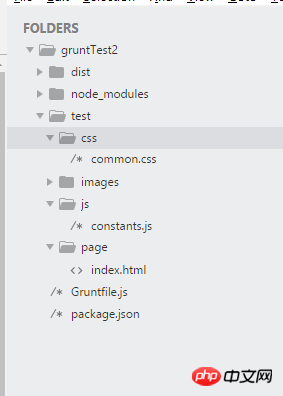
在copy之前我們先要確定原始檔案和目標文件,我這裡原始檔案都放在test資料夾中,目標檔案都放在dist資料夾中

#我們建立檔案路徑
var path = {
src : 'test',
dest : 'dist',
}檔案路徑建立好了,我們來看copy
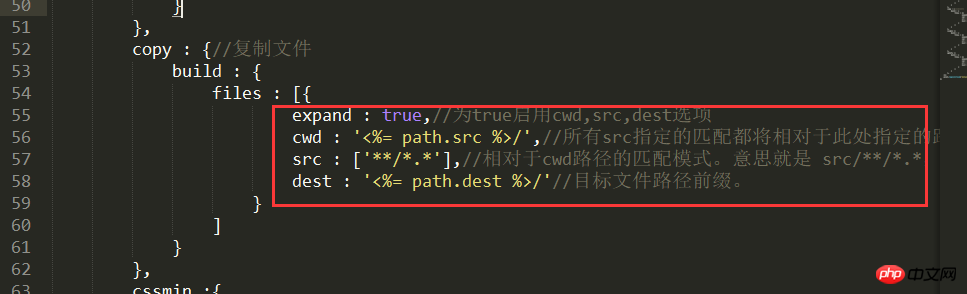
copy : {//复制文件
build : {
files : [{
expand : true,//为true启用cwd,src,dest选项
cwd : '<%= path.src %>/',//所有src指定的匹配都将相对于此处指定的路径(但不包括此路径)
src : ['**/*.*'],//相对于cwd路径的匹配模式。意思就是 src/**/*.*,匹配src下面所有文件
dest : '<%= path.dest %>/'//目标文件路径前缀。
}
]
}
},從程式碼的註解就可以看出一二了。這裡說下cwd,src,dest 。
其實這裡的來源路徑是 cwd + src。這才是真正的源路徑。 dest是目標路徑前綴。
我這裡的意思是src下面所有的文件,意思就是把 src資料夾 裡面的文件複製到 dest資料夾 裡。這裡可以指定需要複製的特定資料夾或檔案類型
第二步:進行檔案壓縮,我這裡只是針對js和css壓縮,對img的壓縮可以查看對應的插件,思路都一樣。
css壓縮需要用到grunt-contrib-cssmin 插件,該插件對應的任務名為cssmin
cssmin :{
build : {
files : [{
expand : true,//为true启用cwd,src,dest选项
cwd : '<%= path.src %>/',//所有src指定的匹配都将相对于此处指定的路径(但不包括此路径)
src : ['css/*.css'],//相对于cwd路径的匹配模式。意思就是 src/**/*.css,匹配src下面所有文件
dest : '<%= path.dest %>/'//目标文件路径前缀。
}
]
}
},js 壓縮需要用到grunt-contrib -uglify 插件,該插件對應的任務名為uglify
uglify :{
build : {
files : [{
expand : true,//为true启用cwd,src,dest选项
cwd : '<%= path.src %>/',//所有src指定的匹配都将相对于此处指定的路径(但不包括此路径)
src : ['js/*.js'],//相对于cwd路径的匹配模式。意思就是 src/**/*.js,匹配src下面所有文件
dest : '<%= path.dest %>/'//目标文件路径前缀。
}
]
}
},第三步:靜態檔案重命名,我們這裡的版本控制是透過對靜態檔案重新命名來現實的。
重新命名需要用到grunt-filerev 插件,該插件對應的任務名為filerev
filerev : {//对css和js文件重命名
build : {
files : [{
src : ['<%= path.dest %>/**',
'!<%= path.dest %>/page/*.html',//html文件不加版本号
'!<%= path.dest %>/**/*.{png,jpg,jpeg}']//图片 不需要加版本号
}
]
}
},這裡只有一個src參數,傳的是數組,我們這裡只想為css和js重命名,其他檔案不需要。所以數組第一個參數src/** 匹配src資料夾中所有文件,後面兩個! xx,是排除的意思,
第四步:修改html中css和js的引用
修改檔案引用需要用到grunt-usemin 插件,該插件對應的任務名為usemin
usemin : {//修改html中的css和js引用
html : {
files : [{
src : '<%= path.dest %>/page/*.html'
}
]
}
},這裡也只有一個src參數,給的是html的位址,如果你還有css 可以這樣寫
usemin : {//修改html中的css和js引用
html : {
files : [{
src : '<%= path.dest %>/page/*.html'
}
]
},
css :{
files : [{
src : '<%= path.dest %>/css/*.css'
}
]
}
},第五步:我們從複製,壓縮,重命名,修改引用都說了一遍,這裡還少一個東西,就是我們每次複製之前需要把目標資料夾裡面的檔案刪除掉。
修改檔案參考需要用到grunt-contrib-clean 插件,該插件對應的任務名為clean
clean : {//清空生产文件夹
beforebuild : {
files : [{
src : ['<%= path.dest %>/']
}
]
}
},這裡也只有一個src參數,給出目標資料夾的位址。
所有任務到這裡就結算了。
我們註冊任務別
grunt.registerTask('default', ['clean:beforebuild', 'copy', 'cssmin', 'uglify','filerev', 'usemin']);
可以看到,我们这里只是注册了任务,并没有应用插件。我们添加插件是听过 load-grunt-tasks 插件完成的
require('load-grunt-tasks')(grunt);
这里指令相当于我们一个个写
grunt.loadNpmTasks('xxx');
Gruntfile.js 配置完了之后我们执行grunt命令就可以在目标文件夹中得到我们所需要的文件
这里补充说明几点:
Gruntfile.js 配置完了之后我们执行grunt命令就可以在目标文件夹中得到我们所需要的文件
这里补充说明几点:
这种写法是动态构建文件对象

这种写法是文件数组格式

相关推荐:
以上是Grunt針對靜態檔案的壓縮,版本控制打包詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




