微信小程式滾動視圖容器如何實現的
本文主要介紹了微信小程式之滾動視圖容器的實現方法的相關資料,希望透過本文能幫助到大家,讓大家掌握這部分內容,需要的朋友可以參考下,希望能幫助到大家。
微信小程式之滾動視圖容器的實作方法
直接上兩種方案程式碼以及效果圖:
方案1
#這個方案是直接使用view,並設定overflow: scroll
wxml:
<view class="container">
<view class="content" wx:for="{{11}}" wx:key="item">
{{item}}
</view>
</view>wxss:
.container {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100vh;
overflow: scroll;
padding-bottom: 20rpx;
background: #FD9494;
}
.content {
margin: 20rpx auto 0 auto;
width: 710rpx;
height: 300rpx;
background: #ddd;
border-radius: 16rpx;
font-size: 80rpx;
line-height: 300rpx;
text-align: center;
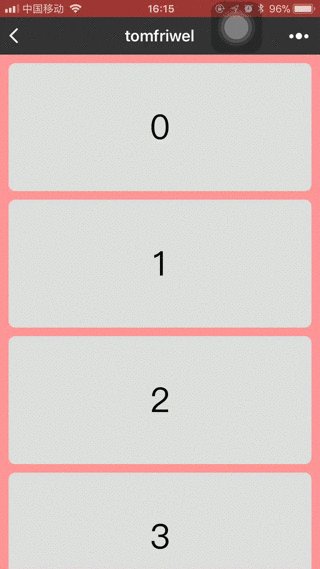
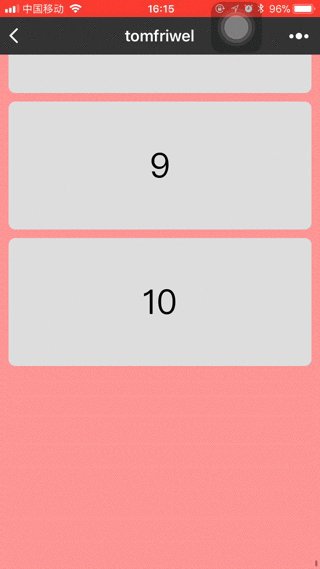
}效果圖:

方案2
使用scroll-view + container作為容器
wxml:
<scroll-view class="main_container" scroll-y>
<view class="container">
<view class="content" wx:for="{{11}}" wx:key="item">
{{item}}
</view>
</view>
</scroll-view>wxss:
.main_container {
position: relative;
width: 750rpx;
height: 100vh;
background: #FD9494;
}
.container {
position: absolute; /*使用absolute的原因是因为为了防止第一个子视图有margin-top时,造成顶部留白的情况*/
left: 0;
top: 0;
width: 100%;
padding-bottom: 20rpx;
}
.content {
margin: 20rpx auto 0 auto;
width: 710rpx;
height: 300rpx;
background: #ddd;
border-radius: 16rpx;
font-size: 80rpx;
line-height: 300rpx;
text-align: center;
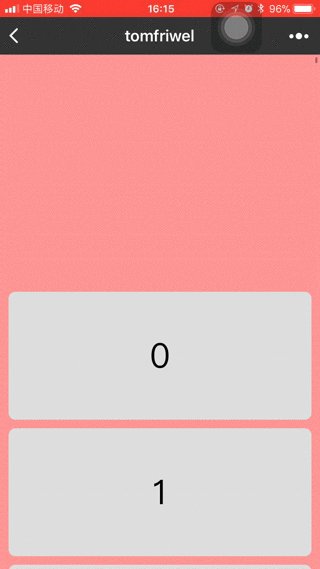
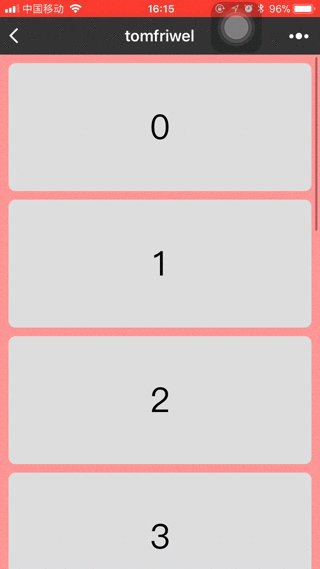
}效果圖:

比較結果:
因為iPhone上捲動會帶有彈簧效果,所以方案1在捲動時會出現不流暢的現象。方案2就不會出現這種情況,而且滾動也是流暢的。
方案2是我目前總結出來的比較好的滾動視圖方案。
相關推薦:
以上是微信小程式滾動視圖容器如何實現的的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用Docker進行容器的故障復原和自動重啟
Nov 07, 2023 pm 04:28 PM
如何使用Docker進行容器的故障復原和自動重啟
Nov 07, 2023 pm 04:28 PM
Docker作為一種基於容器技術的輕量級虛擬化平台,已被廣泛應用於各種場景中。在生產環境中,容器的高可用性和故障自動恢復是至關重要的。本文將介紹如何使用Docker進行容器的故障復原和自動重啟,包括具體的程式碼範例。一、容器自動重啟的配置在Docker中,透過在運行容器時使用--restart選項可以啟用容器的自動重啟功能。常見的選項有:no:不自動重新啟動。默
 實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效在微信小程式中,實現卡片翻轉特效是一種常見的動畫效果,可以提升使用者體驗和介面互動的吸引力。以下將具體介紹如何在微信小程式中實現卡片翻轉的特效,並提供相關程式碼範例。首先,需要在小程式的頁面佈局檔案中定義兩個卡片元素,一個用於顯示正面內容,一個用於顯示背面內容,具體範例程式碼如下:<!--index.wxml-->&l
 華為、浪潮等單位合作創建的開源容器鏡像中心,AtomHub,宣布正式開放公測,可穩定下載國內服務
Jan 02, 2024 pm 03:54 PM
華為、浪潮等單位合作創建的開源容器鏡像中心,AtomHub,宣布正式開放公測,可穩定下載國內服務
Jan 02, 2024 pm 03:54 PM
華為官方消息顯示,開放原子開發者大會以「一切為了開發者」為主題,在無錫舉辦了兩天,時間為12月16日至17日會上,由開放原子開源基金會主導,華為、浪潮、DaoCloud、諧雲、青雲、颶風引擎以及OpenSDV開源聯盟、openEuler社群、OpenCloudOS社群等成員單位共同發起建置的AtomHub可信任鏡像中心正式開放公測。 AtomHub秉承共建、共治、共享的理念,旨在為開源組織和開發者提供中立、開放共建的可信開源容器鏡像中心。鑑於DockerHub等鏡像倉庫的不穩定性和不可控性,以及一些
 如何透過CMD在Windows 10或11上安裝Redhat Podman
Oct 02, 2023 pm 09:33 PM
如何透過CMD在Windows 10或11上安裝Redhat Podman
Oct 02, 2023 pm 09:33 PM
在Windows11或10上安裝RedHatPodman請按照以下步驟使用命令提示字元或Powershell在Windows機器上安裝RedHatPodman:步驟1:檢查系統需求首先,您必須確保您的Windows系統使用最新更新運行,以便它能夠滿足運行Podman的要求。您應該使用的是Windows11或Windows10版本1709(內部版本16299)或更高版本,並且必須啟用適用於Linux2(WSL2)的Windows子系統和VM功能,好吧,如果它們尚未激活,那麼您可以使用第二步驟命令執行此
 支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,螞蟻集團宣布啟動“漢字拾光計劃”,最近又迎來新進展:支付寶上線“漢字拾光-生僻字”小程序,用於向社會徵集生僻字,補充生僻字庫,同時提供不同的生僻字輸入體驗,以幫助完善支付寶內的生僻字輸入方法。目前,用戶搜尋「漢字拾光」、「生僻字」等關鍵字就可以進入「生僻字」小程式。在小程式裡,使用者可以提交尚未被系統辨識輸入的生僻字圖片,支付寶工程師確認後,將會對字庫進行補錄入。本站注意到,使用者也可以在小程式體驗最新的拆字輸入法,這項輸入法針對讀音不明確的生僻字設計。用戶拆
 uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換,需要具體程式碼範例近年來,隨著行動網路的發展和智慧型手機的普及,小程式和H5成為了不可或缺的應用形式。而uniapp作為一個跨平台的開發框架,可以在一套程式碼的基礎上,快速實現小程式和H5的轉換,大大提高了開發效率。本文將介紹uniapp如何實現小程式和H5的快速轉換,並給出具體的程式碼範例。一、uniapp簡介unia
 小程式備案怎麼操作
Sep 13, 2023 pm 04:36 PM
小程式備案怎麼操作
Sep 13, 2023 pm 04:36 PM
小程序備案操作步驟:1、準備個人身分證影本、企業營業執照影本、法人身分證影本等備案資料;2、登入小程式管理後台;3、進入小程式設定頁;4、選擇“基本設定」;5、填寫備案資料;6、上傳備案資料;7、提交備案申請;8、等待審核結果,如果備案不透過要根據原因進行修改,並重新提交備案申請;9、備案後續操作即可。
 微信小程式怎麼弄會員
May 07, 2024 am 10:24 AM
微信小程式怎麼弄會員
May 07, 2024 am 10:24 AM
1.開啟微信小程序,進入對應的小程式頁面。 2.在小程式頁面中尋找會員相關入口,通常會員入口在底部導覽列或個人中心等位置。 3.點選會員入口,進入會員申請頁。 4、在會員申請頁面,填寫相關信息,如手機號碼、姓名等,完成資料填寫後,提交申請。 5.小程式方會對會員申請審核,審核通過後,用戶即可成為微信小程式會員。 6.作為會員,用戶將享有更多的會員權益,如積分、優惠券、會員專屬活動等






