JavaScript實作新浪微博輸入字數即時檢查功能
本文主要和大家介紹JavaScript實現的仿新浪微博原生態輸入字數即時檢查功能,涉及javascript事件響應及字符串的遍歷、轉換、判斷等相關操作技巧,需要的朋友可以參考下,希望能幫助大家。
邊在文字方塊輸入字元邊對輸入的字數進行檢查本來不難的,但是由於其中有些函數的使用方式大家容易混亂,很容易導致整個結果搞來搞去也沒有搞出來,也容易出Bugs,注意這裡不能再使用length函數了,因為這個東西英文算一個字符,漢字也算一個字符,不符合資料傳遞的形式。也不能用OnChange事件了,這事件要遊標離開為文字方塊才會觸發,必須改成更即時的OnKeyUp。
一、基本目標
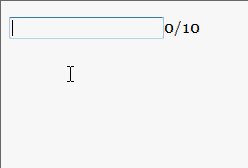
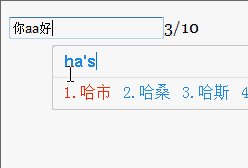
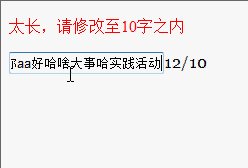
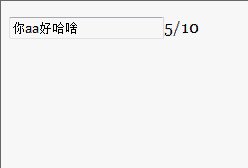
如下圖,完成一個仿新浪微博的,不用任何插件,純Javascript無JQuery的帶字數統計的輸入框,如果超出字數則給予對應的提示。
英文算半字,中文才算1個字。

二、基本版面
沒什麼好說的。主要是提示文字給一個ID=test,字數統計的地方因為時時變更,因此也要給出一個ID=wordLength,之後腳本處的inputTest函數,又文本框的onkeyup事件觸發,同時把自己此刻的值傳遞過去。同時注意到,字數統計的地方之所以與新浪微博的部分相似,就是因為新浪微博那裡用了Georgia字體,這字體顯示的數字比較獨特。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>输入字数检查</title> </head> <body> <p id="test"></p> <span><input type="text" onkeyup="inputTest(this.value)" placeholder="请在此输入" /></span><span id="wordLength" style="font-family:Georgia;">0/10</span> </body> </html>
三、核心腳本
<script>
//获取长度函数
//这里不能用封装好的方法,因为length方法,英文算一个字符,中文也算一个字符
function getStrLength(str){
//传递一个字符串过来
var mylen=0;
//遍历这个字符串
for(var i=0;i<str.length;i++){
//如果字符串的第i个字符的Unicode码在0-128之间就是英文字符,应该算一个长度
if(str.charCodeAt(i)>0&&str.charCodeAt(i)<128){
mylen++;
}else{
//否则算两个长度
mylen+=2;
}
}
return mylen;
}
//输入当字符数变更就触发这个函数
function inputTest(value){
//先调getStrLength用统计当前文本框中所含文本的值,因为getStrLength统计出来的东西是英文字符长度,所以要除以2,强行转换为整形
//再补上/10替换wordLength中的文本,/应该被转义,否则在某些编译器中无法通过,例如Dreamwaver
document.getElementById("wordLength").innerHTML=parseInt(getStrLength(value)/2)+"\/10";
//如果超过10个字,20个字符
if(parseInt(getStrLength(value))>20){
//那么把警告内容显示出来,并把其中的颜色设置为红色,当然,你在HTML那里设置也可以
document.getElementById("test").style.display="block";
document.getElementById("test").innerHTML="太长,请修改至10字之内";
document.getElementById("test").style.color="#ff0000";
}
else{
//否则隐藏警告内容
document.getElementById("test").innerHTML="";
document.getElementById("test").style.display="none";
}
}
</script>相關推薦:
以上是JavaScript實作新浪微博輸入字數即時檢查功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何查看Win10記事本中的字數統計
Dec 29, 2023 am 10:19 AM
如何查看Win10記事本中的字數統計
Dec 29, 2023 am 10:19 AM
在使用win10記事本輸入文字的時候,有很多的小伙伴們都想查看自己到底輸入了多少的文字,那麼怎麼去查看呢,其實只要打開文本屬性後查看字節數就能看出字數了。 win10記事本怎麼看字數:1、先在記事本中編輯好內容以後,將其保存。 2、然後滑鼠右鍵點選自己儲存的記事本,選擇。 3.我們看到是8字節,因為每一個漢字的大小是2位元組。 4.我們看到總位元組後,用其除以2就行了。如984字節,除以2就是492個字。 5.但是要注意的是,123這種每個數字只佔一個字節,一個英文單字也只佔一個位元組。
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 word怎麼看字數? word看字數的方法
Mar 04, 2024 am 10:04 AM
word怎麼看字數? word看字數的方法
Mar 04, 2024 am 10:04 AM
Word是一款備受大家喜歡的辦公室軟體之一。有時候在文件的排版要求上,有嚴格的字數要求,例如標題字數,不宜過長,過長的標題不夠突出醒目。還有某些段落要放進一些軟體系統中,字數過多過少,都會影響排版的美觀。文字一個個數的話,既顯得呆板,又比較浪費時間,說不定還會數錯,word怎麼看字數?我們一起來學習一下word看字數的幾種方法。 word怎麼看字數? word看字數的方法第一種方法,用Word字數統計查看1、選擇“審閱”選項卡,單擊“字數統計”,則統計出文檔的頁數、字數、字符數、段落數和行數等資訊.操
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人






