本文主要介紹JavaScript實現離開頁面前提示功能,結合具體實例形式分析了javascript實現針對關閉頁面的事件響應原理與操作技巧,並附帶jQuery的相應實現方法,需要的朋友可以參考下,希望能幫助大家。
離開頁面前的提示不可以用onunload去做,因為它只是相容IE,你要相容於Google與FireFox就蛋痛了。
而且這個事件還是關閉之後才會觸發的。
取代可以用onbeforeunload去實作。
onbeforeunload可以在使用者關閉或刷新視窗、或點擊本頁內的任何超級連結都會觸發的。
其JavaScript程式碼如下:
<script>
window.onbeforeunload=function(e){
var e=window.event||e;
e.returnValue=("确定离开当前页面吗?");
}
</script>非常簡短,一開始利用window.event與e的或,相容瀏覽器。
其回傳值就是提示訊息。
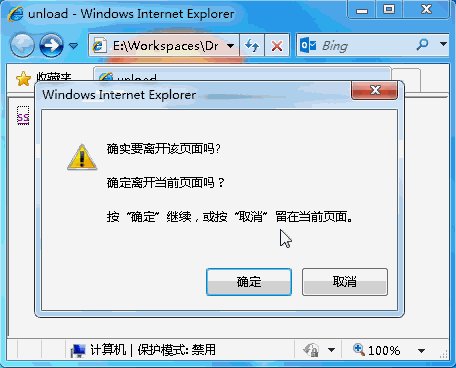
在IE8的效果如下,第一行與最後一行是必須存在的。使用者點擊「取消」不會發生任何事情,點擊「確定」則繼續之前的動作。

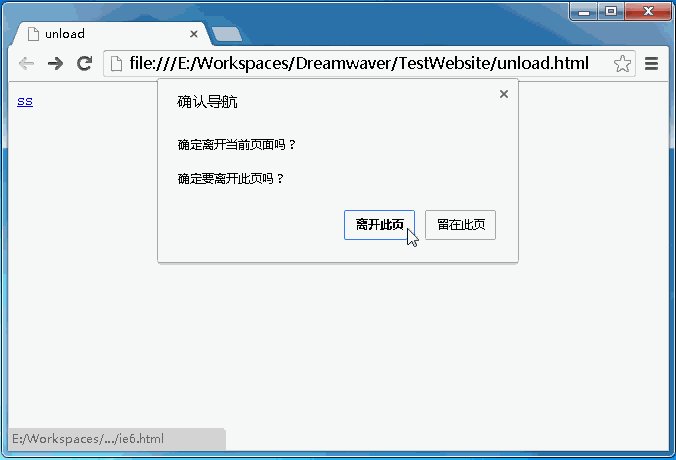
在Google Chrome的效果如下,只有最後一行是我們可以控制的,其它都是系統本身就有的東西,不能夠被改寫。

野狐禪的效果如下,其提示訊息讀不出來,我也沒辦法,誰叫這個瀏覽器是野狐禪呢?

這段東西,用JQuery則這樣寫:
$(window).bind('beforeunload',function(){
return '提示信息';
}
);JQuery1.9自帶全瀏覽器相容…
相關推薦:
以上是離開頁面前提示功能的js程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




