EasyUI Layout實作tabs標籤實例詳解
本文主要介紹jQuery EasyUI Layout實作tabs標籤的實例的相關資料,希望透過本文能幫助到大家實現這樣的功能,需要的朋友可以參考下,希望能幫助到大家。
jQuery EasyUI Layout實作tabs標籤的實例
一、概述:

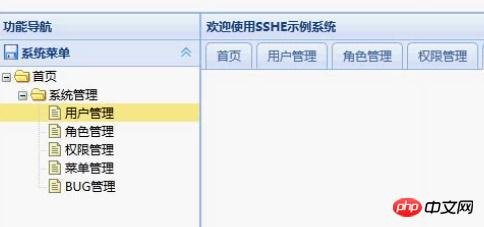
#2、建立Layout首頁:
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE HTML >
<html>
<head>
<title>SSHE DEMO</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript" src="jslib/jquery-easyui-1.3.1/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="jslib/jquery-easyui-1.3.1/jquery.easyui.min.js"></script>
<script type="text/javascript" src="jslib/jquery-easyui-1.3.1/locale/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" href="jslib/jquery-easyui-1.3.1/themes/default/easyui.css" rel="external nofollow" type="text/css"></link>
<link rel="stylesheet" href="jslib/jquery-easyui-1.3.1/themes/icon.css" rel="external nofollow" type="text/css"></link>
<script type="text/javascript" src="jslib/syUtil.js"></script>
</head>
<body class="easyui-layout">
<p data-options="region:'north'" style="height: 60px;"></p>
<p data-options="region:'south'" style="height: 20px;"></p>
<p data-options="region:'west'" style="width: 200px;">
<jsp:include page="layout/west.jsp"></jsp:include>
</p>
<p data-options="region:'east',title:'east',split:true" style="width: 200px;"></p>
<p data-options="region:'center',title:'欢迎使用SSHE示例系统'" style="overflow: hidden;">
<jsp:include page="layout/center.jsp"></jsp:include>
</p>
<jsp:include page="user/login.jsp"></jsp:include>
<jsp:include page="user/reg.jsp"></jsp:include>
</body>
</html>#三、建立中間頁面:
##
<%@ page language="java" pageEncoding="UTF-8"%>
<script type="text/javascript">
function addTab(opts) {
var t = $('#layout_center_tabs');
if (t.tabs('exists', opts.title)) {
t.tabs('select', opts.title);
} else {
t.tabs('add', opts);
}
}
</script>
<p id="layout_center_tabs" class="easyui-tabs" data-options="fit:true,border:false" style="overflow: hidden;">
<p title="首页"></p>
</p>四、選單頁:west.jsp
<%@ page language="java" pageEncoding="UTF-8"%>
<p class="easyui-panel" data-options="title:'功能导航',border:false,fit:true">
<p class="easyui-accordion" data-options="fit:true,border:false">
<p title="系统菜单" data-options="iconCls:'icon-save'">
<ul id="layout_west_tree" class="easyui-tree" data-options="
url : '${pageContext.request.contextPath}/menuAction!getAllTreeNode.action',
parentField : 'pid',
lines : true,
onClick : function(node) {
if (node.attributes.url) {
var url = '${pageContext.request.contextPath}' + node.attributes.url;
addTab({
title : node.text,
closable : true,
href : url
});
}
}
"></ul>
</p>
<p title="Title2" data-options="iconCls:'icon-reload'"></p>
</p>
</p>相關建議;
以上是EasyUI Layout實作tabs標籤實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 easyui是jquery插件嗎
Jul 05, 2022 pm 06:08 PM
easyui是jquery插件嗎
Jul 05, 2022 pm 06:08 PM
easyui是jquery插件。 easyui是基於JQuery的一個前台ui介面的插件,用於幫助web開發者更輕鬆的打造出功能豐富且美觀的UI介面。 easyui是個完美支援HTML5網頁的框架,可以幫助開發者節省網頁開發的時間和規模。
 使用jQuery EasyUI創建現代化的網頁介面
Feb 23, 2024 pm 10:18 PM
使用jQuery EasyUI創建現代化的網頁介面
Feb 23, 2024 pm 10:18 PM
利用jQueryEasyUI打造現代化網頁介面在現今網路的快速發展中,網頁設計變得越來越重要。為了吸引使用者、提升使用者體驗以及展現專業性,設計一個現代化的網頁介面至關重要。為了實現這個目標,我們可以利用jQueryEasyUI這個優秀的前端框架來簡化開發流程。以下將介紹如何利用jQueryEasyUI打造現代化網頁介面,並提供一些具體的程式碼範例。什麼是
 使用PHP和jQuery EasyUI開發一個高效率的後台管理系統
Jun 27, 2023 pm 01:21 PM
使用PHP和jQuery EasyUI開發一個高效率的後台管理系統
Jun 27, 2023 pm 01:21 PM
隨著網路的發展,越來越多的企業需要開發一個高效的後台管理系統來管理和處理數據,為企業的發展提供強大的支援。在這樣的背景下,PHP和jQueryEasyUI成為了非常受歡迎的開發技術。 PHP是一種廣泛應用的伺服器端腳本語言,具有開源、跨平台、易學易用等優點,並且擁有豐富的函數庫和大量的開源框架,可以快速地建立一個高效的後台管理系統。而jQueryEasyU
 Microsoft Edge 100 改進了 Sleeping Tabs 功能以節省更多資源,並讓您監控其效能
Apr 17, 2023 am 08:07 AM
Microsoft Edge 100 改進了 Sleeping Tabs 功能以節省更多資源,並讓您監控其效能
Apr 17, 2023 am 08:07 AM
Microsoft Edge 100幾天前發布,本質上是一個安全更新。 Redmond 公司強調,最新版本透過更優化的 Sleeping Tabs 版本提高了瀏覽器的效能。該功能於 2020 年 9 月首次亮相,當時 Edge Canary 87 發布。它於 2021 年 3 月在Edge 89中向所有用戶推出。當您瀏覽網路並囤積許多標籤時,瀏覽器開始消耗更多資源,從而導致系統
 探索jQuery EasyUI的網頁設計靈感與技巧
Feb 25, 2024 pm 09:12 PM
探索jQuery EasyUI的網頁設計靈感與技巧
Feb 25, 2024 pm 09:12 PM
jQueryEasyUI是一個基於jQuery的使用者介面插件框架,它提供了豐富的易用的介面元件和插件,可以幫助開發者快速建立美觀且功能強大的網頁。在本文中,我們將探討透過使用jQueryEasyUI帶來的網頁設計靈感與技巧,並給出具體的程式碼範例。 1.響應式版面響應式設計是現代網頁設計的重要趨勢,它可以讓網頁在不同裝置上呈現最佳的使用者體驗。 jQuery
 微軟表示 Edge 中的 Sleeping Tabs 在 28 天內節省了超過 273 PB 的 RAM
Jun 01, 2023 pm 12:34 PM
微軟表示 Edge 中的 Sleeping Tabs 在 28 天內節省了超過 273 PB 的 RAM
Jun 01, 2023 pm 12:34 PM
微軟Edge具有多個內建工具,可協助您提高效能、延長電池壽命並節省資源。這些功能創建了一個快速、響應迅速且精明的瀏覽器,並擁有穩步增長的受眾。微軟官方EdgeDevTwitter帳號透露了一些關於Edge如何節省資源的統計數據。根據微軟,在過去的28天裡,SleepingTabs幫助節省了超過273PB的RAM(273,000TB)。此功能適用於60億個標籤,每個標籤節省約40MB的記憶體。 40MB的RAM可能聽起來不那麼令人印象深刻,但考慮到普
 創建互動式網頁的方法:利用jQuery EasyUI
Feb 25, 2024 pm 09:09 PM
創建互動式網頁的方法:利用jQuery EasyUI
Feb 25, 2024 pm 09:09 PM
如何使用jQueryEasyUI建立互動式網頁?在現代網頁設計中,互動式網頁已成為吸引使用者和提升使用者體驗的關鍵因素之一。為了實現互動式網頁的設計,開發人員需要利用各種技術和工具來實現使用者與網頁的互動。其中,jQueryEasyUI作為一個強大的開源JavaScript庫,提供了豐富的UI元件和強大的互動功能,能夠幫助開發人員快速建立漂亮、功能豐富的交
 推薦易於操作的jQuery EasyUI插件
Feb 25, 2024 pm 09:33 PM
推薦易於操作的jQuery EasyUI插件
Feb 25, 2024 pm 09:33 PM
jQuery是一款受歡迎的JavaScript框架,廣泛應用於Web開發中,而jQueryEasyUI是基於jQuery開發的一套簡單易用的UI插件庫。本文將介紹幾款優秀的jQueryEasyUI插件,並給予具體的程式碼範例,幫助大家更快上手使用這些插件。 1.DataGrid(資料表格)DataGrid是一個表格展示資料的插件,支援資料的載入、排序、篩選等






