瀏覽器變動時進行自適應程式碼分享
有的時候,我們開啟了瀏覽器的頁面,顯示了目前的渲染的模型。但是,如果你沒有設定場景模型跟著瀏覽器的寬高度變化進行自適應,就gg了。本文主要為大家介紹關於Three.js實現瀏覽器變動時進行自適應的方法,文中透過範例程式碼介紹的非常詳細,希望能幫助大家。
要是場景隨著瀏覽器的大小變動進行自適應,就需要監聽window的resize事件,就是瀏覽器變動事件。
window.onresize = function(){}或使用addEventListener事件
window.addEventListener("resize",function(){})事件監聽成功了以後,就需要寫變動後需要觸發的表達式了:
//窗口变动触发的函数
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize( window.innerWidth, window.innerHeight );
}上面主要是更新了相機的比例和渲染器的比例,就達到了目前的效果。
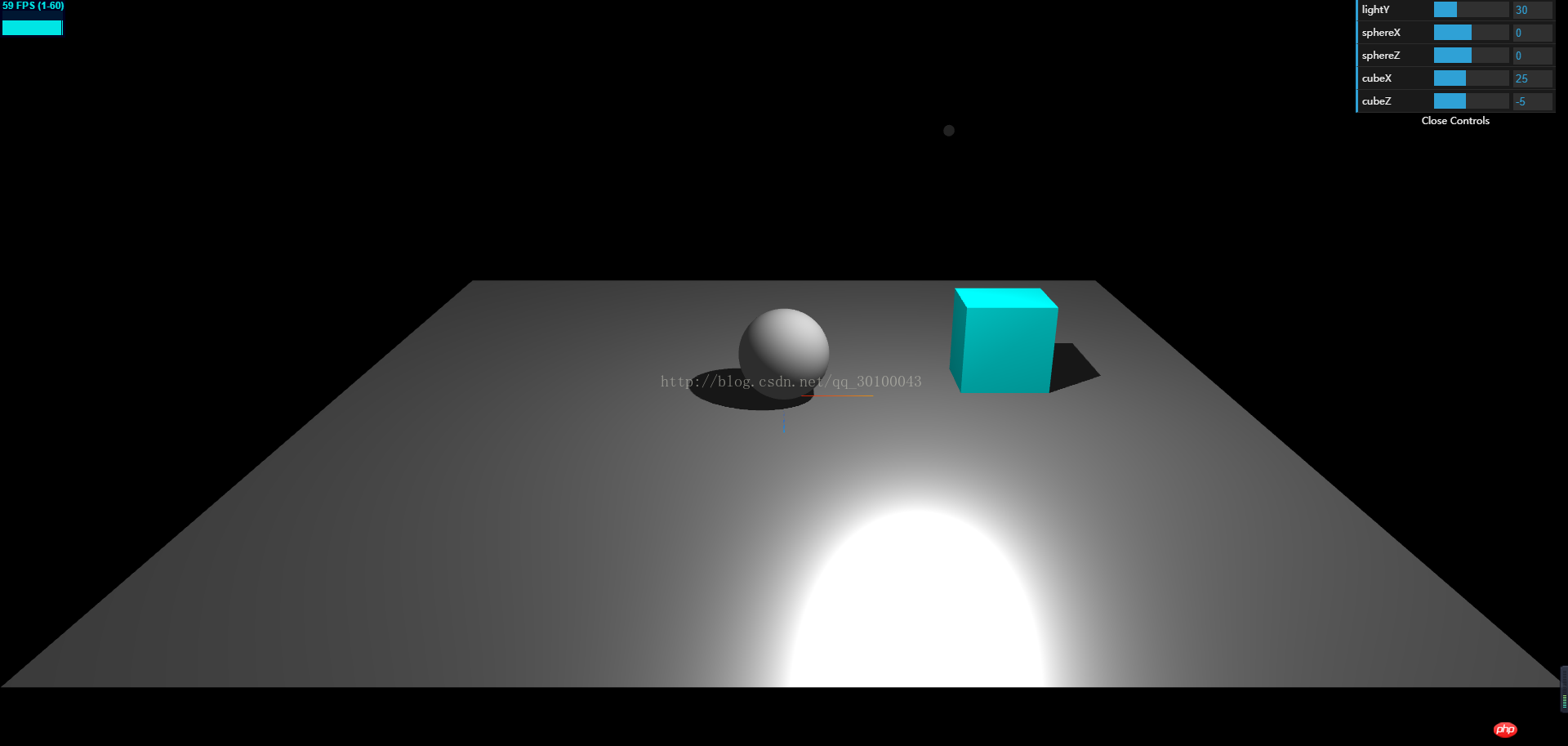
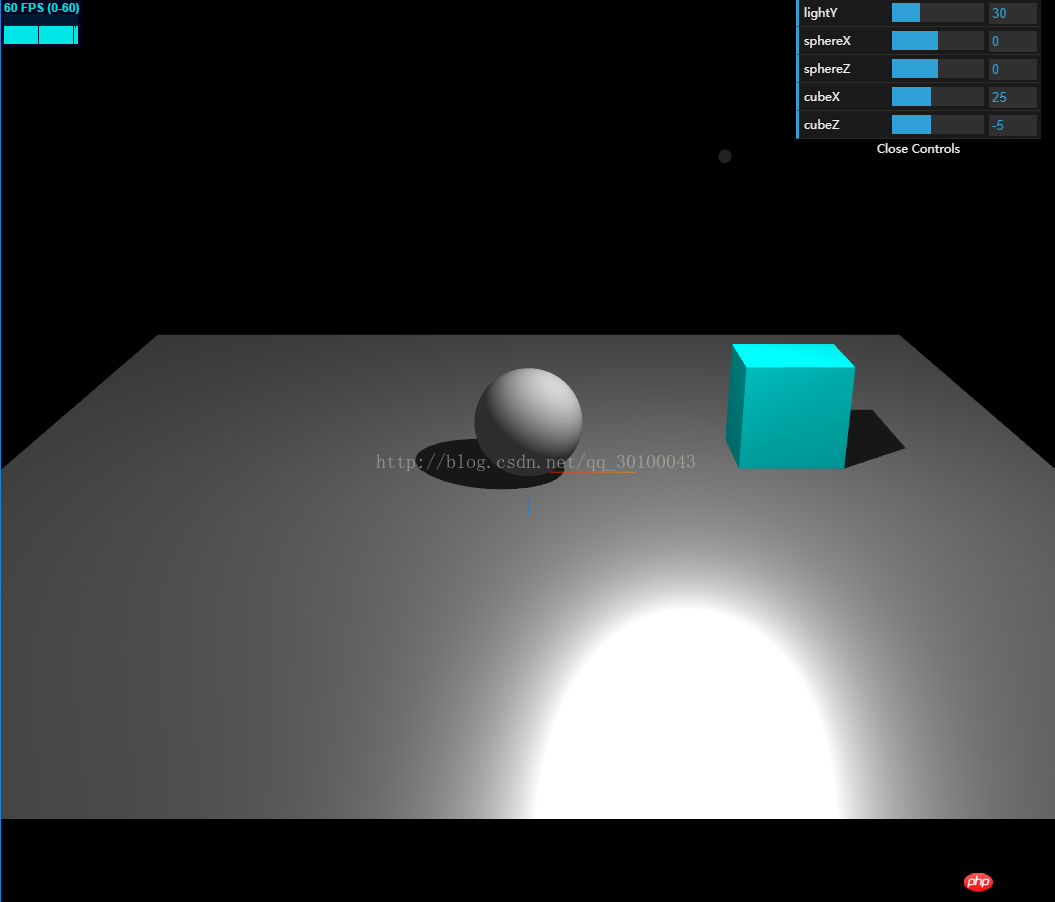
程式碼使用的上一節的,就不上傳程式碼了(需要的朋友點擊這裡),上傳兩張範例效果。

上面就是全螢幕狀態下顯示的效果,以下是直接將瀏覽器改成了一半的效果:

#相關推薦:
以上是瀏覽器變動時進行自適應程式碼分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何通過CSS自定義resize符號並使其與背景色統一?
Apr 05, 2025 pm 02:30 PM
如何通過CSS自定義resize符號並使其與背景色統一?
Apr 05, 2025 pm 02:30 PM
CSS自定義resize符號的方法與背景色統一在日常開發中,我們經常會遇到需要自定義用戶界面細節的情況,比如調...
 為什麼在Safari中自定義樣式表能在本地網頁生效,但在百度頁面上卻無法生效?
Apr 05, 2025 pm 05:15 PM
為什麼在Safari中自定義樣式表能在本地網頁生效,但在百度頁面上卻無法生效?
Apr 05, 2025 pm 05:15 PM
在Safari中使用自定義樣式表的問題探討今天我們來探討一個關於Safari瀏覽器的自定義樣式表應用問題。前端新手...
 如何在網頁上正確顯示本地安裝的'荊南麥圓體”?
Apr 05, 2025 pm 10:33 PM
如何在網頁上正確顯示本地安裝的'荊南麥圓體”?
Apr 05, 2025 pm 10:33 PM
在網頁中使用本地安裝的字體文件最近,我從網上下載了一種免費字體,並成功將其安裝到了我的系統中。現在...
 如何通過JavaScript或CSS控制瀏覽器打印設置中的頁首和頁尾?
Apr 05, 2025 pm 10:39 PM
如何通過JavaScript或CSS控制瀏覽器打印設置中的頁首和頁尾?
Apr 05, 2025 pm 10:39 PM
如何使用JavaScript或CSS控制瀏覽器打印設置中的頁首和頁尾在瀏覽器的打印設置中,有一個選項可以控制是否顯�...
 如何使用 CSS 和 Flexbox 實現圖片和文本在不同屏幕尺寸下的響應式佈局?
Apr 05, 2025 pm 06:06 PM
如何使用 CSS 和 Flexbox 實現圖片和文本在不同屏幕尺寸下的響應式佈局?
Apr 05, 2025 pm 06:06 PM
使用CSS實現響應式佈局當我們希望在網頁設計中實現不同屏幕尺寸下的佈局變化時,CSS...









