dat.gui可以方便地在場景中新增控制條,隨時調整參數。本文主要為大家介紹了關於Three.js利用dat.GUI如何簡化試驗流程的想內容,其實使用這個插件的最省事的地方在於,調試很方便的調節相關的值,從而影響最後繪製的結果。而dat.GUI實現的東西也很簡單,理解起來也很好理解。下面話不多說了,來一起看看詳細的介紹吧。
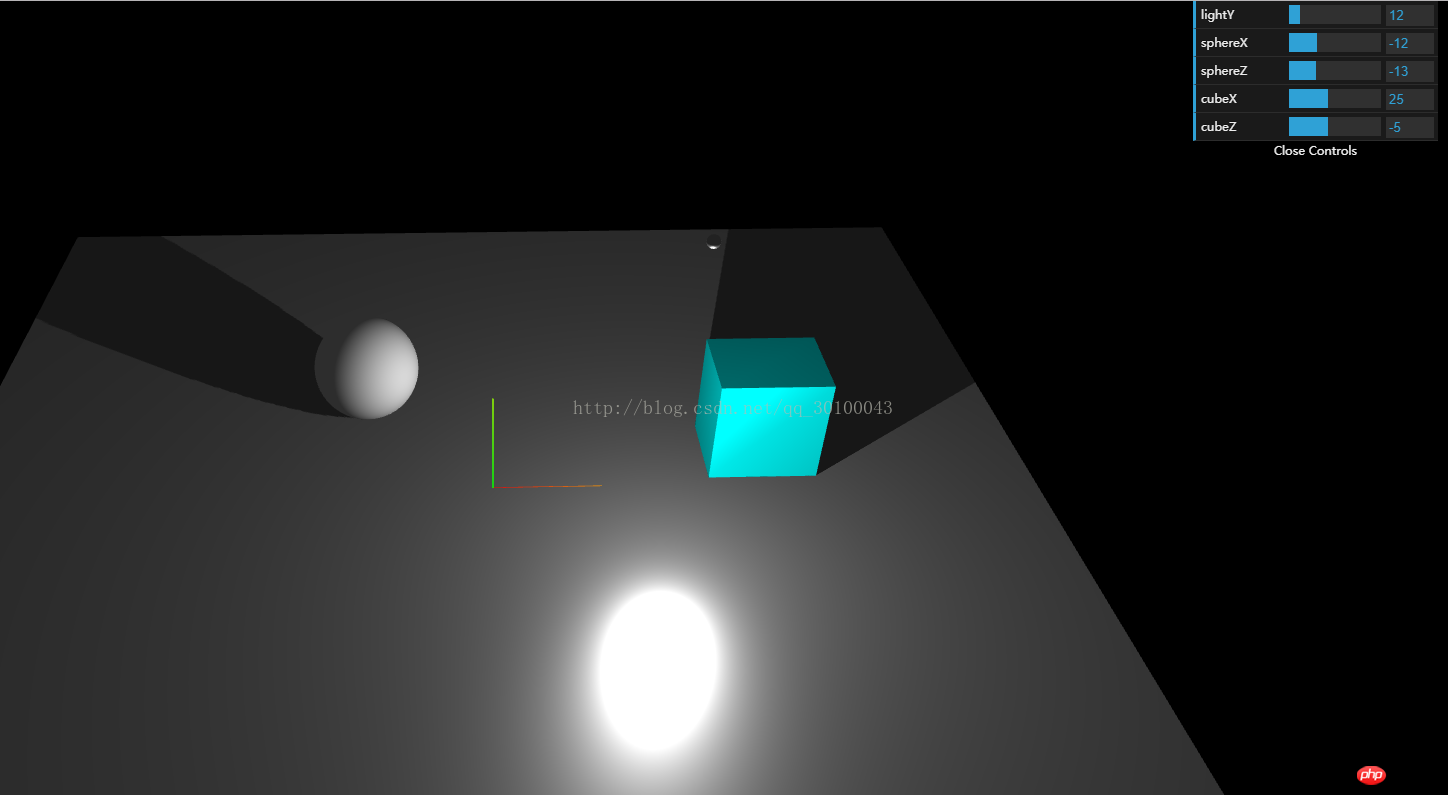
我們實例化dat.GUI物件後,會在右上角顯示出一些可以調節的參數,例如:

這就是今天的案例製作出來的五個可以調節的屬性。而且實作起來也很簡單,而且大部分是需要我們做的,除了上面的這個控制台不是我們寫出來的。
引入方式
首先,你需要將庫檔案引入頁面當中:
<script src="examples/js/libs/dat.gui.min.js"></script>
然後,你可以宣告一個對象,物件內包含所有需要修改的屬性,例如:
gui = {
lightY:30, //灯光y轴的位置
sphereX:0, //球的x轴的位置
sphereZ:0, //球的z轴的位置
cubeX:25, //立方体的x轴位置
cubeZ:-5 //立方体的z轴的位置
};這是本人書寫的案例相關的屬性,和上面圖片的能夠比較起來。
下一步,你需要實力化dat.GUI對象,然後把相關需要控制的屬性調用屬性相關的add(對象,屬性,最小值,最大值)方法,將屬性控制添加進去:
var datGui = new dat.GUI(); //将设置属性添加到gui当中,gui.add(对象,属性,最小值,最大值) datGui.add(gui,"lightY",0,100); datGui.add(gui,"sphereX",-30,30); datGui.add(gui,"sphereZ",-30,30); datGui.add(gui,"cubeX",0,60); datGui.add(gui,"cubeZ",-30,30);
到了這一步,dat.GUI對象,就可以控制這些值了,我們再需要做的就是,在每一次渲染的animate函數裡面講相關的值修改掉,這樣就能實現這個效果了。
//更新相关位置 light.position.y = gui.lightY; sphere.position.x = gui.sphereX; sphere.position.z = gui.sphereZ; cube.position.x = gui.cubeX; cube.position.z = gui.cubeZ;
到這裡就實現效果了。
常用方法
gui.addFolder()
此方法是新增一個欄目,傳回一個欄位對象,具有下拉式選單的功能,如果在目前欄位下面新增功能按鈕,需要按下面的方式書寫
var lightFolder = gui.addFolder('Light');
lightFolder.add(param, 'width', 0.1, 100).onChange(function (val) {
rectLight.width = val;
});gui.add()
這個方法是常用的新增方法,可以新增一個普通按鈕,最小傳入兩個值,三、四個值是設定範圍
將設定屬性加入到gui當中,gui.add(對象,屬性,最小值,最大值)
如果對象裡面的類別是函數,如果需要觸發的點擊事件,只傳入兩個值就好了,點擊的時候就可以觸發到相關事件。
gui.add(controls, 'addCube'); gui.addColor()
這個方法新增的按鈕時一個標準的顏色選擇器,例如:
gui.addColor(param, 'color')
.onChange()
這個方法是可以觸發的回呼函數,在值發生變動的時候會觸發目前函數,例如
gui.addColor(param, 'color').onChange(function (val) {
rectLight.color.setHex(val);
});.listen()
#如果目前只是想顯示目前的值,而且監聽目前的變化,就這麼寫:
gui.add(obj, 'key').listen();
效果案例

下面附上我的完整程式碼:
Title <script src="examples/js/libs/dat.gui.min.js"></script> <script> var renderer; function initRender() { renderer = new THREE.WebGLRenderer({antialias:true}); renderer.setSize(window.innerWidth, window.innerHeight); //告诉渲染器需要阴影效果 renderer.shadowMap.enabled = true; renderer.shadowMap.type = THREE.PCFSoftShadowMap; // 默认的是,没有设置的这个清晰 THREE.PCFShadowMap document.body.appendChild(renderer.domElement); } var camera; function initCamera() { camera = new THREE.PerspectiveCamera(45, window.innerWidth/window.innerHeight, 0.1, 1000); camera.position.set(0, 40, 100); camera.lookAt(new THREE.Vector3(0,0,0)); } var scene; function initScene() { scene = new THREE.Scene(); } //初始化dat.GUI简化试验流程 var gui; function initGui() { //声明一个保存需求修改的相关数据的对象 gui = { lightY:30, //灯光y轴的位置 sphereX:0, //球的x轴的位置 sphereZ:0, //球的z轴的位置 cubeX:25, //立方体的x轴位置 cubeZ:-5 //立方体的z轴的位置 }; var datGui = new dat.GUI(); //将设置属性添加到gui当中,gui.add(对象,属性,最小值,最大值) datGui.add(gui,"lightY",0,100); datGui.add(gui,"sphereX",-30,30); datGui.add(gui,"sphereZ",-30,30); datGui.add(gui,"cubeX",0,60); datGui.add(gui,"cubeZ",-30,30); } var light; function initLight() { scene.add(new THREE.AmbientLight(0x444444)); light = new THREE.PointLight(0xffffff); light.position.set(15,30,10); //告诉平行光需要开启阴影投射 light.castShadow = true; scene.add(light); } var sphere,cube; function initModel() { //上面的球 var sphereGeometry = new THREE.SphereGeometry(5,200,200); var sphereMaterial = new THREE.MeshLambertMaterial({color:0xaaaaaa}); sphere = new THREE.Mesh(sphereGeometry, sphereMaterial); sphere.position.y = 5; //告诉球需要投射阴影 sphere.castShadow = true; scene.add(sphere); //光源的球 var spGeometry = new THREE.SphereGeometry(0.5,20,20); var spMaterial = new THREE.MeshPhysicalMaterial({color:0xffffff}); var sp = new THREE.Mesh(spGeometry,spMaterial); sp.position.set(15,30,10); scene.add(sp); //辅助工具 var helper = new THREE.AxisHelper(10); scene.add(helper); //立方体 var cubeGeometry = new THREE.CubeGeometry(10,10,8); var cubeMaterial = new THREE.MeshLambertMaterial({color:0x00ffff}); cube = new THREE.Mesh(cubeGeometry, cubeMaterial); cube.position.x = 25; cube.position.y = 5; cube.position.z = -5; //告诉立方体需要投射阴影 cube.castShadow = true; scene.add(cube); //底部平面 var planeGeometry = new THREE.PlaneGeometry(100,100); var planeMaterial = new THREE.MeshStandardMaterial({color:0xaaaaaa}); var plane = new THREE.Mesh(planeGeometry, planeMaterial); plane.rotation.x = - 0.5 * Math.PI; plane.position.y = -0; //告诉底部平面需要接收阴影 plane.receiveShadow = true; scene.add(plane); } //初始化性能插件 var stats; function initStats() { stats = new Stats(); document.body.appendChild(stats.dom); } //用户交互插件 鼠标左键按住旋转,右键按住平移,滚轮缩放 var controls; function initControls() { controls = new THREE.OrbitControls( camera, renderer.domElement ); // 如果使用animate方法时,将此函数删除 //controls.addEventListener( 'change', render ); // 使动画循环使用时阻尼或自转 意思是否有惯性 controls.enableDamping = true; //动态阻尼系数 就是鼠标拖拽旋转灵敏度 //controls.dampingFactor = 0.25; //是否可以缩放 controls.enableZoom = true; //是否自动旋转 controls.autoRotate = false; //设置相机距离原点的最远距离 controls.minDistance = 100; //设置相机距离原点的最远距离 controls.maxDistance = 200; //是否开启右键拖拽 controls.enablePan = true; } function render() { renderer.render( scene, camera ); } //窗口变动触发的函数 function onWindowResize() { camera.aspect = window.innerWidth / window.innerHeight; camera.updateProjectionMatrix(); render(); renderer.setSize( window.innerWidth, window.innerHeight ); } function animate() { //更新控制器 render(); //更新性能插件 stats.update(); //更新相关位置 light.position.y = gui.lightY; sphere.position.x = gui.sphereX; sphere.position.z = gui.sphereZ; cube.position.x = gui.cubeX; cube.position.z = gui.cubeZ; controls.update(); requestAnimationFrame(animate); } function draw() { initGui(); initRender(); initScene(); initCamera(); initLight(); initModel(); initControls(); initStats(); animate(); window.onresize = onWindowResize; } </script>
相關推薦:
以上是Three.js利用dat.GUI簡化試驗流程的詳細內容。更多資訊請關注PHP中文網其他相關文章!




