本文主要和大家介紹了vue封裝第三方插件並發佈到npm的方法,主要說明如何把第三方的插件封裝成vue插件,簡化配置,一鍵安裝,主要提供思路,封裝方法大同小異·,文章略長要有耐心。小編覺得蠻不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
gitment
gitment是一個基於github issues封裝的評論插件,以這個插件作為演示,把它封裝成vue插件。 vue-gitment,該外掛程式已發佈到npm,並在自己的開源專案vueblog中安裝使用
專案初始化
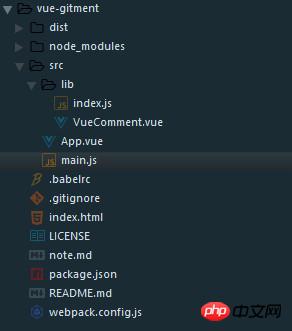
vue init webpack-simple vue-gitment此命令創建我們的專案的目錄,創建資料夾和文件,最後結構是這樣的

#修改組態項目
{
"name": "vue-gitment",
"version": "0.1.1",
"description": "A comment plugin by gitment",
"main": "dist/vue-gitment.js",
"directories": {
"dist": "dist"
},
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot",
"build": "cross-env NODE_ENV=production webpack --progress --hide-modules"
},
"repository": {
"type": "git",
"url": "git+https://github.com/vue-blog/vue-gitment.git"
},
"dependencies": {
"gitment": "^0.0.3",
"vue": "^2.3.3"
},
"devDependencies": {
},
"author": "wmui",
"license": "MIT",
"bugs": {
"url": "https://github.com/vue-blog/vue-gitment/issues"
},
"homepage": "https://github.com/vue-blog/vue-gitment#readme"
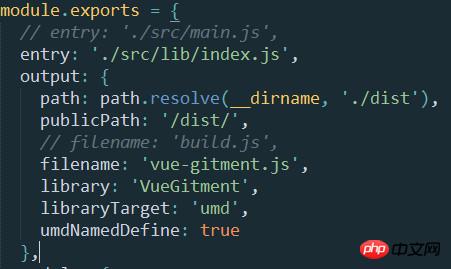
}#修改webpack.config.js

修改index.html

封裝外掛程式
VueComment.vue內容如下
##
<template>
<p v-comment="options"></p>
</template>
<script>
// 引入依赖项
import Gitment from 'gitment'
export default {
name: 'vue-comment',
props: ['options'],
directives: {
// 自定义指令
comment: {
bind: function (el, binding) {
const gitment = new Gitment({
id: binding.value.id + '',
owner: binding.value.owner,
repo: binding.value.repo,
oauth: {
client_id: binding.value.oauth.client_id,
client_secret: binding.value.oauth.client_secret
}
})
gitment.render(el)
}
}
}
}
</script>
index.js封裝元件
import VueComment from './VueComment.vue'
const comment = {
install: function(Vue) {
Vue.component(VueComment.name, VueComment)
}
}
// 这里的判断很重要
if (typeof window !== 'undefined' && window.Vue) {
window.Vue.use(comment)
}
export default comment
先測試build是否成功
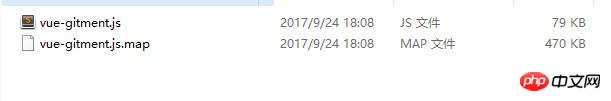
目錄會產生下列檔案
 #可喜可賀,接下來測試外掛程式是否正常運作
#可喜可賀,接下來測試外掛程式是否正常運作
我們需要把package和webpack的修改一下,這就是為什麼我前面說不要刪除而是註解掉,把package.json的main修改為dist/build.js,wepack的entry和filename換成預設配置,index.html的src也換成預設的
在main.js中引入我們的元件
import VueComment from './lib/index.js' Vue.use(VueComment)
<template>
<p id="app">
<vue-comment :options="options" v-if="options"></vue-comment>
</p>
</template>
<script>
export default {
name: 'App',
data() {
return {
options: {
id: 'article id',
owner: 'Your GitHub ID',
repo: 'The repo to store comments',
oauth: {
client_id: 'Your client ID',
client_secret: 'Your client secret',
}
}
}
}
}
</script>
<style>
@import '~gitment/style/default.css';
</style> 哈哈,它正常運作了,Error: Not Found是因為我沒有設定client_id。
哈哈,它正常運作了,Error: Not Found是因為我沒有設定client_id。
完成測試工作後我們就可以發佈到npm了,這個就比較見到了,註冊個npm帳號,在你要發布的專案目錄執行npm login,輸入帳號密碼和郵箱,然後npm publish就發布成功了,npm install vue-gitment查看效果,建議直接看原始碼,因為真的很簡單。
自己動手豐衣足食,我覺得每個前端開發者都要一個屬於自己的輪子(雖然vue-gitment不是輪子),一個屬於自己輪子,在造輪子的工程中你能學到很多很多。
相關推薦:
ThinkPHP使用Smarty第三方外掛方法小結批量加密php文件,無需第三方外掛程式Vue引用datepicker外掛無法監聽datepicker輸入框的值怎麼辦以上是vue封裝第三方外掛程式並發佈到npm實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




