node-webkit把web應用程式打包成桌面應用程式教程
node-webkit是一個Chromium和node.js上的結合體,透過它我們可以把建立在chrome瀏覽器和node.js上的web應用程式打包成桌面應用,而且還可以跨平台的哦。很顯然比起傳統的桌面應用,在某些特定領域用html5+css3+js開發的web應用更加簡單和高效,而且還可以使用node.js的功能,所以node-webkit還是很有用處的。
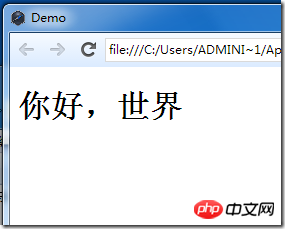
下面我透過一個簡單的demo來介紹怎麼樣把一個web應用打包成一個可執行檔(這裡只介紹windows環境)
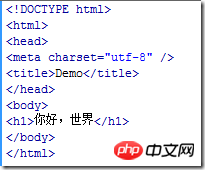
首先新建一個index.html文件,作為我們這個demo的入口頁面,我們暫且就把這個頁面當成一個完整的web應用程式。內容隨便寫點什麼,例如:

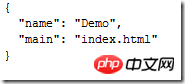
然後建立設定檔package.json,內容如下:









熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 win11顯示器為什麼左右有黑邊?win11桌面左邊有深色框解決辦法
Feb 29, 2024 pm 01:00 PM
win11顯示器為什麼左右有黑邊?win11桌面左邊有深色框解決辦法
Feb 29, 2024 pm 01:00 PM
我們在使用win11系統的時候都會遇到一些操作上的問題,近期也有不少的用戶們在詢問win11桌面左側有深色框怎麼辦?用戶可以直接的選擇螢幕解析度下的建議設置,然後來進行操作就可以了,下面就讓本站來為用戶們來仔細的介紹一下win11桌面左側有深色框問題解析吧。 win11桌面左側有深色框問題解析調整螢幕解析度:右鍵單擊桌面空白處,選擇“顯示設定”,在“解析度”欄中選擇適當的解析度。更新顯示卡驅動:開啟裝置管理員,展開“顯示轉接器”,右鍵
 Edge瀏覽器怎麼將網頁用捷徑傳送到桌面?
Mar 14, 2024 pm 05:22 PM
Edge瀏覽器怎麼將網頁用捷徑傳送到桌面?
Mar 14, 2024 pm 05:22 PM
Edge瀏覽器怎麼將網頁用捷徑傳送到桌面?我們很多用戶為了方便直接打開訪問頁面,想要將經常使用的網頁以快捷方式的形式顯示在桌面,但是不知道應該如何操作,針對這個問題,本期小編就來和廣大用戶們分享解決方法,一起來看看今日軟體教學分享的內容。 Edge瀏覽器將網頁傳送到桌面捷徑方法: 1、開啟軟體,點選頁面中的「...」按鈕。 2、在下拉式選單選項中選擇「應用」中的「將此網站作為應用程式安裝」。 3、最後在彈出的視窗中將其
 如何自由排列Windows 10桌面圖標
Jan 02, 2024 am 11:59 AM
如何自由排列Windows 10桌面圖標
Jan 02, 2024 am 11:59 AM
我們在使用win10系統的時候,發現有些小夥伴的桌面圖示是任意擺放的,而我們的電腦是整齊排成一列的。如果想要實現隨意擺放圖標,我們可以用滑鼠右鍵點選桌面,在彈出的選項中進行相關的選擇便可以實現這種操作。具體步驟就來看小編是怎麼做的吧~希望可以幫助你。 windows10桌面圖示怎麼隨意擺放1、在桌面的空白處,右鍵點擊“查看”選項,2、在查看的方式中選擇關閉“自動排列圖標”,3、這樣桌面就可以,隨意拖拽到自己想要的位置上了。拓展延伸:圖示顯示方法|不顯示的原因
 無法連接到RPC伺服器導致無法進入桌面的解決方法
Feb 18, 2024 am 10:34 AM
無法連接到RPC伺服器導致無法進入桌面的解決方法
Feb 18, 2024 am 10:34 AM
RPC伺服器不可用進不了桌面怎麼辦近年來,電腦和網路已經深入到我們的生活中的各個角落。作為一種集中運算和資源共享的技術,遠端過程呼叫(RPC)在網路通訊中起著至關重要的作用。然而,有時我們可能會遇到RPC伺服器無法使用的情況,導致無法進入桌面。本文將介紹一些可能導致此問題的原因,並提供解決方案。首先,我們需要了解RPC伺服器不可用的原因。 RPC伺服器是一種
 win7中怎麼清除全部的桌面背景圖片? Win7刪除個人化背景圖片的技巧
Jun 02, 2024 am 09:01 AM
win7中怎麼清除全部的桌面背景圖片? Win7刪除個人化背景圖片的技巧
Jun 02, 2024 am 09:01 AM
Win7系統中,有許多用戶想刪除個人化設定的桌面背景圖片,但不知道如何刪除,本文將帶給大家Win7系統刪除個人化背景圖片的方法。 1.首先,開啟Win7系統的控制面板介面,點選進入到「外觀與個人化」設定;2、接著,在開啟的介面中,點選其中的「變更桌面背景」設定;3、然後,點選下方的「桌面背景」選項;4、隨後,選擇全選,再點選全部清除即可。當然也可以使用在"自訂"下,右鍵單擊要刪除的主題,然後單擊快捷選單上的&q
 在Debian11上如何新增桌面快捷圖標
Jan 09, 2024 am 10:06 AM
在Debian11上如何新增桌面快捷圖標
Jan 09, 2024 am 10:06 AM
Debian11怎麼在桌面建立應用程式捷徑? windows系統安裝程式通常會在桌面建立應用程式快捷方式,Debian11要怎麼創建呢?下面我們就來看看詳細的教學。桌面空白處右鍵選擇【建立啟動器】。在彈出的介面中,在【指令】中設定要建立捷徑的程序,小編以終端模擬器為例,使用者可自行設定圖標,設定完成後,點【建立】。之後就可以看到快捷方式了,如下圖所示。當快捷方式不需要時,在圖示上右鍵選擇【刪除】即可。
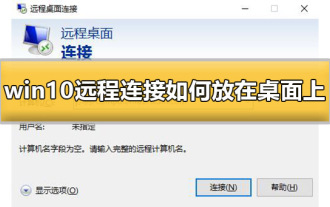
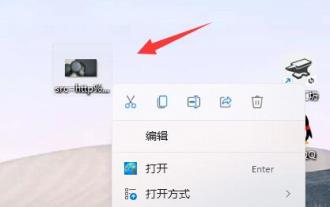
 如何在桌面上建立win10的遠端連線捷徑
Jan 02, 2024 pm 02:47 PM
如何在桌面上建立win10的遠端連線捷徑
Jan 02, 2024 pm 02:47 PM
在使用win10遠端連線的功能的時候,很多的使用者表示一直使用指令開啟或其他方式開啟太慢了。怎麼吧這個遠端連線的功能放置在桌面上呢,快來看看詳細的教學吧~win10遠端連線如何放在桌面:1、在開始功能表中,展開資料夾,然後找到。 2、然後我們滑鼠按住不放,拖到桌面的空白處,放手。 3.然後遠端桌面連接,就在電腦桌面上了。相關文章:win10遠端連線win7連線不上>>>win10遠端連線提示函數錯誤>>>
 Win11桌面快捷列印教學課程
Jan 09, 2024 pm 04:14 PM
Win11桌面快捷列印教學課程
Jan 09, 2024 pm 04:14 PM
在win10、win7中我們都是可以直接右鍵想要列印的文檔來列印的,但是到win11反而找不到怎麼桌面右鍵直接列印了,這其實是他被隱藏到了二級選單裡。 win11桌面右鍵直接列印教學:1、先右鍵要列印的內容。 2、然後點選最下面的「顯示更多選項」3、在其中點選「列印」就可以列印出來了。 4.這樣列印會使用預設印表機,所以我們要先在藍牙的「印表機和掃描器」中。 5.事先選擇好想用的印表機。 6、將它“設為預設值”






