HTML5 WebSocket點對點聊天實作方法
昨天使用HTML5的websocket與Tomcat實現了多人聊天,那是最簡單也是最基本的,其中註意的就是開發環境,要滿足jdk1.7和tomcat8,當然了tom7 的7.063也行!
本文主要和大家介紹HTML5 WebSocket實現點對點聊天的範例程式碼的相關資料,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。

因為是模擬的,這裡給的是兩個JSP頁面A和B,裡面分別向session裡放了兩個名字小明和小化,注意,這裡的session是HttpSession session,之前多人聊天裡的session是javax.websocket.Session;不一樣的。
這裡想一下, 使用HttpSession session控制聊天的用戶,好處怎樣,自己猜~~~
這裡沒有使用註解,傳統的web.xml配置方式,首先在系統啟動的時候呼叫InitServlet方法
public class InitServlet extends HttpServlet {
private static final long serialVersionUID = -3163557381361759907L;
private static HashMap<String,MessageInbound> socketList;
public void init(ServletConfig config) throws ServletException {
InitServlet.socketList = new HashMap<String,MessageInbound>();
super.init(config);
System.out.println("初始化聊天容器");
}
public static HashMap<String,MessageInbound> getSocketList() {
return InitServlet.socketList;
}
}這裡你可以跟自己的系統結合,對應的web設定碼如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.0" xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd">
<servlet>
<servlet-name>websocket</servlet-name>
<servlet-class>socket.MyWebSocketServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>websocket</servlet-name>
<url-pattern>*.do</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>initServlet</servlet-name>
<servlet-class>socket.InitServlet</servlet-class>
<load-on-startup>1</load-on-startup><!--方法执行的级别-->
</servlet>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>這就是最普通的前台像後台發送請求的過程,也是很容易嵌入到自己的系統裡
MyWebSocketServlet:
public class MyWebSocketServlet extends WebSocketServlet {
public String getUser(HttpServletRequest request){
String userName = (String) request.getSession().getAttribute("user");
if(userName==null){
return null;
}
return userName;
}
protected StreamInbound createWebSocketInbound(String arg0,
HttpServletRequest request) {
System.out.println("用户" + request.getSession().getAttribute("user") + "登录");
return new MyMessageInbound(this.getUser(request));
}
}#MyMessageInbound繼承MessageInbound
package socket;
import java.io.IOException;
import java.nio.ByteBuffer;
import java.nio.CharBuffer;
import java.util.HashMap;
import org.apache.catalina.websocket.MessageInbound;
import org.apache.catalina.websocket.WsOutbound;
import util.MessageUtil;
public class MyMessageInbound extends MessageInbound {
private String name;
public MyMessageInbound() {
super();
}
public MyMessageInbound(String name) {
super();
this.name = name;
}
@Override
protected void onBinaryMessage(ByteBuffer arg0) throws IOException {
}
@Override
protected void onTextMessage(CharBuffer msg) throws IOException {
//用户所发消息处理后的map
HashMap<String,String> messageMap = MessageUtil.getMessage(msg); //处理消息类
//上线用户集合类map
HashMap<String, MessageInbound> userMsgMap = InitServlet.getSocketList();
String fromName = messageMap.get("fromName"); //消息来自人 的userId
String toName = messageMap.get("toName"); //消息发往人的 userId
//获取该用户
MessageInbound messageInbound = userMsgMap.get(toName); //在仓库中取出发往人的MessageInbound
MessageInbound messageFromInbound = userMsgMap.get(fromName);
if(messageInbound!=null && messageFromInbound!=null){ //如果发往人 存在进行操作
WsOutbound outbound = messageInbound.getWsOutbound();
WsOutbound outFromBound = messageFromInbound.getWsOutbound();
String content = messageMap.get("content"); //获取消息内容
String msgContentString = fromName + "说: " + content; //构造发送的消息
//发出去内容
CharBuffer toMsg = CharBuffer.wrap(msgContentString.toCharArray());
CharBuffer fromMsg = CharBuffer.wrap(msgContentString.toCharArray());
outFromBound.writeTextMessage(fromMsg);
outbound.writeTextMessage(toMsg); //
outFromBound.flush();
outbound.flush();
}
}
@Override
protected void onClose(int status) {
InitServlet.getSocketList().remove(this);
super.onClose(status);
}
@Override
protected void onOpen(WsOutbound outbound) {
super.onOpen(outbound);
//登录的用户注册进去
if(name!=null){
InitServlet.getSocketList().put(name, this);//存放客服ID与用户
}
}
@Override
public int getReadTimeout() {
return 0;
}
}在onTextMessage中處理前台發出的訊息,並封裝訊息傳給目標
還有一個messageutil
package util;
import java.nio.CharBuffer;
import java.util.HashMap;
public class MessageUtil {
public static HashMap<String,String> getMessage(CharBuffer msg) {
HashMap<String,String> map = new HashMap<String,String>();
String msgString = msg.toString();
String m[] = msgString.split(",");
map.put("fromName", m[0]);
map.put("toName", m[1]);
map.put("content", m[2]);
return map;
}
}當然了,前台也要按照規定的格式傳資訊
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Index</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<%session.setAttribute("user", "小化");%>
<script type="text/javascript">
var ws = null;
function startWebSocket() {
if ('WebSocket' in window)
ws = new WebSocket("ws://localhost:8080/WebSocketUser/websocket.do");
else if ('MozWebSocket' in window)
ws = new MozWebSocket("ws://localhost:8080/WebSocketUser/websocket.do");
else
alert("not support");
ws.onmessage = function(evt) {
//alert(evt.data);
console.log(evt);
// $("#xiaoxi").val(evt.data);
setMessageInnerHTML(evt.data);
};
function setMessageInnerHTML(innerHTML){
document.getElementById('message').innerHTML += innerHTML + '<br/>';
}
ws.onclose = function(evt) {
//alert("close");
document.getElementById('denglu').innerHTML="离线";
};
ws.onopen = function(evt) {
//alert("open");
document.getElementById('denglu').innerHTML="在线";
document.getElementById('userName').innerHTML='小化';
};
}
function sendMsg() {
var fromName = "小化";
var toName = document.getElementById('name').value; //发给谁
var content = document.getElementById('writeMsg').value; //发送内容
ws.send(fromName+","+toName+","+content);//注意格式
}
</script>
</head>
<body onload="startWebSocket();">
<p>聊天功能实现</p>
登录状态:
<span id="denglu" style="color:red;">正在登录</span>
<br>
登录人:
<span id="userName"></span>
<br>
<br>
<br>
发送给谁:<input type="text" id="name" value="小明"></input>
<br>
发送内容:<input type="text" id="writeMsg"></input>
<br>
聊天框:<p id="message" style="height: 250px;width: 280px;border: 1px solid; overflow: auto;"></p>
<br>
<input type="button" value="send" onclick="sendMsg()"></input>
</body>
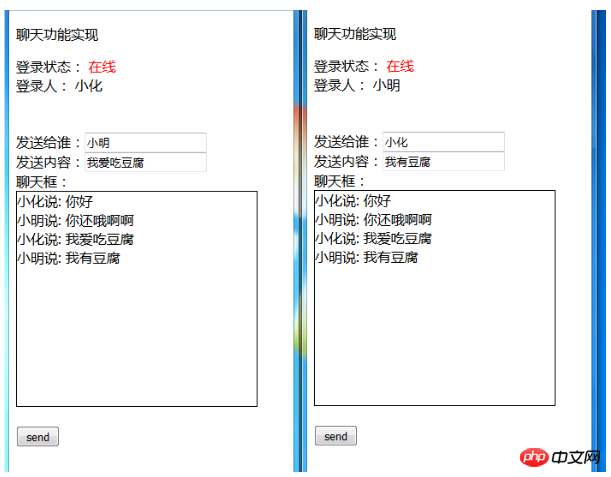
</html>這是A.jsp頁面,B同上
透過以上程式碼,就可以實現一個點對點的聊天功能,如果做的大,可以做成一個web版的聊天系統,包括聊天室和單人聊天,都說websocket不支援二進位的傳輸,但是看到個大流說了這樣的話
不過現在做下來感覺使用二進位的意義不是很大。很久以前就一直困混,怎麼都說JS不支援二進制,發現其實只是一堆坑貨對這個沒研究。 。 (用的是filereader)
相關推薦:
以上是HTML5 WebSocket點對點聊天實作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















