VsCode完成VueJs專案的教學
本文主要介紹了VsCode新建VueJs專案的詳細步驟,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
使用vue-cli快速建立專案
( vue-cli 是vue.js的鷹架,用於自動產生vue.js模板工程的。在安裝vue-cli之前,需要先安裝了vue和webpack )
· node -v //(版本低引起:bash: npm: command not found) · npm -v //以上帮助检查是否安装 node npm · 输入vue,//测试vue是否安装成功 · 输入vue list //看vue中有哪些子类 npm install vue
npm install -g vue-cli //全局安装vue-cli vue init webpack projectName //生成项目名为projectName的模板,这里的项目名projectName随你自己写 (是的话 敲回车就行) //默认情况下,webpack安装的是最新版本的,如果要安装其他版本,使用命令行vue init webpack#1.0 ***就可以了。
在安裝時會詢問你:
①、Project name (sanfeng1);專案名稱(sanfeng1) 。 (確定按enter,否按N)
②、 Project description (A Vue.js project);專案描述(一vue.js專案)。 (隨意輸入一段簡短介紹,用英文)
③、Author (sunsanfeng);作者(sunsanfeng)。 (確定按enter,否按N)
④、Vue build (Use arrow keys)> Runtime + Compiler: recommended for most usersRuntime-only: about 6KB lighter min+gzip, but templates ( or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere;Vue公司的建立(大多數使用箭頭鍵)> ,但模板(或任何Vue具體HTML)只允許在。 VUE檔案渲染功能是必要的其他地方。 (按enter)
⑤、Install vue-router? (Y/n);安裝的路由? (/ N)。 (可安可不安,以後也可以再安,根據需求選擇)
⑥、Use ESLint to lint your code? (Y/n);使用ESlint語法? (Y/ N)。 (使用ESLint語法,就要做好心理準備,除非你非常懂ESLint語法,要不就會處處報錯,我就被逼瘋過,建議N)
⑦、Setup unit tests with Karma + Mocha? (Y/n);設定單元測試? (Y / N)。 (選N)
⑧、Setup e2e tests with Nightwatch? (Y/n);Nightwatch建立端對端的測試? (Y / N)。 (選N)
cd projectName // ctrl+c 结束并进入文件目录 npm install //初始化安装依赖 npm run dev //最后执行 //在浏览器打开http://localhost:8080,则可以看到欢迎页了。
但是這個只能在本地跑,要如何在我們自己的伺服器上存取呢?
此時需要執行:
· npm run build //会生成静态文件,在根目录的dist里,里面有个index.html,这是服务器访问的路径指定到这里就可以访问我们自己的项目了。
注意:淘寶鏡像語句,安裝後npm速度更快,用的時候只需將npm都改成cnpm:
$ npm install -g cnpm –registry=https://registry.npm.taobao.org //or # 建议不要用cnpm 安装有各种诡异的bug 可以通过如下操作解决npm速度慢的问题 $ npm install –registry=https://registry.npm.taobao.org
但是我發現個問題就是產生index.html裡引用的css和js的引用路徑不對,這時候就需要自己修改一下配置了。
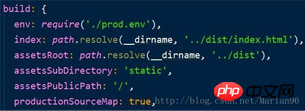
進入config/index.js
原來的配置的參考路徑為

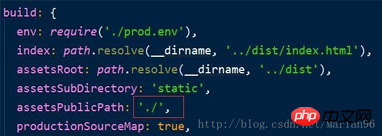
我自己改為

這樣就能正常存取了。

tips:
1、安裝npm的幾個方法:
$ npm i 或 $ cnpm i 或 $ npm i cnpm -g (cnpm更快) 或 $ npm install -g cnpm --registry=https://registry.npm.taobao.org //[镜像文件](http://riny.net/2014/cnpm/),提升速度
2、如何更新npm至最新版本?
npm install -g npm //但是,我尝试之后 查看npm当前版本 //npm -v //显示的仍然是当前版本。 //npm 还有个命令是 update, 于是看了下官方文档: //npm update [-g] [<pkg>...] //于是尝试使用该命令: //npm update -g npm //之后仍然是无效。
最後去 npm 的官網
發現使用以下指令:
npm install npm@latest -g //可以更新npm至最新版本
其中 @ 符號後面可以加上你想更新到的版本號碼。
3、執行vue專案:
$ npm run dev 或vsCode 查看整合終端機輸入以上指令

相關推薦:
以上是VsCode完成VueJs專案的教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)
 VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) 是一款跨平台、開源且免費的代碼編輯器,由微軟開發。它以輕量、可擴展性和對眾多編程語言的支持而著稱。要安裝 VSCode,請訪問官方網站下載並運行安裝程序。使用 VSCode 時,可以創建新項目、編輯代碼、調試代碼、導航項目、擴展 VSCode 和管理設置。 VSCode 適用於 Windows、macOS 和 Linux,支持多種編程語言,並通過 Marketplace 提供各種擴展。它的優勢包括輕量、可擴展性、廣泛的語言支持、豐富的功能和版






