Vue組件化開發經驗分享
本文主要和大家分享Vue組件化開發經驗分享,希望這些vue組件化開發的想法能幫助大家。
既有認知(誤)
一般說到元件,我首先想到的是彈跳窗,其他就大腦空白了。
因為覺得這個是在專案中最常用的功能,提取出來方便復用的才是組件~
然而我才發現這個想法是有問題的。
我發覺可能從意識上把Vue的元件和UI庫的元件(彈跳窗之類的)混淆了。 。 。
連動思考(悟)
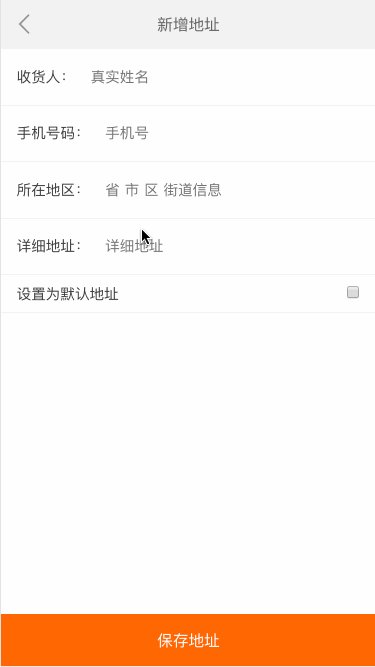
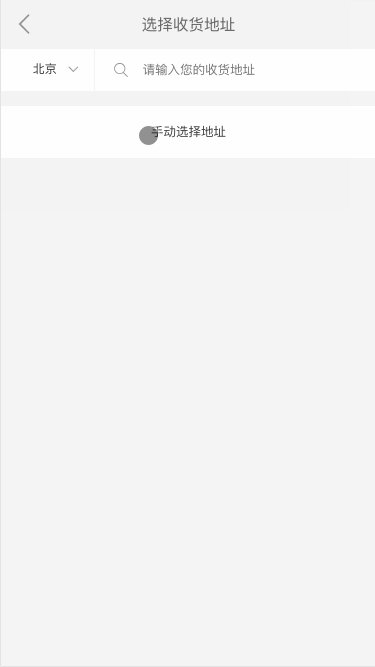
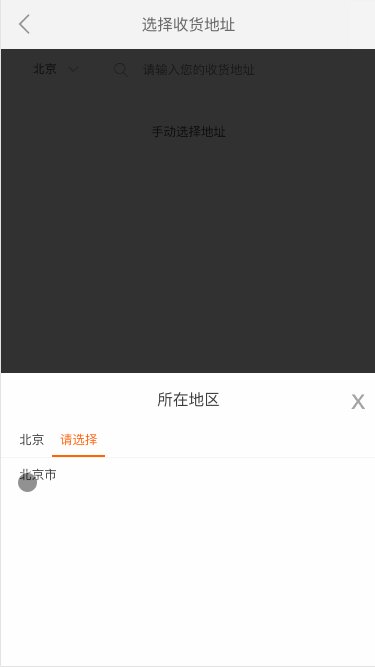
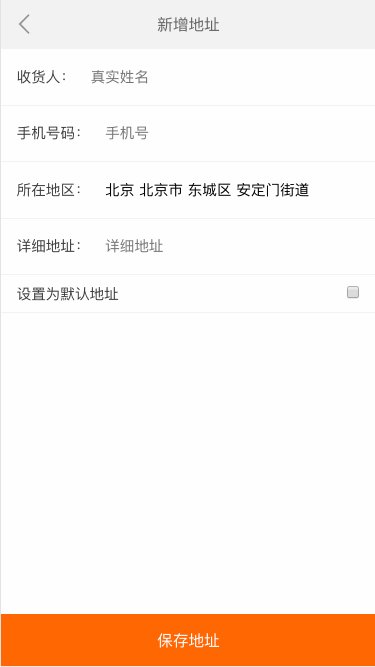
#緣起於最近的一個表單開發,頁面上有2個是連動選單的選項。
首先想到的是,這個樣式和選擇地址的那個連動選單,完全一樣哈~
(廢話,同一個項目當然要保持ui風格的相同啊!)
不過差別在於我這個是一個1級一個2級,地址那個是4級的.


然後我就想著把那個位址的元件引進來用,發現這是個寫死4級的
這時候我只想到2種辦法
1,分別改寫成1級選項和2級選項的2個元件(好像比較low)
2,引用4級連動元件,改寫成可選1級選項或2級選項(有點麻煩,到時候還要測地址沒被我改壞)
3,重寫一個可以通用無限連動選單(方便可選級的)
最後選了3,自己重新搞了個。
至於為什麼沒有整合2,主要考慮到這兩個元件所處的業務頁面不同邏輯也有些差異:
1取得清單的邏輯可能不同,是一次性取得4級還是每次只取得1級或2級,
這個不確定的話,做成通用元件就都要處理了(強行抽取公用部分好麻煩啊)
2我這個是直接彈選項的,地址那個是跳新頁面再點擊彈選項的
我這個可以父子組件傳遞數據,地址那個用了vuex(非父子,跳頁了)
總之就是實現成本和維護成本高,复用價值沒那麼高。 。 。 (從使用率出發)
相當於2個頁面都各自有一個樣式相同邏輯不同的元件。
這完全是2個元件~
複製其通用樣式部分,在各自內部實現其業務邏輯。
兩個元件放在不同的板塊內,互相獨立,方便管理和維護。
更新認知(得)
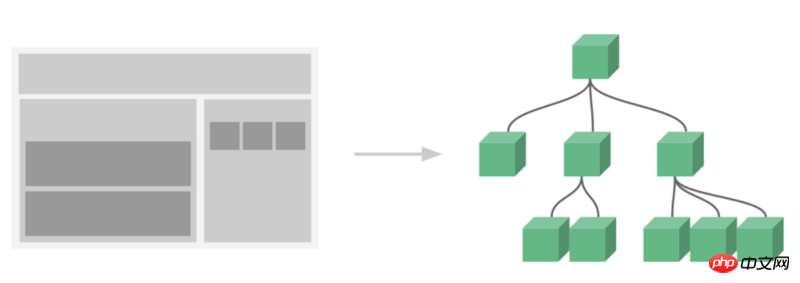
這個時候再結合vue組件化的圖來看會清楚
對於組件化開發
分治(自有業務邏輯)比復用(相同邏輯) 更為重要!
複雜的業務邏輯配合vuex更方便實現組件化~
所以我理解組件化的組件是應該泛指是高內聚低耦合(某phper講給我的專業名詞,不知道放這用對不對哈)的~

相關推薦:
以上是Vue組件化開發經驗分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 夸克網盤怎麼分享到百度網盤?
Mar 14, 2024 pm 04:40 PM
夸克網盤怎麼分享到百度網盤?
Mar 14, 2024 pm 04:40 PM
夸克網盤和百度網盤都是很便利的儲存工具,不少的用戶都在詢問這兩款軟體互通嗎?夸克網盤怎麼分享到百度網盤?下面就讓本站來為用戶們來仔細的介紹一下夸克網盤的文件怎麼保存到百度網盤方法吧。夸克網盤的文件怎麼保存到百度網盤方法1、想要知道怎麼把夸克網盤的文件轉到百度網盤,首先在夸克網盤上下載需要保存的文件,然後打開百度網盤客戶端後,選擇壓縮檔案要儲存的資料夾,雙擊開啟該資料夾。 2、開啟該資料夾後,點選視窗左上角區域的「上傳」。 3、在電腦中找到需要上傳的壓縮文件,點選選
 四款值得推薦的AI輔助程式工具
Apr 22, 2024 pm 05:34 PM
四款值得推薦的AI輔助程式工具
Apr 22, 2024 pm 05:34 PM
這個AI輔助程式工具在這個AI快速發展的階段,挖掘出了一大批好用的AI輔助程式工具。 AI輔助程式設計工具能夠提升開發效率、提升程式碼品質、降低bug率,是現代軟體開發過程中的重要助手。今天大姚給大家分享4款AI輔助程式工具(而且都支援C#語言),希望對大家有幫助。 https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot是一款AI編碼助手,可幫助你更快、更省力地編寫程式碼,從而將更多精力集中在問題解決和協作上。 Git
 網路易雲音樂怎麼分享到微信朋友圈_網易雲音樂分享到微信朋友圈教程
Mar 25, 2024 am 11:41 AM
網路易雲音樂怎麼分享到微信朋友圈_網易雲音樂分享到微信朋友圈教程
Mar 25, 2024 am 11:41 AM
1.首先我們進入到網易雲音樂中,然後在軟體首頁介面中,點選進入到歌曲的播放介面中。 2.然後在歌曲播放介面中,找到右上方的分享功能按鈕,如下圖紅框所示位置,點擊選擇分享的管道;在分享管道中,點擊底部的「分享至」選項,然後選擇第一個“微信朋友圈”,即可將內容分享至微信朋友圈。
 百度網盤怎麼分享文件給好友
Mar 25, 2024 pm 06:52 PM
百度網盤怎麼分享文件給好友
Mar 25, 2024 pm 06:52 PM
近期,百度網盤安卓客戶端迎來了全新的8.0.0版本,這個版本不僅帶來了許多變化,還增添了許多實用功能。其中,最引人注目的便是資料夾共享功能的增強。現在,使用者可以輕鬆邀請好友加入,共同分享工作與生活中的重要文件,實現更便利的協作與分享。那麼究竟該如何分享給好友自己需要分享的文件呢,下文中本站小編就會為大家帶來詳細內容介紹,希望能幫助大家! 1)開啟百度雲APP,先點選在首頁選擇相關的資料夾,再點選介面右上角的【...】圖示;(如下圖)2)接著點選「共用成員」一欄中的【+ 】,最後在勾選所
 AI程式設計師哪家強?探索Devin、通靈靈碼和SWE-agent的潛力
Apr 07, 2024 am 09:10 AM
AI程式設計師哪家強?探索Devin、通靈靈碼和SWE-agent的潛力
Apr 07, 2024 am 09:10 AM
2022年3月3日,距離世界首個AI程式設計師Devin誕生不足一個月,普林斯頓大學的NLP團隊開發了一個開源AI程式設計師SWE-agent。它利用GPT-4模型在GitHub儲存庫中自動解決問題。 SWE-agent在SWE-bench測試集上的表現與Devin相似,平均耗時93秒,解決了12.29%的問題。 SWE-agent透過與專用終端交互,可以開啟、搜尋文件內容,使用自動語法檢查、編輯特定行,以及編寫和執行測試。 (註:以上內容為原始內容微調,但保留了原文中的關鍵訊息,未超過指定字數限制。)SWE-A
 學習如何利用Go語言開發行動應用程式
Mar 28, 2024 pm 10:00 PM
學習如何利用Go語言開發行動應用程式
Mar 28, 2024 pm 10:00 PM
Go語言開發行動應用程式教學隨著行動應用程式市場的不斷蓬勃發展,越來越多的開發者開始探索如何利用Go語言開發行動應用程式。作為一種簡潔高效的程式語言,Go語言在行動應用開發中也展現了強大的潛力。本文將詳細介紹如何利用Go語言開發行動應用程序,並附上具體的程式碼範例,幫助讀者快速入門並開始開發自己的行動應用程式。一、準備工作在開始之前,我們需要準備好開發環境和工具。首
 Android開發最適合的Linux發行版是哪一個?
Mar 14, 2024 pm 12:30 PM
Android開發最適合的Linux發行版是哪一個?
Mar 14, 2024 pm 12:30 PM
Android開發是一項繁忙而又令人興奮的工作,而選擇適合的Linux發行版來進行開發則顯得尤為重要。在眾多的Linux發行版中,究竟哪一個最適合Android開發呢?本文將從幾個方面來探討這個問題,並給出具體的程式碼範例。首先,我們來看看目前流行的幾個Linux發行版:Ubuntu、Fedora、Debian、CentOS等,它們都有各自的優點和特點。
 解決Discuz微信分享無法顯示的問題
Mar 09, 2024 pm 03:39 PM
解決Discuz微信分享無法顯示的問題
Mar 09, 2024 pm 03:39 PM
標題:解決Discuz微信分享無法顯示的問題,需要具體程式碼範例隨著行動網路的發展,微信成為了人們日常生活中不可或缺的一部分。在網站開發中,為了提升使用者體驗和擴大網站的曝光度,許多網站會整合微信分享功能,讓使用者能夠輕鬆分享網站的內容到朋友圈或微信群組。然而,有時在使用Discuz等開源論壇系統時,會遇到微信分享無法顯示的問題,這給使用者體驗帶來了一定的困






