微信小程式清單下拉刷新上拉載入實例程式碼
本文主要和大分享微信小程式實現列表下拉刷新上拉加載,具有一定的參考價值,有興趣的小伙伴們可以參考一下,希望能幫助到大家。
DEMO下載
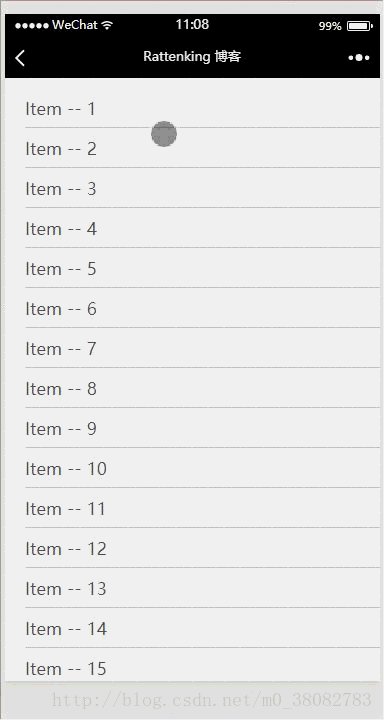
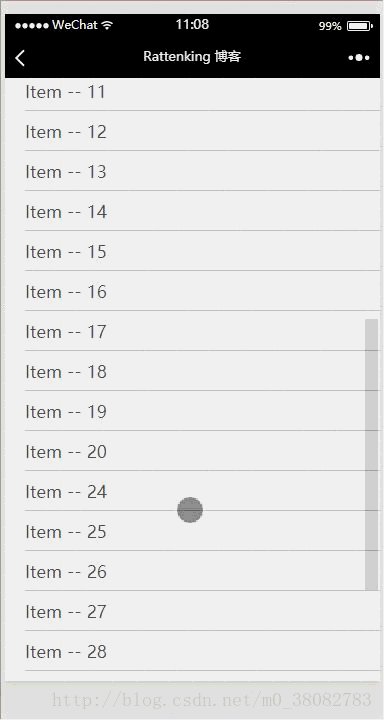
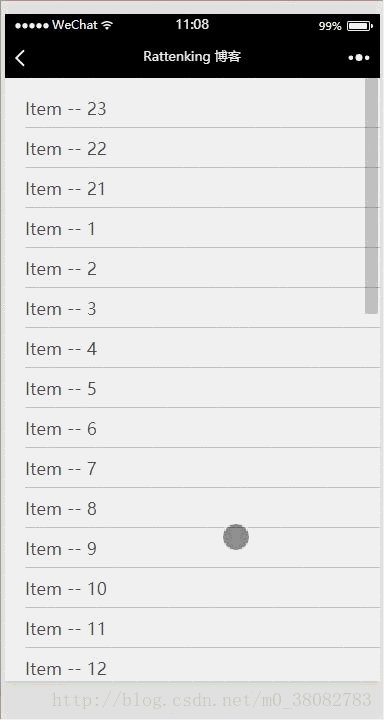
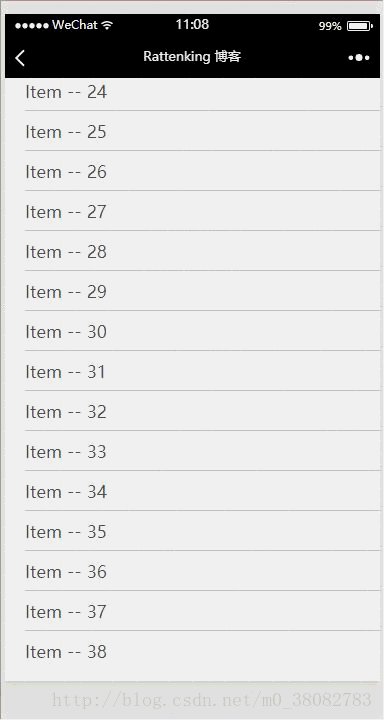
效果圖

#原則
- #利用微信小程式的onPullDownRefresh函數(下拉刷新監聽函數)和onReachBottom函數(上拉載入監聽函數)監聽頁面的下拉和上拉動態,從而對頁面資料進行修改!
-
頁面設定JSON
onReachBottomDistance:頁面上拉觸底事件觸發時距頁面底部距離,單位為px。
{
"enablePullDownRefresh": true,
"onReachBottomDistance": 50
}WXML
<view class="tui-content">
<view class="tui-menu-list" wx:for="{{dataList}}">Item -- {{item}}</view>
</view>
此處用setTimeout模擬請求資料;
載入資料限制三次,呼叫wx.showToast顯示沒有更多資料。
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 在 iPhone 上刷新網頁的 6 種方法
Feb 05, 2024 pm 02:00 PM
在 iPhone 上刷新網頁的 6 種方法
Feb 05, 2024 pm 02:00 PM
當您在iPhone上瀏覽網頁時,載入的內容會暫時存儲,只要瀏覽器應用程式保持開啟。然而,網站會定期更新內容,因此刷新頁面是清除舊資料並查看最新發佈內容的有效方法。這樣,您可以始終獲得最新的資訊和體驗。如果您想在iPhone上刷新頁面,以下貼文將向您解釋所有方法。如何在Safari上刷新網頁[4種方法]有幾種方法可以刷新您在iPhone上的Safari瀏覽器App上查看的頁面。方法1:使用「刷新」按鈕刷新您在Safari瀏覽器上開啟的頁面的最簡單方法是使用瀏覽器標籤列上的「刷新」選項。如果Safa
 F5刷新金鑰在Windows 11中不起作用
Mar 14, 2024 pm 01:01 PM
F5刷新金鑰在Windows 11中不起作用
Mar 14, 2024 pm 01:01 PM
您的Windows11/10PC上的F5鍵是否無法正常運作? F5鍵通常用於刷新桌面或資源管理器或重新載入網頁。然而,我們的一些讀者報告說,F5鍵正在刷新他們的計算機,並且無法正常工作。如何在Windows11中啟用F5刷新?要刷新您的WindowsPC,只需按下F5鍵即可。在某些筆記型電腦或桌上型電腦上,您可能需要按下Fn+F5組合鍵才能完成刷新操作。為什麼F5刷新不起作用?如果按下F5鍵無法刷新您的電腦或在Windows11/10上遇到問題,可能是因為功能鍵被鎖定。其他潛在原因包括鍵盤或F5鍵
![在Illustrator中載入插件時出錯[修復]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 在Illustrator中載入插件時出錯[修復]
Feb 19, 2024 pm 12:00 PM
在Illustrator中載入插件時出錯[修復]
Feb 19, 2024 pm 12:00 PM
啟動AdobeIllustrator時是否會彈出載入插件時出錯的訊息?一些Illustrator用戶在打開該應用程式時遇到了此錯誤。訊息後面緊跟著一系列有問題的插件。此錯誤提示表示已安裝的插件有問題,但也可能是由於VisualC++DLL檔案損壞或首選項檔案受損等其他原因所引起。如果遇到此錯誤,我們將在本文中指導您修復問題,請繼續閱讀以下內容。在Illustrator中載入外掛程式時出錯如果您在嘗試啟動AdobeIllustrator時收到「載入外掛程式時出錯」的錯誤訊息,您可以使用以下用途:以管理員身
 使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
隨著行動互聯網技術和智慧型手機的普及,微信成為了人們生活中不可或缺的一個應用。而微信小程式則讓人們可以在不需要下載安裝應用程式的情況下,直接使用小程式來解決一些簡單的需求。本文將介紹如何使用Python來開發微信小程式。一、準備工作在使用Python開發微信小程式之前,需要先安裝相關的Python函式庫。這裡推薦使用wxpy和itchat這兩個函式庫。 wxpy是一個微信機器
 Stremio字幕不工作;載入字幕時出錯
Feb 24, 2024 am 09:50 AM
Stremio字幕不工作;載入字幕時出錯
Feb 24, 2024 am 09:50 AM
字幕在你的WindowsPC上不能在Stremio上運行嗎?一些Stremio用戶報告說,影片中沒有顯示字幕。許多用戶報告說他們遇到了一條錯誤訊息,上面寫著「載入字幕時出錯」。以下是與此錯誤一起顯示的完整錯誤訊息:載入字幕時出錯載入字幕失敗:這可能是您正在使用的插件或您的網路有問題。正如錯誤訊息所說,可能是您的網路連線導致了錯誤。因此,請檢查您的網路連接,並確保您的網路運作正常。除此之外,這個錯誤的背後可能還有其他原因,包括字幕加載項衝突、特定影片內容不支援字幕以及Stremio應用程式過時。如
 如何快速刷新網頁?
Feb 18, 2024 pm 01:14 PM
如何快速刷新網頁?
Feb 18, 2024 pm 01:14 PM
頁面刷新在我們日常的網路使用中非常常見,當我們訪問一個網頁後,有時會遇到一些問題,例如網頁加載不出來或顯示不正常等。這時候我們通常會選擇刷新頁面來解決問題,那麼要如何快速刷新頁面呢?下面我們就來探討頁面刷新的快捷鍵。頁面刷新快捷鍵是一種透過鍵盤操作來快速刷新目前網頁的方法。在不同的作業系統和瀏覽器中,頁面刷新的快捷鍵可能有所不同。下面我們以常見的W
 實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效在微信小程式中,實現卡片翻轉特效是一種常見的動畫效果,可以提升使用者體驗和介面互動的吸引力。以下將具體介紹如何在微信小程式中實現卡片翻轉的特效,並提供相關程式碼範例。首先,需要在小程式的頁面佈局檔案中定義兩個卡片元素,一個用於顯示正面內容,一個用於顯示背面內容,具體範例程式碼如下:<!--index.wxml-->&l
 PHP實作無限滾動加載
Jun 22, 2023 am 08:30 AM
PHP實作無限滾動加載
Jun 22, 2023 am 08:30 AM
隨著互聯網的發展,越來越多的網頁需要支援滾動加載,而無限滾動加載是其中的一種。它可以讓頁面不斷載入新的內容,使用戶可以更流暢地瀏覽網頁。在這篇文章中,我們將介紹如何使用PHP實現無限滾動載入。一、什麼是無限滾動載入?無限滾動載入是一種基於捲軸的網頁內容載入方式。它的原理是當使用者捲動至頁面底部時,透過AJAX非同步調取後台數據,實現不斷載入新的內容。這種載入方






