Angular如何利用trackBy提升性能詳解
本文主要和大家介紹了在Angular中利用trackBy來提升性能的實現方法,需要的朋友可以參考下,希望能幫助到大家。
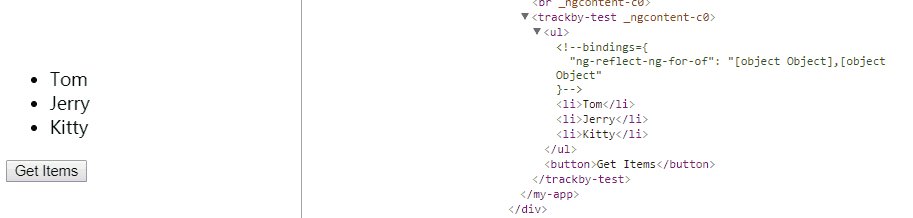
在Angular的範本中遍歷一個集合(collection)的時候你會這樣寫:
<ul>
<li *ngFor="let item of collection">{{item.id}}</li>
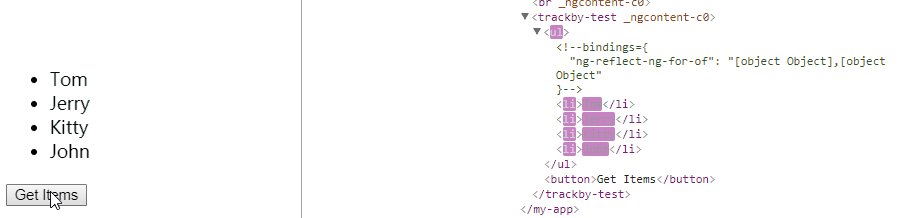
</ul>有時你會需要改變這個集合,例如從後端介面返回了新的資料。那麼問題來了,Angular不知道怎麼追蹤這個集合裡面的項,也不知道哪些該添加哪些該修改哪些該刪除。結果就是,Angular會把該集合裡的項全部移除然後重新加入。就像這樣:

這樣做的弊端是會進行大量的DOM操作,而DOM操作是非常消耗效能的。
那麼解決方案是,為*ngFor添加一個trackBy函數,告訴Angular該怎麼追蹤集合的各項。 trackBy函數需要兩個參數,第一個是目前項的index,第二個是當前項,並傳回一個唯一的標識,就像這樣:
import{ Component } from '@angular/core';
@Component({
selector: 'trackBy-test',
template: `
<ul><li *ngFor="let item of items; trackBy: trackByIndex">{{item.name}}</li></ul>
<button (click)="getItems()">Get Items</button>
`
})
export class TrackByCmp{
items: any[]=[];
constructor(){
this.items = [{name:'Tom'},{name:'Jerry'},{name:'Kitty'}];
}
getItems(){
this.items = [{name:'Tom'},{name:'Jerry'},{name:'Mac'},{name:'John'}];
}
trackByIndex(index, item){
return index;
}
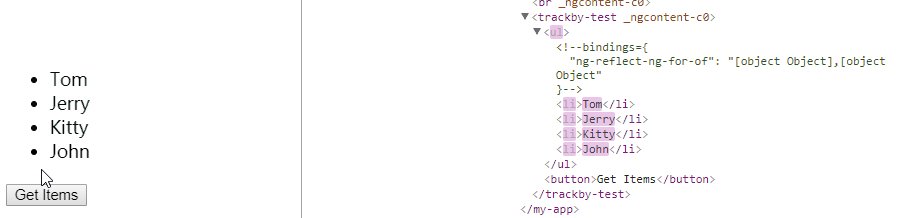
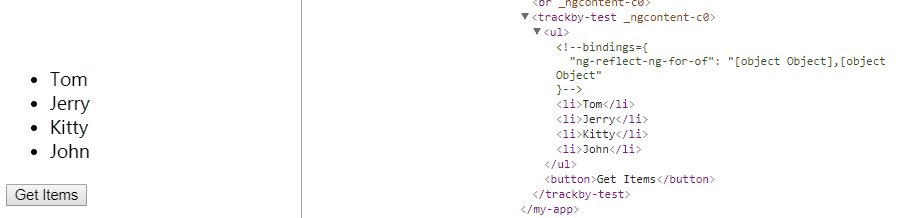
}這樣做之後,Angular就知道哪些項目變動了:

我們可以看到,DOM只重繪了修改和增加的項目。而且,再次點擊按鈕是不會重繪的。但在沒有加入trackBy函數的時候,重複點擊按鈕還是會觸發重繪的(可以回頭看第一個GIF)。
相關推薦:
以上是Angular如何利用trackBy提升性能詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 新標題:英偉達H200發表:HBM容量提升76%,大幅提升大模型效能90%的最強AI晶片
Nov 14, 2023 pm 03:21 PM
新標題:英偉達H200發表:HBM容量提升76%,大幅提升大模型效能90%的最強AI晶片
Nov 14, 2023 pm 03:21 PM
11月14日消息,英偉達(Nvidia)在當地時間13日上午的「Supercomputing23」會議上正式發布了全新的H200GPU,並更新了GH200產品線其中,H200依然是建立在現有的HopperH100架構之上,但增加了更多高頻寬記憶體(HBM3e),從而更好地處理開發和實施人工智慧所需的大型資料集,使得運行大模型的綜合性能相比前代H100提升了60%到90%。而更新後的GH200,也將為下一代AI超級電腦提供動力。 2024年將會有超過200exaflops的AI運算能力上線。 H200
 如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一種可自由存取的JavaScript平台,用於建立動態應用程式。它允許您透過擴展HTML的語法作為模板語言,以快速、清晰地表示應用程式的各個方面。 Angular.js提供了一系列工具,可協助您編寫、更新和測試程式碼。此外,它還提供了許多功能,如路由和表單管理。本指南將討論在Ubuntu24上安裝Angular的方法。首先,您需要安裝Node.js。 Node.js是一個基於ChromeV8引擎的JavaScript運行環境,可讓您在伺服器端執行JavaScript程式碼。要在Ub
 淺析angular中怎麼使用monaco-editor
Oct 17, 2022 pm 08:04 PM
淺析angular中怎麼使用monaco-editor
Oct 17, 2022 pm 08:04 PM
angular中怎麼使用monaco-editor?以下這篇文章記錄下最近的一次業務中用到的 monaco-editor 在 angular 中的使用,希望對大家有幫助!
 如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
隨著網路的快速發展,前端開發技術也不斷改進與迭代。 PHP和Angular是兩種廣泛應用於前端開發的技術。 PHP是一種伺服器端腳本語言,可以處理表單、產生動態頁面和管理存取權限等任務。而Angular是一種JavaScript的框架,可以用來開發單一頁面應用程式和建構元件化的網頁應用程式。本篇文章將介紹如何使用PHP和Angular進行前端開發,以及如何將它們
 戀與深空暴擊率怎麼提升
Mar 23, 2024 pm 01:31 PM
戀與深空暴擊率怎麼提升
Mar 23, 2024 pm 01:31 PM
戀與深空中人物有著各方面的數值屬性,遊戲內的每一種屬性都有其特定的作用,而暴擊率這一屬性就會影響到角色的傷害,可以說是一項很重要的屬性了,而下面要帶來的就是這屬性的提升方法了,所以想知道的玩家就可以來看看了。戀與深空暴擊率提升方法一、核心方法要想達到80%的暴擊率,關鍵在於你手中的六張卡的爆擊屬性總和。日冕卡的選擇:選擇兩張日冕卡時,確保它們的芯核α和芯核β副屬性詞條中至少有一條是暴擊屬性。月冕卡的優勢:月冕卡不僅基礎屬性中包含暴擊,而且當它們達到60級且未突破時,每張卡可以提供4.1%的暴
 使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
身份驗證是任何網路應用程式中最重要的部分之一。本教程討論基於令牌的身份驗證系統以及它們與傳統登入系統的差異。在本教程結束時,您將看到一個用Angular和Node.js編寫的完整工作演示。傳統身份驗證系統在繼續基於令牌的身份驗證系統之前,讓我們先來看看傳統的身份驗證系統。使用者在登入表單中提供使用者名稱和密碼,然後點擊登入。發出請求後,透過查詢資料庫在後端驗證使用者。如果請求有效,則使用從資料庫中獲取的使用者資訊建立會話,然後在回應頭中傳回會話訊息,以便將會話ID儲存在瀏覽器中。提供用於存取應用程式中受








