HTML5之type=file檔案上傳功能
file
html5
type
本文主要和大家介紹HTML5新功能之type=file檔案上傳功能,需要的朋友可以參考下,希望能幫助到大家。
1、語法
2、屬性(以下三個僅HTML5支持,因此存在相容性問題)
(1)multiple :表示使用者是否可以選擇多個值。 multiple只能用於type=file和type=email。
(2)accept:伺服器接受的檔案類型,否則將被忽略。
音訊/ *代表聲音檔案。僅HTML5支援
視訊/ *代表視訊檔案。僅HTML5支援
映像/ *表示映像檔。僅HTML5支援
(3)required:此屬性指定使用者在提交表單之前必須填入一個值。
3、取得上傳的檔案資訊
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>file multiple</title>
</head>
<body>
<input type="file" multiple="multiple" id="test">
<p id='content'></p>
<script type="text/javascript">
var test = document.getElementById('test');
test.addEventListener('change', function() {
var t_files = this.files;
var str = '';
for(var i = 0, len = t_files.length; i < len; i++) {
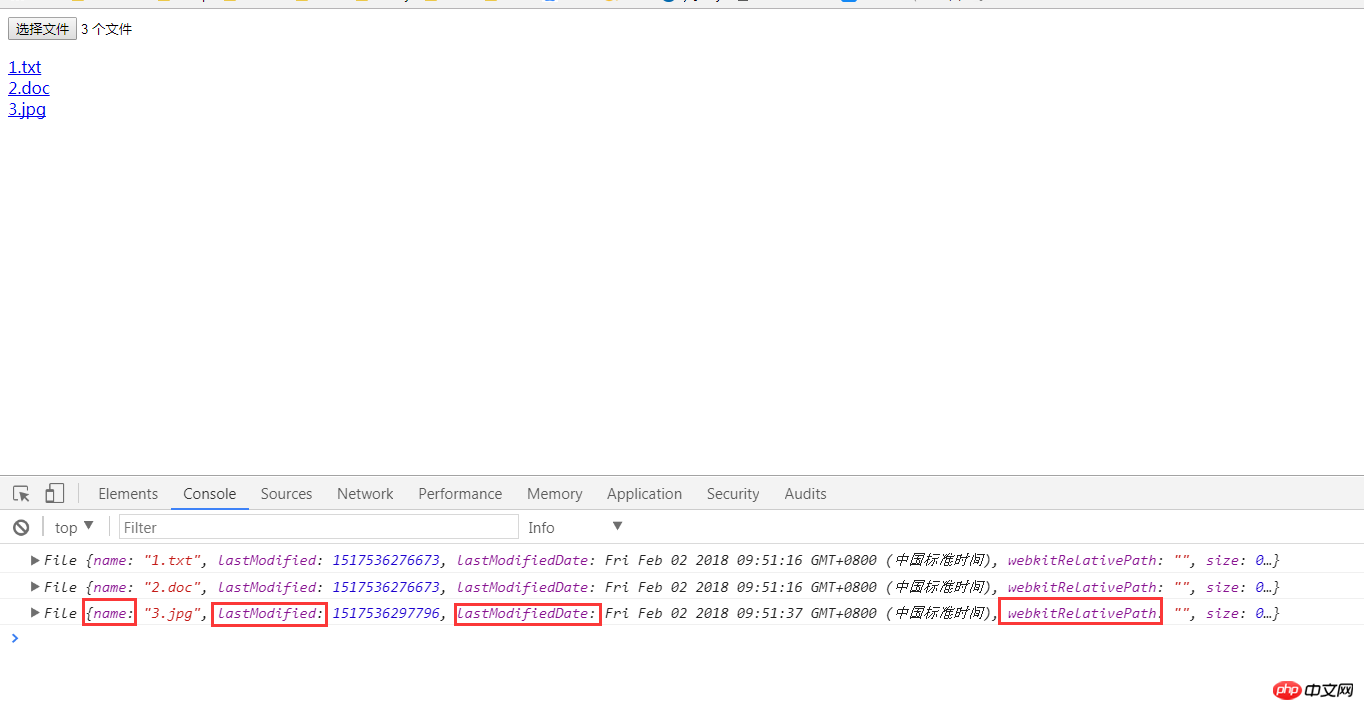
console.log(t_files[i]);
str += '<a href="javascript:void(0)">' + t_files[i].name + '</a><br/>';
};
document.getElementById('content').innerHTML = str;
}, false);
</script>
</body>
</html>登入後複製
顯示:

相關推薦:
input[type=file]開啟時慢、卡頓問題的解決方案
##jQuery動態新增input type=file的實作碼#
以上是HTML5之type=file檔案上傳功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














