微信小程式授權取得使用者詳細資料實例
本文主要和大家介紹微信小程式授權取得使用者詳細資料openid的實例詳解的相關資料,希望透過本文能幫助到大家,需要的朋友可以參考下,希望能幫助到大家。
小程式取得使用者的頭像暱稱openid之類

第一種使用wx.getUserInfo直接取得微信頭像,暱稱
wx.getUserInfo({
success: function (res) {
that.setData({
nickName: res.userInfo.nickName,
avatarUrl: res.userInfo.avatarUrl,
})
},
})第二
我們在使用小程式wx.login API登入的時候,直接使用wx.getUserInfo是不能取得更多的資訊的,如微信使用者的openid。
官方提示,需要發送獲取到的code進行請求到微信的後端API,進行用戶解密之類的操作才可以獲取,
根據文檔,只需要進行一個get請求到以下網址即可:
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code appid和secret在微信小程序后台可以看到,js_code为使用wx.login登录时获取到的code参数数据,grant_type这个不用改动。
js檔案
var openId = (wx.getStorageSync('openId'))
if (openId) {
wx.getUserInfo({
success: function (res) {
that.setData({
nickName: res.userInfo.nickName,
avatarUrl: res.userInfo.avatarUrl,
})
},
fail: function () {
// fail
console.log("获取失败!")
},
complete: function () {
// complete
console.log("获取用户信息完成!")
}
})
} else {
wx.login({
success: function (res) {
console.log(res.code)
if (res.code) {
wx.getUserInfo({
withCredentials: true,
success: function (res_user) {
wx.request({
//后台接口地址
url: 'https://....com/wx/login',
data: {
code: res.code,
encryptedData: res_user.encryptedData,
iv: res_user.iv
},
method: 'GET',
header: {
'content-type': 'application/json'
},
success: function (res) {
// this.globalData.userInfo = JSON.parse(res.data);
that.setData({
nickName: res.data.nickName,
avatarUrl: res.data.avatarUrl,
})
wx.setStorageSync('openId', res.data.openId);
}
})
}, fail: function () {
wx.showModal({
title: '警告通知',
content: '您点击了拒绝授权,将无法正常显示个人信息,点击确定重新获取授权。',
success: function (res) {
if (res.confirm) {
wx.openSetting({
success: (res) => {
if (res.authSetting["scope.userInfo"]) {////如果用户重新同意了授权登录
wx.login({
success: function (res_login) {
if (res_login.code) {
wx.getUserInfo({
withCredentials: true,
success: function (res_user) {
wx.request({
url: 'https://....com/wx/login',
data: {
code: res_login.code,
encryptedData: res_user.encryptedData,
iv: res_user.iv
},
method: 'GET',
header: {
'content-type': 'application/json'
},
success: function (res) {
that.setData({
nickName: res.data.nickName,
avatarUrl: res.data.avatarUrl,
})
wx.setStorageSync('openId', res.data.openId);
}
})
}
})
}
}
});
}
}, fail: function (res) {
}
})
}
}
})
}, complete: function (res) {
}
})
}
}
})
}
},
globalData: {
userInfo: null
}後台是php 框架是laravel5.4版本
官方文件:
#https://mp.weixin.qq.com/debug/wxadoc/dev/api/signature.html
微信官方提供了多種程式語言的範例程式碼(點擊下載)。每種語言類型的介面名字均一致。調用方式可以參考範例。
下載後在php檔案中引入:
<?php
namespace App\Http\Controllers\Admin;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
use App\Models\User;
use App\Models\Wechatuser;
include_once app_path('/Http/Controllers/Admin/PHP/wxBizDataCrypt.php');
// 获取微信用户信息
public function getWxLogin(Request $request)
{
// require_once ROOTPATH . "./PHP/wxBizDataCrypt.php";
$code = $request->get('code');
$encryptedData = $request->get('encryptedData');
$iv = $request->get('iv');
$appid = "***" ;
$secret = "***";
$URL = "https://api.weixin.qq.com/sns/jscode2session?appid=$appid&secret=$secret&js_code=$code&grant_type=authorization_code";
$apiData=file_get_contents($URL);
// var_dump($code,'wwwwwwww',$apiData['errscode']);
// $ch = curl_init();
// curl_setopt($ch, CURLOPT_URL, $URL);
// curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
// curl_setopt($ch, CURLOPT_HEADER, 0);
// $output = curl_exec($ch);
// curl_close($ch)
if(!isset($apiData['errcode'])){
$sessionKey = json_decode($apiData)->session_key;
$userifo = new \WXBizDataCrypt($appid, $sessionKey);
$errCode = $userifo->decryptData($encryptedData, $iv, $data );
if ($errCode == 0) {
return ($data . "\n");
} else {
return false;
}
}
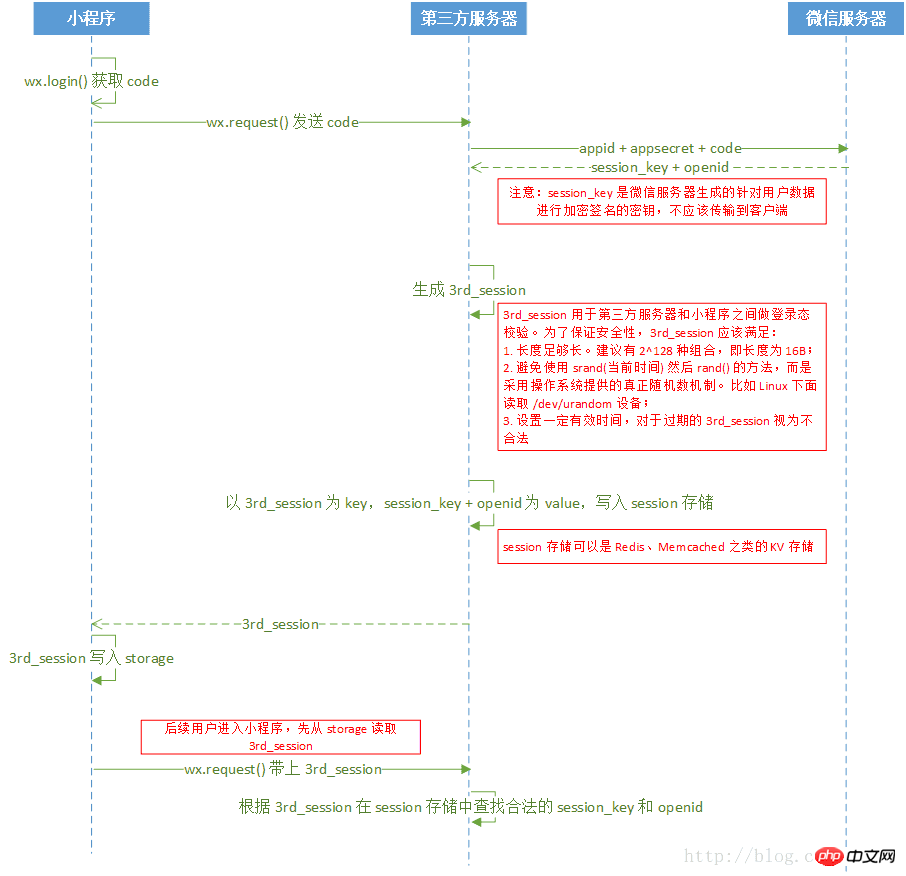
}官方文件的登入流程圖,整個登入流程基本上如下圖所示:

相關推薦:
#以上是微信小程式授權取得使用者詳細資料實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何用小紅書號找出用戶?能查到手機號碼嗎?
Mar 22, 2024 am 08:40 AM
如何用小紅書號找出用戶?能查到手機號碼嗎?
Mar 22, 2024 am 08:40 AM
隨著社群媒體的迅速發展,小紅書已經成為了備受青睞的社群平台之一。用戶可以透過建立小紅書號來展示個人身份,並與其他用戶交流互動。如果你需要找某個用戶的小紅書號碼,可以按照以下簡單步驟來操作。一、如何用小紅書號找出用戶? 1.開啟小紅書APP,點選右下角的「發現」按鈕,然後選擇「筆記」選項。 2.在筆記清單中,找到你想找的用戶發布的筆記。點擊進入筆記詳情頁。 3.在筆記詳情頁中,點選使用者頭像下方的「追蹤」按鈕,即可進入該使用者的個人首頁。 4.在使用者個人主頁右上角,點選三個點按鈕,然後選擇「個人資訊
 Windows 11 上缺少本機使用者和群組:如何新增它
Sep 22, 2023 am 08:41 AM
Windows 11 上缺少本機使用者和群組:如何新增它
Sep 22, 2023 am 08:41 AM
「本機使用者和群組」公用程式內建於「電腦管理」中,可以從控制台訪問,也可以獨立存取。但是,有些用戶發現Windows11中缺少本機使用者和群組。對於可以存取它的一些人來說,該訊息顯示,此管理單元可能不適用於此版本的Windows10。若要管理此電腦的使用者帳戶,請使用「控制台」中的「使用者帳戶」工具。該問題已在上一次迭代Windows10中報告,並且通常是由於用戶端的問題或疏忽引起的。為什麼Windows11中缺少本機使用者和群組?您運行的是Windows家庭版,本機使用者和群組在專業版及更高版本上可用。活動
 如何在 Windows 11 上顯示資料夾大小?
Sep 23, 2023 pm 06:13 PM
如何在 Windows 11 上顯示資料夾大小?
Sep 23, 2023 pm 06:13 PM
預設情況下,Windows11不會在檔案總管中顯示資料夾大小,但是,您可以在資源管理器設定中進行某些變更以使其可見。在本指南中,我們將討論一些顯示資料夾大小的最簡單方法,以便您可以有效地管理PC上的磁碟空間。如何在Windows11上查看資料夾的大小? 1.使用資料夾的「屬性」視窗按+開啟Windows資源管理器視窗。 WindowsE前往要檢查其大小的資料夾,右鍵單擊它,然後從上下文功能表中選擇「屬性」。在資料夾屬性視窗中,前往「常規」標籤並找到「大小」部分以了解資料夾所佔用的空間。 2.啟用“
 以超級使用者登入Ubuntu
Mar 20, 2024 am 10:55 AM
以超級使用者登入Ubuntu
Mar 20, 2024 am 10:55 AM
在Ubuntu系統中,root使用者通常是停用狀態的。要啟動root用戶,可以使用passwd指令設定密碼,然後使用su-指令以root身分登入。根用戶是具有系統管理權限且不受限制的使用者。他擁有存取和修改檔案、使用者管理、軟體安裝和刪除,以及系統配置變更等權限。根用戶與一般用戶有著明顯的區別,根用戶擁有系統中最高的權限和更廣泛的控制權。根用戶可以執行重要的系統命令和編輯系統文件,而普通用戶則無法做到這一點。在本指南中,我將探討Ubuntu根用戶,如何以根用戶身份登錄,以及它與一般用戶的不同之處。注意
 探索Windows 11指南:如何存取舊硬碟上的使用者資料夾
Sep 27, 2023 am 10:17 AM
探索Windows 11指南:如何存取舊硬碟上的使用者資料夾
Sep 27, 2023 am 10:17 AM
由於權限,並不總是可以存取某些資料夾,在今天的指南中,我們將向您展示如何在Windows11上的舊硬碟上存取使用者資料夾。此過程很簡單,但可能需要一段時間,有時甚至數小時,具體取決於驅動器的大小,因此請格外耐心並嚴格按照本指南中的說明進行操作。為什麼我無法存取舊硬碟上的使用者資料夾?使用者資料夾的所有權屬於另一台電腦,因此您無法對其進行修改。除了所有權之外,您對該資料夾沒有任何權限。如何開啟舊硬碟上的使用者檔案? 1.取得資料夾的所有權並更改權限找到舊的使用者目錄,右鍵單擊它,然後選擇屬性。導航至“安
 教學:Ubuntu系統如何刪除一般使用者帳號?
Jan 02, 2024 pm 12:34 PM
教學:Ubuntu系統如何刪除一般使用者帳號?
Jan 02, 2024 pm 12:34 PM
Ubuntu系統增加了許多用戶,想在不用的用戶想要刪除,該怎麼刪除呢?下面我們就來看看詳細的教學。 1.開啟終端命令列,運用userdel指令刪除指定的用戶,注意要加sudo權限指令,如下圖所示2、在刪除的時候一定注意是在管理員目錄下的,普通的用戶是沒有這個權限的,如下圖所示3、刪除指令執行完了以後怎麼判斷是否真正刪除了呢?下面我們運用cat指令開啟passwd文件,如下圖所示4、我們看到passwd檔案中已經沒有了所刪除的使用者資料了,這證明使用者已經被刪除了,如下圖所示5、然後我們進入home文件
 Windows 11 KB5031455無法安裝,導致某些使用者出現其他問題
Nov 01, 2023 am 08:17 AM
Windows 11 KB5031455無法安裝,導致某些使用者出現其他問題
Nov 01, 2023 am 08:17 AM
Microsoft開始推出作為Windows503145511H22或更高版本的選用更新向公眾KB2。這是第一個預設啟用Windows11Moment4功能的更新,包括支援區域中的WindowsCopilot、對「開始」功能表中項目的預覽支援、工作列的取消分組等。此外,它還修復了Windows11的幾個錯誤,包括導致記憶體洩漏的潛在效能問題。但諷刺的是,2023年<>月的可選更新對於嘗試安裝更新的用戶甚至已經安裝更新的用戶來說都是一場災難。許多用戶不會安裝此Wi
 什麼是 sudo,為什麼它如此重要?
Feb 21, 2024 pm 07:01 PM
什麼是 sudo,為什麼它如此重要?
Feb 21, 2024 pm 07:01 PM
sudo(超級使用者執行)是Linux和Unix系統中的關鍵指令,允許一般使用者以root權限執行特定指令。 sudo的功能主要體現在以下幾個方面:提供權限控制:sudo透過授權使用者以臨時方式取得超級使用者權限,從而實現了對系統資源和敏感操作的嚴格控制。普通用戶只能在需要時透過sudo獲得臨時的特權,而不需要一直以超級用戶登入。提升安全性:透過使用sudo,可以避免在常規操作中使用root帳號。使用root帳戶進行所有操作可能會導致意外的系統損壞,因為任何錯誤或不小心的操作都將具有完全的權限。而






