jQuery實作IE輸入框完成placeholder標籤代碼分享
本文主要和大家介紹jQuery實現IE輸入框完成placeholder標籤功能的方法,涉及jQuery事件響應及針對頁面元素屬性的動態操作相關實現技巧,需要的朋友可以參考下,希望能幫助到大家。
如果在輸入框加上placeholder="xx"屬性,例如:
<input type="text" placeholder="请输入关键词"/>
則可以在Google瀏覽器等進階瀏覽器的輸入框中實作替換文字的功能,也就是得到如下圖所示的對話框:

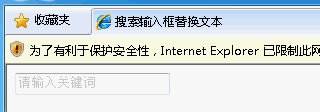
但是這個屬性在WIN7預設的瀏覽器IE8中無法相容,更不要說IE6了。也就是說IE裡面不支援placeholder這個標籤。
不信的話,大可以把這段程式碼拉到IE8裡面運行下試試,你只不過是得到一個空的對話框
在IE裡面要實現這個要用元件失去焦點blur與得到焦點focus裡面做,詳細可以參考《JavaScript組件焦點與頁內錨點間傳值的方法》
其實可以完全不用jQuery,這裡使用這是為了複習下《jQuery透過控制節點實現僅在前台通過get方法完成參數傳遞”
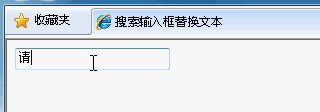
思想很簡單,一開始這個文本框默認為#cccccc灰色字體,值為“請輸入關鍵詞”,當得到焦點之後,把它的顏色設定為#000000黑色,值為空,一旦其失去焦點,如果值為空,馬上把其恢復預設的#cccccc灰色字體,值為「請輸入關鍵字」
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>搜索输入框替换文本</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
</head>
<body>
<form id="test">
<input id="searchKeyword" type="text" maxlength="30" value="请输入关键词" style="color:#cccccc" />
</form>
</body>
</html>
<script type="text/javascript">
$(document).ready(function(){
var isthisnull = true ;
$("#searchKeyword").focus(function(){
if ($(this).val() == "请输入关键词" && isthisnull) {
$(this).val("");
$(this).attr("style","color:#000000");
isthisnull = false;
}
});
$("#searchKeyword").blur(function(){
if ($(this).val() == "") {
$(this).val("请输入关键词");
$(this).attr("style","color:#cccccc");
isthisnull = true;
}
});
});
</script>這裡注意的是,是加入一個isthisnull的布林值來判斷其是否為空,是為了判斷使用者是否要輸入“請輸入關鍵字”,
不能認為文字方塊裡面有「請輸入關鍵字」就是空,如果使用者自己輸入「請輸入關鍵字」呢?
這裡也不應該用jquery或javascript來取color或style的值是否為"#cccccc"或「color:#cccccc」來判斷,因為透過$(this).css(" color")來取color,在不瀏覽器輸出的結果是不一樣的,而取style的話,ie會認為這是一個object,而不是字串
設定一個isthisnull,也可以為後面進一步的表單驗證做準備
最終在IE中得到如下效果:

相關推薦:
React Native佔位placeholder的使用方法詳解
以上是jQuery實作IE輸入框完成placeholder標籤代碼分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 Win10開啟IE自動跳到Edge怎麼取消_IE瀏覽器頁面自動跳轉的解決方法
Mar 20, 2024 pm 09:21 PM
Win10開啟IE自動跳到Edge怎麼取消_IE瀏覽器頁面自動跳轉的解決方法
Mar 20, 2024 pm 09:21 PM
近期不少的win10用戶們在使用電腦瀏覽器的時候發現自己的ie瀏覽器總是自動的跳到edge瀏覽器,那麼win10打開ie自動跳轉edge怎麼關閉?。下面就讓本站來為用戶們來仔細的介紹一下win10打開ie自動跳轉edge關閉方法吧。 1.我們登入edge瀏覽器,點選右上角...,找下拉的設定選項。 2.我們進入設定後,在左側欄點選預設瀏覽器。 3.最後我們在相容性中,勾選不允許IE模式下重新載入網站,重啟ie瀏覽器即可。
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬






