vue之v-if和v-show的區別詳解
本文主要跟大家介紹vue學習筆記之v-if和v-show的區別,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
v-if vs v-show
v-if 是「真正的」條件渲染,因為它會確保在切換過程中條件區塊內的事件監聽器和子元件適當地被銷毀和重建。
v-if 也是惰性的:如果在初始渲染時條件為假,則什麼也不做-直到條件第一次變成真時,才會開始渲染條件區塊。
相較之下, v-show 就簡單得多——不管初始條件是什麼,元素總是會被渲染,並且只是簡單地基於 CSS 進行切換。
一般來說, v-if 有更高的切換開銷,而 v-show 有更高的初始渲染開銷。因此,如果需要非常頻繁地切換,則使用 v-show 較好;如果在運行時條件不太可能改變,則使用 v-if 較好。
<template>
<p id="app">
<p v-if="isIf">
if
</p>
<p v-show="ifShow">
show
</p>
<button @click="toggleShow">toggle</button>
</p>
</template>
<script>
export default {
name: 'app',
data() {
return {
isIf : true,
ifShow : true,
loginType : "username"
}
},
methods: {
toggleShow : function(){
this.ifShow = this.ifShow ? false : true;
this.isIf = this.isIf ? false : true;
}
}
}
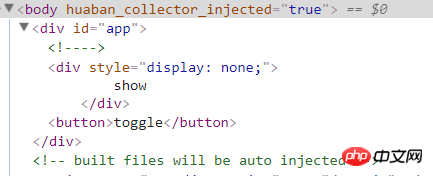
</script>看chrom控制台能更明顯的看出來


對比可以看出v-if直接從程式碼中刪除了,v-show只是透過display來切換狀態,因此建議頻繁切換的話用v-show比較好。
相關推薦:
#以上是vue之v-if和v-show的區別詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 C++中的眾數函數詳解
Nov 18, 2023 pm 03:08 PM
C++中的眾數函數詳解
Nov 18, 2023 pm 03:08 PM
C++中的眾數函數詳解在統計學中,眾數指的是一組資料中出現次數最多的數值。在C++語言中,我們可以透過寫一個眾數函數來找出任意一組資料中的眾數。眾數函數的實作可以採用多種不同的方法,以下將詳細介紹其中兩種常用的方法。第一種方法是使用哈希表來統計每個數字出現的次數。首先,我們需要定義一個哈希表,將每個數字作為鍵,出現次數作為值。然後,對於給定的資料集,我們遍
 Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Windows作業系統是全球最受歡迎的作業系統之一,其新版本Win11備受矚目。在Win11系統中,管理員權限的取得是一個重要的操作,管理員權限可以讓使用者對系統進行更多的操作和設定。本文將詳細介紹在Win11系統中如何取得管理員權限,以及如何有效地管理權限。在Win11系統中,管理員權限分為本機管理員和網域管理員兩種。本機管理員是指具有對本機電腦的完全管理權限
 Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
OracleSQL中的除法運算詳解在OracleSQL中,除法運算是一種常見且重要的數學運算運算,用來計算兩個數相除的結果。除法在資料庫查詢中經常用到,因此了解OracleSQL中的除法運算及其用法是資料庫開發人員必備的技能之一。本文將詳細討論OracleSQL中除法運算的相關知識,並提供具體的程式碼範例供讀者參考。一、OracleSQL中的除法運算
 C++中的取餘函式詳解
Nov 18, 2023 pm 02:41 PM
C++中的取餘函式詳解
Nov 18, 2023 pm 02:41 PM
C++中的取餘函數詳解在C++中,取餘運算子(%)用於計算兩個數相除的餘數。它是一種二元運算符,其運算元可以是任何整數型別(包括char、short、int、long等),也可以是浮點數型別(如float、double)。取餘運算子傳回的結果與被除數的符號相同。例如,對於整數的取餘運算,我們可以使用以下程式碼來實作:inta=10;intb=3;
 PHP模運算子的作用及用法詳解
Mar 19, 2024 pm 04:33 PM
PHP模運算子的作用及用法詳解
Mar 19, 2024 pm 04:33 PM
PHP中的模運算子(%)是用來取得兩個數值相除的餘數的。在本文中,我們將詳細討論模運算子的作用及用法,並提供具體的程式碼範例來幫助讀者更好地理解。 1.模運算子的作用在數學中,當我們將一個整數除以另一個整數時,就會得到一個商和一個餘數。例如,當我們將10除以3時,商數為3,餘數為1。模運算子就是用來取得這個餘數的。 2.模運算子的用法在PHP中,使用%符號來表示模
 linux系統呼叫system()函數詳解
Feb 22, 2024 pm 08:21 PM
linux系統呼叫system()函數詳解
Feb 22, 2024 pm 08:21 PM
Linux系統呼叫system()函數詳解系統呼叫是Linux作業系統中非常重要的一部分,它提供了一種與系統核心互動的方式。其中,system()函數是常用的系統呼叫函數之一。本文將詳細介紹system()函數的使用方法,並提供對應的程式碼範例。系統呼叫的基本概念系統呼叫是使用者程式與作業系統核心互動的一種方式。使用者程式透過呼叫系統呼叫函數來請求作業系統
 Linux的curl指令詳解
Feb 21, 2024 pm 10:33 PM
Linux的curl指令詳解
Feb 21, 2024 pm 10:33 PM
Linux的curl命令詳解摘要:curl是一種強大的命令列工具,用於與伺服器進行資料通訊。本文將介紹curl指令的基本用法,並提供實際的程式碼範例,幫助讀者更好地理解和應用該指令。一、curl是什麼? curl是命令列工具,用於發送和接收各種網路請求。它支援多種協議,如HTTP、FTP、TELNET等,並提供了豐富的功能,如檔案上傳、檔案下載、資料傳輸、代
 深入了解Promise.resolve()
Feb 18, 2024 pm 07:13 PM
深入了解Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Promise.resolve()詳解,需要具體程式碼範例Promise是JavaScript中一種用來處理非同步操作的機制。在實際開發中,常常需要處理一些需要依序執行的非同步任務,而Promise.resolve()方法就是用來傳回一個已經Fulfilled狀態的Promise物件。 Promise.resolve()是Promise類別的靜態方法,它接受一個






