Vue.js專案範本如何大家圖文分享
本文主要為大家帶來一篇Vue.js專案範本搭建圖文教學。給大家做個參考,希望能幫助大家。
前言
從今年(2017)年初起,我們團隊開始推出「Vue.js」開發行動端的產品。身為團隊的領導者,我的首要任務就是設計 整體的架構 。一個良好的架構必定是具備豐富的開發經驗後才能建置出來的。雖然我有多年的前端開發經驗,但就「Vue.js」來說,仍然是個新手。所幸「Vue.js」有一個配套工具「Vue-CLI」,它提供了一些比較成熟的專案模板,很大程度上降低了上手的難度。然而,很多具體的問題還是要自己思考解決的。
專案分割
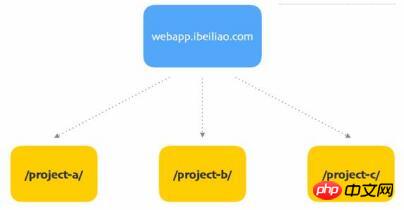
我們公司的H5產品大部分是嵌套在手機客戶端裡面的頁面。每個項目的功能都比較獨立,而且規模不大。這樣一來,既可以讓這些小專案各自為政,也可以把它們集中放到一個大專案中管理。各自的優缺點如下:

專案範本考慮到我們團隊剛開始使用「Vue.js」,需要逐步摸索出適當的架構。如果做成一個大項目,一旦架構要調整,很可能會傷筋動骨。所以最終的選擇是 劃分成多個小項目 。
雖然分割成多個小專案了,但這些小專案也要保持一致的架構和公共程式碼。說穿了,就是要根據業務狀況搭建自己的專案模板,所有具體的專案都在這個模板的基礎上開發。以下就介紹一下我們團隊的專案範本的建構過程。
初始化
項目範本本身也是一個項目,所以也透過「Vue-CLI」來初始化(專案名為「webapp-public」):
vue init webpack webapp-public
這裡選用的是「webpack」模板,因為功能比較齊全。初始化的過程中要注意:
安裝“Vue-Router”以支援單頁應用;
安裝“ESLint”以統一編碼規範。
SASS
安裝「SASS」的支援比較簡單,先透過命令列安裝相關依賴:
npm install node-sass --save-devnpm install sass-loader --save-dev
安裝後,只要指定style標籤的「lang」屬性為「scss」,就可以用該語言來編寫樣式代碼了:
<style lang="scss" scoped></style><style src="style.scss" lang="scss"></style>
REM佈局
如今移動端的頁面為了適應不同尺寸的手機屏幕,大多都在樣式代碼中使用rem作為尺寸單位。然而,設計師給的設計稿還是以px為單位的。這就需要把px轉換成rem,這個轉換可以在腦中轉,也可以透過工具去轉,像是「PostCSS」的插件「 postcss-px2rem 」。
初始化專案的時候,「PostCSS」就已經裝上了,所以直接安裝「postcss-px2rem」即可:
npm install postcss-px2rem --save-dev
裝好後還要修改專案根目錄下的“ .postcssrc.js」,增加「postcss-px2rem」的設定:
"plugins": {
"autoprefixer": {},
"postcss-px2rem": { "remUnit": 100 }
}「px值/remUnit」即為轉換出來的rem值,可以依照自身需要修改「remUnit」的值。
然而,有些特殊的px值是不需要轉換成rem值的,這時候可以透過特殊註解禁止「postcss-px2rem」去處理這個值。例如:
/* 不同dpr下的细线 */
.g-dpr-1 .g-border-1px {
border-width: 1px !important; /*no*/
}
.g-dpr-2 .g-border-1px {
border-width: 0.5px !important; /*no*/
}Vuex
在單頁應用程式開發中,負責管理狀態的「Vuex」也是必備的。安裝也非常簡單:
npm install vuex --save
然而,真正使用的時候,在一些低版本系統的瀏覽器中,可能會出現這樣的異常:
Error: [vuex] vuex requires a Promise polyfill in this browser.
這是因為瀏覽器不支援「Promise」,這時候就需要一個「polyfill」。我們可以直接用「babel-polyfill」:
npm install babel-polyfill --save
「babel-polyfill」會在全域作用域加入ES6新增的物件和方法,專案中的其他程式碼並不需要明確地引入(import或require)它,這意味著「Webpack」不會把它辨識為專案的依賴。所以也要修改“/build/webpack.base.conf.js”,在打包入口處增加“babel-polyfill”:
entry: {
app: ['babel-polyfill', './src/main.js']
}另外要提一下的是,使用“Vue-CLI”初始化項目的時候預設安裝了「 babel-plugin-transform-runtime 」,而它的作用跟「babel-polyfill」是重複的,所以可以移除前者。修改根目錄下的“.babelrc”,移除這一行:
"plugins": ["transform-runtime"]
然後刪除依賴即可:
npm uninstall babel-plugin-transform-runtime --save-dev
存取路徑
每個小專案真正在伺服器(不管是測試、預發布還是生產環境的伺服器)上運行的時候,是透過一級子目錄去區分的。

這就意味著,專案中的所有路徑都要加上一層目錄(例如原始訪問路徑為「http://localhost:8080/home」,現在就得改成「http://localhost:8080/project-a/home」)。千萬別以為這是很簡單的事情,實際上要改的地方是很多的。
首先要改的是「Vue-Router」的 基底路徑 設定:
new Router({
base: '/project-a/', // 基路径
mode: 'history',
routes: [
{ path: '/', component: Home }
]
});設定基底路徑後,跟路由相關的所有路徑都是相對基底路徑,而不是根目錄。
然后是开发服务器的 资源发布路径 (/config/index.js):
dev: { assetsPublicPath: '/project-a/' }对应地还要修改「/build/dev-server.js」的两处地方,不然访问的时候就会404:
require('connect-history-api-fallback')({
// 默认为"/index.html",因为资源发布路径改了,所以这里也要对应上
index: '/project-a/index.html'
})
// 运行项目后默认打开的页面地址
var uri = 'http://localhost:' + port + '/project-a/'最后还要修改 Webpack热更新的检测路径 。先修改「/build/dev-server.js」:
require('webpack-hot-middleware')(compiler, {
log: false,
path: '/project-a/__webpack_hmr'
})然后修改「/build/dev-client.js」:
require('webpack-hot-middleware/client?path=__webpack_hmr&dynamicPublicPath=true&noInfo=true&reload=true')顺带一提,上面的这堆参数完全是用源代码调试的结果,官网文档并没有详细说明。
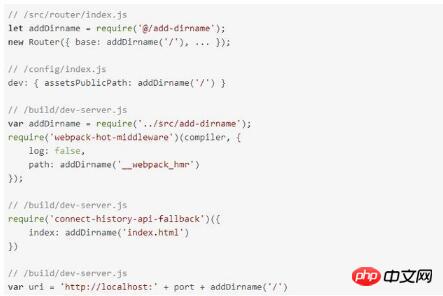
全部改完之后可以发现,跟目录有关的代码有5处,具体项目使用的时候岂不是要改5次?非常麻烦。这种情况下,把这部分逻辑写成一个公共函数去调用是最好的选择。新建文件「 /src/add-dirname.js 」:
const DIR_NAME = '/project-a/';
module.exports = function(path) {
return (DIR_NAME + path).replace(/\/{2,}/g, '/');
};然后把刚才涉及添加一级子目录的代码全部改成调用该函数来实现:

这样一来,如果要修改一级子目录,只需要修改常量「DIR_NAME」的值就可以了。
公共代码
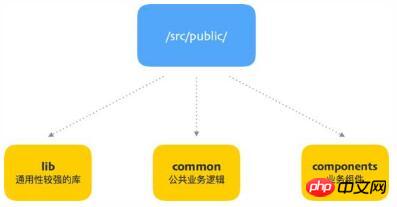
我们的公共代码分为三种:
通用性较强的库 :包括团队成员编写的一些通用库、无法通过npm安装的通用库等,跟业务无关;
业务逻辑库 :跟业务有关,但是跟表现层无关的公共代码;
业务组件库 :表现层的组件。
它们都位于「/src/public」:

在每一种公共代码的文件夹内,具体某一个库或者组件的目录结构如下:
/src/public/components/img-box
img-box.vue
1.1
这里要特别提一下的是 版本号 这一层文件夹。如果对库或者组件的修改会造成以前的调用代码不兼容,就不应该修改原文件,而是新建一个版本号文件夹,把新的代码以及其余的资源文件都放到这个新文件夹中。这样做的好处是,具体的项目要更新公共代码时,直接把项目模板的「/src/public」覆盖过去就行,不用担心不兼容。
构建
「webpack」这个项目模板已经配置好构建的逻辑。通过一个命令就可以执行构建:
npm run build
根据默认配置,代码会被发布到项目根目录下的「dist」文件夹内。然而,这样简单粗暴的发布方式并不能满足实际需求:
资源文件(图片、CSS、JS等)要发布到 CDN服务器 ;
HTML中要通过完整的URL引用资源文件(因为资源文件在CDN的域上);
不用的环境(测试、预发布、生产)使用不同的域访问。
先解决区分环境的问题,我们在构建命令中新增一个参数以表示环境:
npm run build <test|pre|prod>
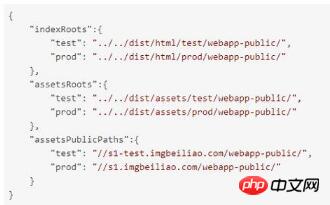
然后在根目录下新建一个配置文件「conf.json」(简单起见,只写了两种环境的配置):

文件内容表示的分别是不同环境下的HTML文件发布路径、资源发布路径以及资源访问路径。
接下来就要把这些配置接入到「Webpack」的打包配置中。修改「/config/index.js」,先在开头加上:
var env = process.argv[2]; // 环境参数(从0开始的第二个)
var conf = require('../conf');
// 找出对应环境的配置conf.indexRoot = conf.indexRoots[env];
conf.assetsRoot = conf.assetsRoots[env];
conf.assetsPublicPath = conf.assetsPublicPaths[env];然后修改构建部分的代码:
build: {
index: path.resolve(__dirname, conf.indexRoot + 'index.html'),
assetsRoot: path.resolve(__dirname, conf.assetsRoot),
assetsPublicPath: conf.assetsPublicPath
}此时运行构建命令,就可以把项目发布到「conf.json」指定的路径中。
小结
至此,项目模板搭建完毕。其实最重要的一点就是 可配置化 ,否则,开发具体项目的人初始化一个项目还要改十几个地方,效率就很低了。
项目模板的使用
项目模板已经搭建好了,但是怎么用呢?有两种常用场景:
初始化新项目 :克隆或拉取项目模板项目,复制该项目的所有文件(除了「.git」文件夹)到新项目的文件夹,修改配置后进行后续开发。
更新公共代码 :克隆或拉取项目模板项目,复制要更新的代码到目标项目的对应路径。
两种场景都离不开「克隆或拉取」、「复制和粘贴」,这种做法一是麻烦,二是逼格太低。所以后来我用Node.js写了一个命令行工具「webapp-cli」来完成这两项工作。
初始化项目的命令为:
webapp init [projectPath]
例如:
webapp init test
更新特定文件的命令为:
webapp update <fileGlobs> [projectPath]
例如:
webapp update /src/public/** test
这个工具并没有改变操作方式,只是由人工操作变成程序代劳。
相关推荐:
以上是Vue.js專案範本如何大家圖文分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務






