jquery實作一鍵複製到剪切板的程式碼分享
今天做專案有一個功能,透過點擊事件複製一段文字到剪切板,在網路上找了一些,整理了一下,方便需要的朋友使用。本文主要為大家帶來一個jquery 一鍵複製到剪切板的實例。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
<a id="copy" data-text="123456">复制文本</a>
$(function(){
var clipboard = new Clipboard('#copy',{
text: function(trigger) {
alert("复制成功!");
return trigger.getAttribute('data-text');
}
});
});相關推薦:
JS將製定內容複製到剪切板範例程式碼_javascript技巧
以上是jquery實作一鍵複製到剪切板的程式碼分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 qq音樂歌詞怎麼複製 歌詞複製的方法
Mar 12, 2024 pm 08:22 PM
qq音樂歌詞怎麼複製 歌詞複製的方法
Mar 12, 2024 pm 08:22 PM
我們用戶們在使用這款平台的時候應該都能夠了解到上面對於一些功能的多樣性,我們知道一些歌曲的歌詞都寫的非常的不錯。有時候甚至都會多聽幾遍,覺得其中的含義都是非常深刻的,所以我們想要去了解其中的勝意,就想要直接的複製下來當文案來使用,不過對於要使用的話,還是要學會如何去複製歌詞才可以,這些操作方面我相信大家們應該都並不模式,但是在手機上面操作確實是有點難度,所以為了能夠讓大家們更好的了解的話,今日小編就來為你們好好的講解上面的一些操作體驗,如果你們也喜歡的話,就和小編一起來看看吧,不要錯過了。
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 WIN7清空剪切板的詳細方法
Mar 26, 2024 pm 09:31 PM
WIN7清空剪切板的詳細方法
Mar 26, 2024 pm 09:31 PM
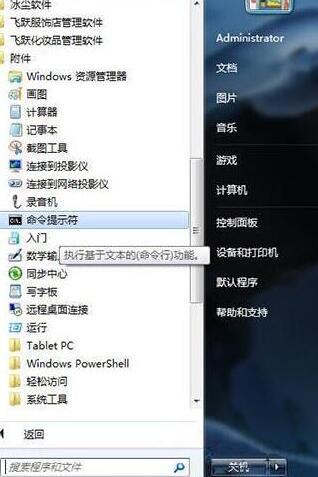
1、開始-所有程式-附件-命令提示字元。 2、右鍵命令提示符,選擇【以管理員身分執行】。 3、輸入clip/? ,使用命令列的方式呼叫剪貼簿檢視器。 4.不過如果你是普通用戶,如何清空剪切板還是建議您直接使用ctrl+c,ctrl+v就好了。
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 複製快捷鍵ctrl加什麼
Mar 15, 2024 am 09:57 AM
複製快捷鍵ctrl加什麼
Mar 15, 2024 am 09:57 AM
在 Windows 系統中,複製的快速鍵是 Ctrl+C;在蘋果系統中,複製的快速鍵是 Command+C;在 Linux 系統中,複製的快速鍵是 Ctrl+Shift+C。了解這些快捷鍵可以提高使用者的工作效率,方便地進行文字或檔案複製操作。
 excel複製表格保留原格式怎麼操作?
Mar 21, 2024 am 10:26 AM
excel複製表格保留原格式怎麼操作?
Mar 21, 2024 am 10:26 AM
我們常常會用Excel處理多個表格數據,而設定好的表格經過複製貼上後,原有的格式又恢復預設了,還得需要我們重新設定。其實有方法可以讓Excel複製表格保留原格式的,下面小編就跟大家講解下具體的方法。一、Ctrl鍵拖曳複製操作步驟:使用快速鍵【Ctrl+A】全選表格內容後,將滑鼠遊標移至表格邊緣直到出現移動遊標。按住【Ctrl】鍵,接著拖曳表格到所需位置即可完成移動。需要注意的是,這種方法只適用於單一工作表,無法在不同工作表之間進行移動。二、選擇性貼上步驟:按【Ctrl+A】快速鍵全選中表格,按






