directive實作行動端自訂軟鍵盤程式碼分享
本文主要為大家帶來一個angularJS利用directive實作行動端自訂軟鍵盤的範例。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
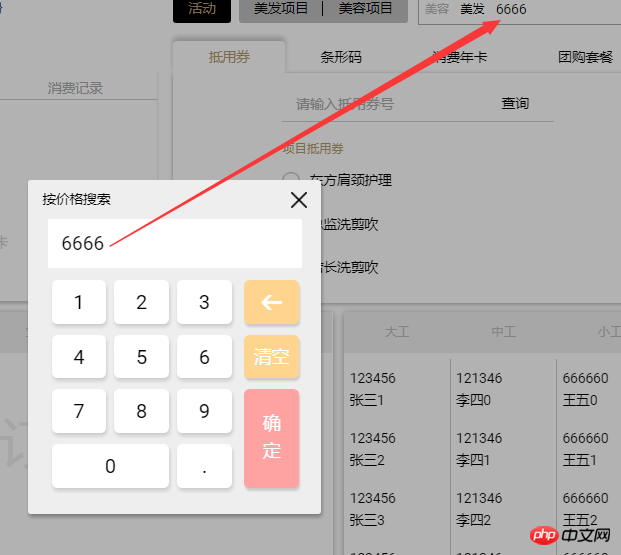
最近公司專案的需求上要求我們iPad專案上一些需要輸入數字的地方用我們自訂的軟鍵盤而不是行動裝置自帶的鍵盤,剛接到需求有點懵,因為之前沒做過,後來理了一下思路發現這東西也是那樣。先看一下實現之後的效果:

實現的效果就是當點擊頁面中需要彈出軟鍵盤的時候軟鍵盤彈出,浮在頁面的中間,和模態框一樣的效果,可以在軟鍵盤中輸入任何數字,附帶的功能有小數點、退格、清空、確定等功能。當在鍵盤上點擊數字的時候頁面中的表單中即時的添加對應的數字,上圖中可以看到。
產品經理那邊給的原因是iPad螢幕本來就小,如果軟鍵盤彈出的話會佔用一半的螢幕,影響產品的美觀,無奈只能想辦法搞定。
自訂的軟鍵盤使用angularJS的directive的自訂指令來做到的,angularJS的directive這裡不做解釋,如果不清楚的話可以去angular官網看看。用的是自訂屬性(restrict:'A'),這樣封裝過之後在需要用到軟鍵盤的時候只需要在中加入自訂的屬性即可調出軟鍵盤,使用起來非常簡單,自訂的directive如下:在
angular.module('ng-calculator', []).directive('calculator', ['$compile',function($compile) {
return {
restrict : 'A',
replace : true,
transclude : true,
template:'<input/>',
link : function(scope, element, attrs) {
var keylist=[1,2,3,4,5,6,7,8,9,0,'.'];
var calculator = '<p class="ngcalculator_area"><p class="bg"></p>'
+'<p class="calculator">'
+'<p class="title close">'+attrs.title+'</p><p class="inputarea">'
+'<input type="text" id="text" ng-tap="getInput()" class="'+attrs.class+'" ng-model="' +attrs.ngModel+'">'
+'</p><p class="con">'
+'<p class="left">';
$.each(keylist,function(k,v){
calculator += '<p class="keyboard num" value="'+v+'">'+v+'</p>';
});
calculator += '</p>'
+'<p class="right">'
+'<p class="keyboard blueIcon backstep"></p>'
+'<p class="keyboard blueIcon cleanup">清空</p>'
+'<p class="keyboard ensure ensure">确<br>定</p>'
+'</p>'
+'</p>'
+'</p>'
+'</p>';
calculator = $compile(calculator)(scope);
element.bind('focus',function(){
document.body.appendChild(calculator[0]);
document.activeElement.blur();
});
$(calculator[0]).find("input").focus(function(){
document.activeElement.blur();
});
//关闭模态框
$(calculator[0]).find(".close").click(function(){
calculator[0].remove();
var callback = attrs.callback;
if(typeof callback!="undefined"){
scope[callback]();
}
});
$(calculator[0]).find(".bg").click(function(){
calculator[0].remove();
});
//退格
$(calculator[0]).find(".backstep").click(function(){
if(typeof $(calculator[0]).find("input").val()=="undefined"){
$(calculator[0]).find("input").val("");
}
$(calculator[0]).find("input").val($(calculator[0]).find("input").val().substring(0,$(calculator[0]).find("input").val().length-1)).trigger('change');
});
//清空
$(calculator[0]).find(".cleanup").click(function(){
$(calculator[0]).find("input").val("").trigger('change');
});
//点击数字
$(calculator[0]).find(".num").click(function(){
var val = $(calculator[0]).find("input").val();
var filter = attrs.filter;
if(typeof filter!="undefined"){
val = scope[filter](val,$(this).attr("value"));
}else{
val = val+''+$(this).attr("value");
}
$(calculator[0]).find("input").val(val).trigger('change');
});
//确认
$(calculator[0]).find(".ensure").click(function(){
calculator[0].remove();
var callback = attrs.callback;
if(typeof callback!="undefined"){
scope[callback]();
}
});
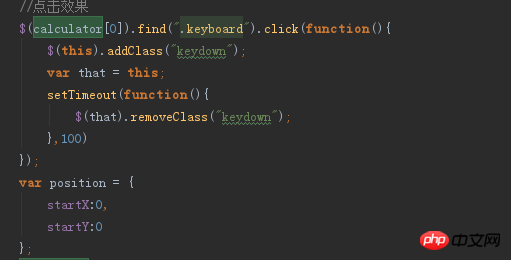
//点击效果
$(calculator[0]).find(".keyboard").click(function(){
$(this).addClass("keydown");
var that = this;
setTimeout(function(){
$(that).removeClass("keydown");
},100)
});
var position = {
startX:0,
startY:0
};
calculator[0].getElementsByClassName("title")[0].addEventListener('touchstart', function(e) {
e.preventDefault();
var transform = $(calculator[0]).find(".calculator").css("transform").match(/translate\((.*),(.*)\)/);
if(transform==null){
position.startX = e.targetTouches[0].clientX;
position.startY = e.targetTouches[0].clientY;
}else{
position.startX = e.targetTouches[0].clientX-parseInt(transform[1]);
position.startY = e.targetTouches[0].clientY-parseInt(transform[2]);
}
}, false);
calculator[0].getElementsByClassName("title")[0].addEventListener('touchmove', function(e) {
e.preventDefault();
var moveX = e.targetTouches[0].clientX-position.startX;
var moveY = e.targetTouches[0].clientY-position.startY;
$(calculator[0]).find(".calculator").css("transform","translate("+moveX+"px,"+moveY+"px)");
}, false);
}
};
}]);dom中呼叫如下:
##
<input type="text" placeholder="按价格搜索" ng-model="spaAndHairSeaInPrice" title="按价格搜索" calculator>
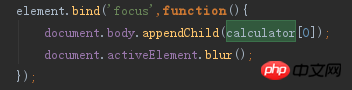
1、calculator 呼叫的時候表單取得焦點,有人會問行動裝置在取得到焦點的時候會彈出軟鍵盤,那豈不是會出來兩個鍵盤呢?實際上不然,directive中對此做了處理:



以上是directive實作行動端自訂軟鍵盤程式碼分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 底線在鍵盤上怎麼打 如何不打字只打底線
Feb 22, 2024 pm 07:46 PM
底線在鍵盤上怎麼打 如何不打字只打底線
Feb 22, 2024 pm 07:46 PM
將輸入法調至英文後按住Shift鍵和減號鍵即可。教學適用型號:聯想AIO520C系統:Windows10專業版版本:MicrosoftOfficeWord2022解析1先檢查輸入法的中英文打字,調整至英文。 2然後同時按住鍵盤上的Shift鍵和減號鍵。 3檢查介面,即可查看已打出的底線。補充:Word文件如何快速輸入底線1如果需要在Word中輸入下劃線,用滑鼠選取空格後,選擇字體選單中選擇底線類型即可輸入。總結/注意事項一定要先將輸入法換至英文再進行操作,否則無法成功輸入底線。
 如何透過快捷鍵開啟右鍵選單
Jan 14, 2024 pm 03:12 PM
如何透過快捷鍵開啟右鍵選單
Jan 14, 2024 pm 03:12 PM
當我們滑鼠暫時失去作用的時候,如何用鍵盤快捷鍵的方式打開右鍵選單呢?有兩種方法,一是按Shift+F10快捷鍵就可以調處右鍵選單,二是鍵盤上windows和ctrl中間帶著目錄的鍵也可以,具體的教學下面一起來看看吧。用鍵盤快速鍵開啟右鍵選單的方式第一種方法1、在電腦桌面中不選擇任何檔案時,按下鍵盤上的下圖紅色圈標註的按鍵,此按鍵為快速開啟右鍵選單的按鍵。 2、即可將桌面的右鍵選單打開,如果需要選擇其中的項目,再用滑鼠選取即可第二種方法1、其實我們使用「Shift+F10」快捷鍵就可以調處右鍵選單2
 如何在Netflix中快速設定自訂頭像
Feb 19, 2024 pm 06:33 PM
如何在Netflix中快速設定自訂頭像
Feb 19, 2024 pm 06:33 PM
Netflix上的頭像是你串流媒體身分的視覺化代表。使用者可以超越預設的頭像來展現自己的個性。繼續閱讀這篇文章,了解如何在Netflix應用程式中設定自訂個人資料圖片。如何在Netflix中快速設定自訂頭像在Netflix中,沒有內建功能來設定個人資料圖片。不過,您可以透過在瀏覽器上安裝Netflix擴充功能來實現此目的。首先,在瀏覽器上安裝Netflix擴充功能的自訂個人資料圖片。你可以在Chrome商店買到它。安裝擴充功能後,在瀏覽器上開啟Netflix並登入您的帳戶。導航至右上角的個人資料,然後點擊
 Windows筆記型電腦上的鍵盤自動打字
Feb 19, 2024 pm 05:33 PM
Windows筆記型電腦上的鍵盤自動打字
Feb 19, 2024 pm 05:33 PM
電腦的輸入設備如鍵盤和滑鼠都需要人類操作,不能獨立運作。 Windows筆記型電腦上的觸控板和鍵盤也是一樣。文字不會自動輸入,滑鼠也不會自動點擊。若發生異常情況,一定有原因。如果遇到筆記型電腦鍵盤自動輸入問題,請按照指南進行修復。 Windows筆記型電腦上的鍵盤會自動打字當您的Windows筆記型電腦上的鍵盤自動打字時,您可以透過以下方式進行修復。手動檢查鍵盤確保鍵盤工作正常檢查筆記型電腦是否已遠端連接檢查是否有任何自動打字程式正在運行運行惡意軟體掃描調整鍵盤設定重新安裝鍵盤驅動程式讓我們詳細了解
 邁從 K87 三模機械鍵盤新增「風信子軸」「冰淇淋軸」版:Gasket 結構,首發價 299 元起
Feb 29, 2024 pm 05:00 PM
邁從 K87 三模機械鍵盤新增「風信子軸」「冰淇淋軸」版:Gasket 結構,首發價 299 元起
Feb 29, 2024 pm 05:00 PM
本站2月29日消息,邁從今日為K87三模機械鍵盤推出了“風信子軸”“琉光冰淇淋軸”兩款版本,該鍵盤主打“Gasket結構、80%配列”,相關軸體鍵盤價格資訊如下:「風信子軸」版:首發價299元「琉光冰淇淋軸」版:首發價379元據介紹,系列鍵盤使用Gasket結構,採用87鍵80%配列,全鍵無衝,支持熱插拔,號稱選用“原廠/MDA雙色PBT鍵帽”,使用1.2mm單鍵開槽PCB(下燈位),配備RGB燈效,並擁有磁吸收納銘牌設計。此外,這款鍵盤配備6000毫安培電池,無線延遲3ms,官方未公佈鍵盤尺寸及
 如何在Windows 11的任何鍵盤上指派Copilot按鈕
Feb 20, 2024 am 10:33 AM
如何在Windows 11的任何鍵盤上指派Copilot按鈕
Feb 20, 2024 am 10:33 AM
未來幾個月將推出的Windows11電腦鍵盤上將新增一個Copilot鍵。此鍵可讓使用者在不升級新PC的情況下,透過按下指定按鈕輕鬆進入副駕駛模式。本指南將詳細介紹如何在任何Windows11鍵盤上設定副駕駛按鈕。微軟近日宣布,他們在推動人工智慧輔助駕駛方面取得了重要進展。 Windows11將新增一個專門的Copilot金鑰,進一步提升個人電腦使用者的體驗。這項硬體變化代表了WindowsPC鍵盤三十年來的首次重大升級。接下來幾個月,新的Windows11電腦將會搭載全新的Copilot鍵設計在鍵盤
 蘋果手機鍵盤怎麼設定手寫輸入法
Mar 08, 2024 pm 02:30 PM
蘋果手機鍵盤怎麼設定手寫輸入法
Mar 08, 2024 pm 02:30 PM
蘋果手機鍵盤使用者想要設定手寫輸入法,但不知道怎麼操作,其實是很簡單的,使用者可以在手機的鍵盤設定直接選擇手寫輸入法輸入,如果沒有也可以手動加入手寫輸入法。蘋果手機鍵盤怎麼設定手寫輸入法答:在鍵盤設定中直接啟用手寫輸入法1、蘋果用戶在使用輸入法的時候,預設是會開啟手寫輸入法的。 2.用戶只需要在打字的時候直接點擊左下角長按選擇手寫輸入法就可以了。 3.如果使用者的手機裡面沒有手寫輸入法也可以進行手動的新增。 4.用戶進入設定找到通用鍵盤設定在第一個鍵盤裡面添加手寫輸入的選項就可以了。 5.使用手寫輸入法可
 VGN 聯名《艾爾登法環》鍵鼠系列產品上架:菈妮 / 褪色者定制主題,首發 99 元起
Aug 12, 2024 pm 10:45 PM
VGN 聯名《艾爾登法環》鍵鼠系列產品上架:菈妮 / 褪色者定制主題,首發 99 元起
Aug 12, 2024 pm 10:45 PM
本站8月12日消息,VGN於8月6日推出了聯名《艾爾登法環》鍵鼠系列產品,包含鍵盤、滑鼠和滑鼠墊,採用菈妮/褪色者客製化主題設計,目前系列產品已上架京東,售價99元起。本站附聯名新品資訊如下:VGN丨艾爾登法環S99PRO鍵盤此鍵盤採用純鋁合金外殼,輔以五層消音結構,使用GASKET板簧結構,擁有單鍵開槽PCB、原廠高度PBT材質鍵帽、鋁合金個人化背板;支援三模連接和SMARTSPEEDX低延遲技術;接入VHUB,可一站式管理多款設備,首發549元。 VGN丨艾爾登法環F1PROMAX無線滑鼠該滑鼠






