做專案的時候要使用到一個自訂的樹形控制來建立表格樹,在github上搜了一下沒有搜尋到合適的(好看的)可以直接用的,查看Element的元件說明時發現它的Tree控制可以使用render來自訂節點樣式,於是基於它封裝了一個可以增、刪、改的樹狀元件,現在分享它的使用與實作。本文主要和大家介紹vue基於Element建立自訂樹的範例程式碼,具有一定的參考價值,有興趣的小夥伴可以參考一下,希望能幫助大家。
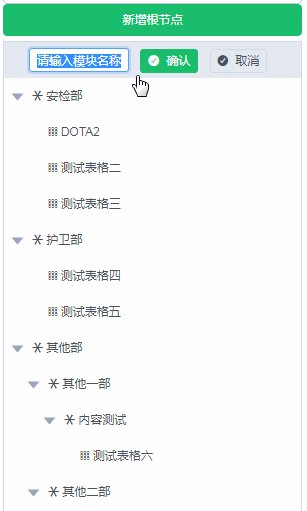
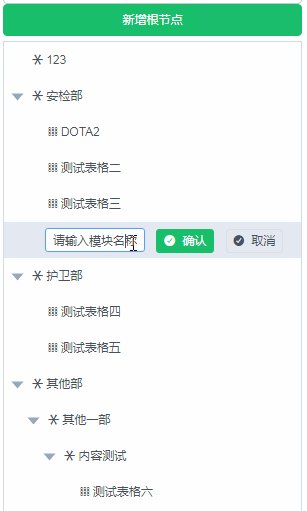
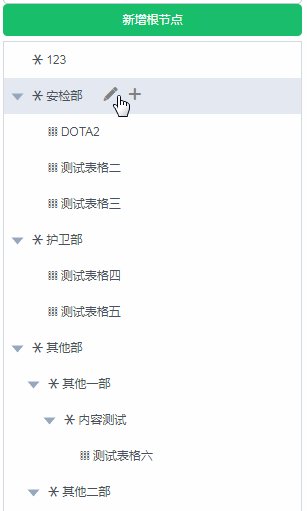
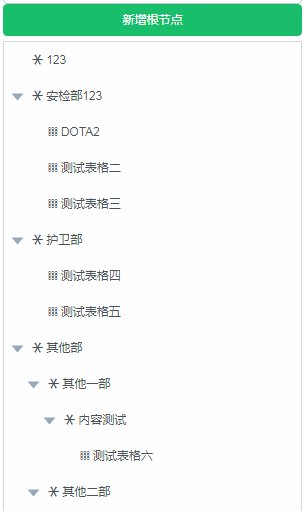
控制項示範
github上掛的gif可能會比較卡,有沒有大佬知道還有哪裡可以掛靜態資源的,謝謝。 。 !

控制項使用
#概要
基於element-ui樹形控制項的二次封裝
提供編輯、刪除節點的介面
提供一個next鉤子,在業務處理失敗時可使用next (false)回滾操作
控制項原始碼見github
#文件
##props#屬性
| value | ||
|---|---|---|
| #events | ||
| 參數 | |
| SaveEdit | 點擊編輯或新增樹節點後的儲存事件 |
| DelNode | |
| (父節點資料、目前節點數據、next) |
(目前節點資料)
# #來源資料描述
屬性
##status (1:編輯狀態)(0:顯示狀態)(-1不可編輯狀態)
#########children######子節點資料########## #########呼叫範例################## <m-tree
v-model="tableTree"
@SaveEdit="SaveEdit"
@DelNode="DelNode"
@NodeClick="handleNodeClick"></m-tree>
SaveEdit(parentNode,data,next){
var param = {
parentNode:parentNode,
node:data
}
this.$http.post(URL,param).then((response) => {
if(response.status == 200){
next(true,response.body.data.nodeId)
}else{
next(false)
}
})
} <span class="span_item">
<span @click="Expanded">
<Input v-if="node.status == 1" style="width: 100px;" v-model="node.label" size="small" ></Input>
<Icon v-if="node.status == 0" type="asterisk"></Icon>
<Icon v-if="node.status == -1" type="ios-keypad-outline"></Icon>
<span v-if="node.status != 1">{{node.label}}</span>
</span>
<span v-if="node.status == 1">
<Button style="margin-left: 8px;" size="small" type="success" icon="checkmark-circled" @click="SaveEdit">确认</Button>
<Button style="margin-left: 8px;" size="small" type="ghost" icon="checkmark-circled" @click="CancelEdit">取消</Button>
</span>
<span class="span_icon">
<Icon v-if="node.status == 0" style="margin-left: 8px" color="gray" type="edit" size="16" @click.native="OpenEdit"></Icon>
<Icon v-if="node.status == 0" style="margin-left: 8px" type="plus-round" color="gray" size="16" @click.native="Append"></Icon>
<Icon v-if="node.status == 0&&node.children.length < 1" style="margin-left: 8px" type="ios-trash" color="red" size="18" @click.native="Delete"></Icon>
</span>
</span>SaveEdit(){
//保存节点事件
this.$emit('SaveEdit',this.nodeData)
}, <el-tree
class="filter-tree"
style="overflow:auto;"
:data="treeData"
:filter-node-method="filterNode"
@node-click="handleNodeClick"
ref="tree"
node-key="value"
:expand-on-click-node="false"
:render-content="renderContent"
default-expand-all>
</el-tree>
//子节点模板
renderContent(h, { node, data, store }) {
return h(TreeItem,{
props:{
value:data,
treeNode:node
},
on:{
input:(node)=>{
data = node
},
Append: () => {
node.expanded = true
data.children.push({ value: this.$utilHelper.generateUUID(), label: '请输入模块名称', children: [],status:1,isAdd:true })
},
//保存节点
SaveEdit:(nodeData)=> {
//递归查找父节点
var parentNode = this.$utilHelper.getNode(this.treeData,data.value).parentNode
this.runParam.parentNode = parentNode
this.runParam.data = data
this.runParam.nodeData = nodeData
this.$emit('SaveEdit',parentNode,data,this.CanSaveNext)
}
}
})
}以上是vue基於Element建立自訂樹實例方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




