npm安裝Electron緩慢網路逾時導致失敗
Electron 框架的前身是 Atom Shell,可以讓你寫使用 JavaScript,HTML 和CSS 建立跨平台的桌面應用程式。它是基於io.js 和Chromium 開源專案,小編碰到npm安裝Electron緩慢網路超時導致失敗情況,本文主要為大家分享一篇解決npm安裝Electron緩慢網路超時導致失敗的問題,具有很好的參考價值,希望對大家有幫助。一起跟著小編過來看看吧。
1. npm源過慢的話,可以把源切到國內的淘寶的鏡像上。
npm config set registry https://registry.npm.taobao.org
2. 到electron的國內鏡像下載最新的安裝包,主要看好自己系統對應的版本
https://npm.taobao.org/mirrors/electron
3. 將下載好的套件放到目前使用者的根目錄下的.electron資料夾下,windows一般是
C:\Users\YourUserName\.electron
4. 執行安裝指令npm install electron-prebuilt -g
相關推薦:
# Electron建構React、Webpack桌面應用教學
Webpack實戰之建構 Electron 應用程式實例詳解
#Webpack實戰之建構 Electron 應用程式實例詳解
#########electron之Windows下使用html js css 開發桌面應用程式_html/css_WEB-ITnose######以上是npm安裝Electron緩慢網路逾時導致失敗的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Windows 11 上如何調整 MTU 大小
Aug 25, 2023 am 11:21 AM
Windows 11 上如何調整 MTU 大小
Aug 25, 2023 am 11:21 AM
如果您在Windows11上突然出現緩慢的互聯網連接,並且您已經嘗試了書中的所有技巧,那麼它可能與您的網絡無關,而是與您的最大傳輸單元(MTU)無關。如果您的系統發送或接收具有錯誤MTU大小的數據,則可能會出現問題。在這篇文章中,我們將了解如何在Windows11上更改MTU大小以實現流暢和不間斷的網路連線。 Windows11中的預設MTU大小是多少? Windows11中的預設MTU大小為1500,這是允許的最大值。 MTU代表最大傳輸單位。這是可以在網路上發送或接收的最大資料包大小。每個支援網
![WLAN擴充模組已停止[修復]](https://img.php.cn/upload/article/000/465/014/170832352052603.gif?x-oss-process=image/resize,m_fill,h_207,w_330) WLAN擴充模組已停止[修復]
Feb 19, 2024 pm 02:18 PM
WLAN擴充模組已停止[修復]
Feb 19, 2024 pm 02:18 PM
如果您的Windows電腦上的WLAN擴充模組出現問題,可能會導致您與網際網路中斷連線。這種情況常常讓人感到困擾,但幸運的是,本文提供了一些簡單的建議,可以幫助您解決這個問題,讓您的無線連線重新正常運作。修復WLAN擴充模組已停止如果您的Windows電腦上的WLAN可擴充性模組已停止運作,請依照下列建議進行修復:執行網路和Internet故障排除程式停用並重新啟用無線網路連線重新啟動WLAN自動設定服務修改電源選項修改高級電源設定重新安裝網路適配器驅動程式運行一些網路命令現在,讓我們來詳細看
 win11 DNS伺服器錯誤如何解決
Jan 10, 2024 pm 09:02 PM
win11 DNS伺服器錯誤如何解決
Jan 10, 2024 pm 09:02 PM
我們在連接網路時需要使用正確的dns才可以上網。同理,如果我們使用了錯誤的dns設定就會提示dns伺服器錯誤了,這時候我們可以嘗試在網路設定中選擇自動取得dns來解決,以下就一起來看下具體解決方法吧。 win11網路dns伺服器錯誤怎麼辦方法一:重新設定DNS1、首先,點選工作列中的開始進入,在其中找到並點選「設定」圖示按鈕。 2、然後點選左側欄中的「網路&Internet」選項指令。 3、然後在右側找到「乙太網路」選項,點選進入。 4、之後,點選DNS伺服器指派中的“編輯”,最後將DNS設定為“自動(D
 解決Chrome,Google雲端硬碟和照片上的「失敗網路錯誤」下載!
Oct 27, 2023 pm 11:13 PM
解決Chrome,Google雲端硬碟和照片上的「失敗網路錯誤」下載!
Oct 27, 2023 pm 11:13 PM
什麼是「網路錯誤下載失敗」問題?在我們深入研究解決方案之前,讓我們先了解「網路錯誤下載失敗」問題的含義。當下載過程中網路連線中斷時,通常會發生此錯誤。它可能由於各種原因而發生,例如互聯網連接薄弱、網路擁塞或伺服器問題。發生此錯誤時,下載將停止,並顯示錯誤訊息。如何修復失敗的網路錯誤下載?在存取或下載必要的文件時,遇到「網路錯誤下載失敗」可能會成為障礙。無論您是使用Chrome等瀏覽器還是Google雲端硬碟和Google相簿等平台,都會彈出此錯誤,從而造成不便。以下是幫助您導覽和解決此問題的分
 已修復: WD 我的雲未顯示在 Windows 11 中的網路上
Oct 02, 2023 pm 11:21 PM
已修復: WD 我的雲未顯示在 Windows 11 中的網路上
Oct 02, 2023 pm 11:21 PM
如果WDMyCloud未在Windows11的網路上顯示,這可能是一個大問題,尤其是當您將備份或其他重要檔案儲存在其中時。對於經常需要存取網路儲存的用戶來說,這可能是一個大問題,因此在今天的指南中,我們將向您展示如何永久解決此問題。為什麼WDMyCloud未顯示在Windows11網路上?您的MyCloud裝置、網路介面卡或網路連線未正確配置。電腦上未安裝SMB功能。 Winsock的臨時故障有時會導致此問題。如果我的雲端未顯示在網路上,我該怎麼辦?在我們開始修復問題之前,您可以執行一些初步檢查:
 win10無法上網右下角顯示地球怎麼辦 win10網路成地球無法上網的多種解決方法
Feb 29, 2024 am 09:52 AM
win10無法上網右下角顯示地球怎麼辦 win10網路成地球無法上網的多種解決方法
Feb 29, 2024 am 09:52 AM
這篇文章將介紹Win10系統網路顯示地球標誌但無法上網的解決方法。文章將提供詳細的操作步驟,幫助讀者解決Win10網路顯示地球無法上網的問題。方法一:直接重啟先檢查網路線是否沒插好,寬頻是否欠費,路由器或光貓可能會卡死,這時需重新啟動路由器或光貓。假如目前電腦沒有重要的事宜在操作,能直接重啟電腦,大部分的小問題能透過重新啟動電腦來快速解決。如果確定寬頻沒有欠費,網路正常,那便是另一回事。方法二:1、按【Win】鍵,或點選左下角的【開始選單】,在開啟的選單項目中,點選電源按鈕上方的齒輪狀圖標,這個就是【設
 在 Windows 11 中如何啟用/停用區域網路喚醒功能
Sep 06, 2023 pm 02:49 PM
在 Windows 11 中如何啟用/停用區域網路喚醒功能
Sep 06, 2023 pm 02:49 PM
LAN喚醒是Windows11上的網路功能,有了它,您可以遠端將電腦從休眠或睡眠模式喚醒。雖然臨時用戶不經常使用它,但此功能對於使用有線網路的網路管理員和高級用戶非常有用,今天我們將向您展示如何設定它。如何知道我的電腦是否支援LAN喚醒?要使用此功能,您的電腦需要以下各項:PC需要連接到ATX電源,以便您可以遠端將其從睡眠模式喚醒。需要建立存取控制清單並將其新增至網路中的所有路由器。網路卡需要支援喚醒區域網路功能。要使此功能正常運作,兩台電腦需要位於同一網路上。雖然大多數以太網適配器通過以
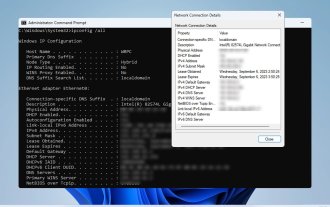
 如何在 Windows 11 上檢查網路連線詳細資訊和狀態
Sep 11, 2023 pm 02:17 PM
如何在 Windows 11 上檢查網路連線詳細資訊和狀態
Sep 11, 2023 pm 02:17 PM
為了確保您的網路連線正常運作或解決問題,有時您需要檢查Windows11上的網路連線詳細資訊。透過這樣做,您可以查看各種信息,包括您的IP位址、MAC位址、連結速度、驅動程式版本等,在本指南中,我們將向您展示如何做到這一點。如何在Windows11上找到網路連線詳細資訊? 1.使用「設定」應用程式按+鍵開啟Windows設定。 WindowsI接下來,導覽至左窗格中的網路和互聯網,然後選擇您的網路類型。在我們的例子中,這就是乙太網路。如果您使用的是無線網絡,請改為選擇Wi-Fi網路。在螢幕底部,您應該會看






