JS提供了Date類型來處理時間和日期。 Date類型內建一系列取得和設定日期時間資訊的方法。下面我們簡單的
概述一下這個Date類型。
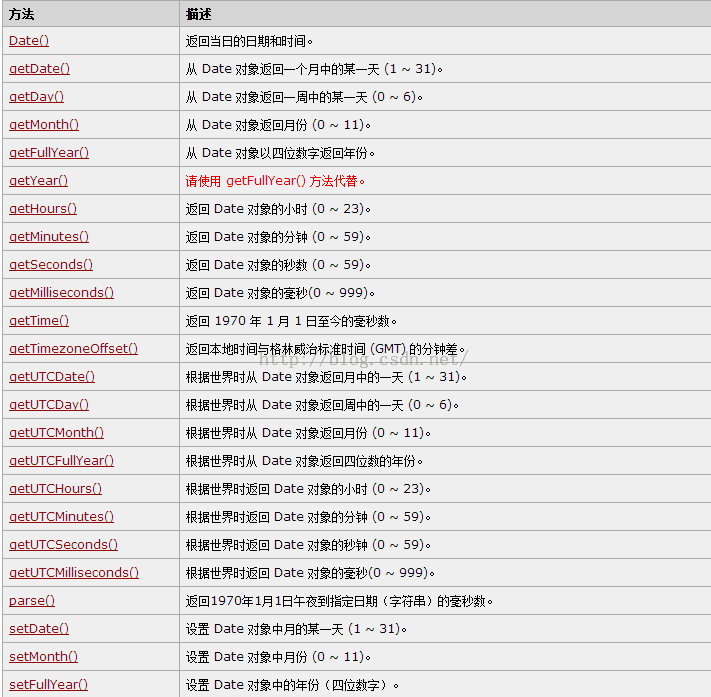
大概看了Date類型的方法,以下給出:

上面的方法自己嘗試即可,我只簡單的示範一下JS正確輸出的格式:
var today=new Date();//创建一个时间日期对象
document.write("<h4>下面的是世界标准的时间输出:</h4>");
document.write(today+"<hr/>");
document.write("<h4>下面的是符合我们本地的时间输出:</h4>");
document.write(today.toLocaleString()+"<hr/>");
document.write("<h4>下面的是符合我们中国人的时间输出:</h4>");
document.write(today.getFullYear()+"-"+(today.getMonth()+1)+"-"+today.getDate()+" "+today.getHours()+":"+today.getMinutes()+":"+today.getSeconds()+"<hr/>");
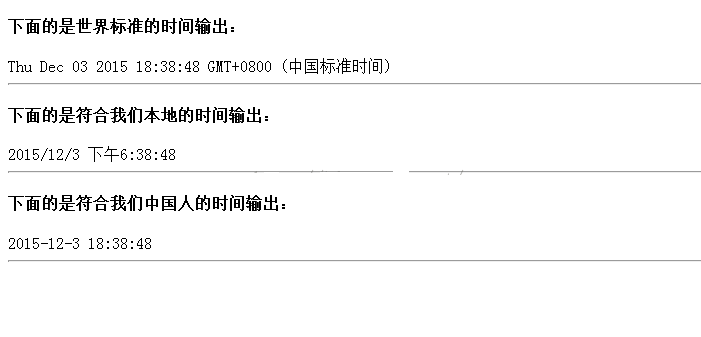
輸出的結果為:

看到這裡我就想到了電腦自帶的本地時鐘,點擊任務欄上的時間,會彈出來一個鐘錶:

那麼我們既然知道了JS中的Date類型,是否我們可以在網頁上顯示一個本地時間和日期的鐘錶,由於學習的JS知
識少,我就簡單地做了一個簡易鐘錶。
給予代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>综合实例之制作简易钟表</title>
<style type="text/css">
* {
margin:0px;
padding:0px;
outline:none;
}
body {
background-color:#0E0E0E;
overflow:hidden;
}
.date {
width:860px;
height:250px;
border:1px solid #FFFFFF;
margin:auto;
margin-top:200px;
color:#FFFFFF;
}
#time1 {
width:860px;
height:100px;
margin:auto;
font-size:75px;
text-align:center;
}
#time2 {
font-size:125px;
text-align:center;
}
</style>
<script type="text/javascript">
function startTime()//显示日期的函数
{
var today=new Date();//创建日期时间对象
var n=today.getFullYear();//获取当前时间的年份
var m=today.getMonth();//获取当前时间的月份
var d=today.getDate();//获取当前时间的日期
var h=today.getHours();//获取当前时间的小时
var f=today.getMinutes();//获取当前时间的分钟
var s=today.getSeconds();//获取当前时间的秒钟
var weekday=new Array(7);//创建星期数组
weekday[0]="星期日";
weekday[1]="星期一";
weekday[2]="星期二";
weekday[3]="星期三";
weekday[4]="星期四";
weekday[5]="星期五";
weekday[6]="星期六";
document.getElementById('time1').innerHTML=weekday[d+1]+" "+n+"-"+(m+1)+"-"+checkTime(d);
f=checkTime(f);
s=checkTime(s);
document.getElementById('time2').innerHTML=h+":"+f+":"+s;
t=setTimeout('startTime()',500);
}
function checkTime(i)//日期校验函数
{
if (i<10)
{
return i="0" + i;
}
else
{
return i;
}
}
</script>
</head>
<!--body标签调用JS中的startTime()方法即打开网页就显示出当前年月日和时间-->
<body onload="startTime()">
<!--封装整个显示日期区域-->
<div class="date">
<!--显示当前年月日-->
<div id="time1"></div>
<!--显示当前北京时间-->
<div id="time2"></div>
</div>
</body>
</html>
來看看運作的結果:

透過在製作簡單的鐘錶效果,學習JavaScript的Date對象,加深對Date對象的認識,希望對大家的學習有所幫助。




