Laravel優化網站開啟速度的方法程式碼
Laravel是一個功能強大的框架,組件很多,程式碼也很龐大,它的易用方便是犧牲了性能的,即便如此它仍然是一個優秀的框架,但在正式環境下要做好優化提升網站的開啟速度。 、總結了一些 Laravel 網站效能提升的方法。所以本文主要給大家總結了關於Laravel網站打開速度優化的一些方法,文中介紹的非常詳細,需要的朋友可以參考借鑒,下面來一起看看吧,希望能幫助到大家。
一、關閉debug
打開.env文件,把debug設定為false.
APP_ENV=local APP_DEBUG=false APP_KEY=base64:sT/aTFeaE13eyao1Raee6jC9Ff+Yle1SE+wtyk0H6B4=
二、快取路由與設定
php artisan route:cache php artisan config:cache
三、Laravel優化指令
php artisan optimize
四、composer優化
sudo composer dump-autoload --optimize
五、使用Laravel快取
使用Laravel的Cache方法快取內容,有檔案緩存,資料庫緩存,redis緩存,使用redis也可以用predis元件,也可以多種快取方式結合。
$lists = Cache::remember('travel.destination.lists', 20, function () {
return $this->destination->getList();
});六、使用CDN
如七牛CDN,每月送你20G流量和20G儲存空間,對於小站來說完全足夠了。
七、使用PHP 7並開啟OPcache
提升PHP 7效能的幾個tips,第一個是開啟opache,引用下原文:
記得啟用Zend Opcache , 因為PHP7即使不啟用Opcache速度也比PHP-5.6啟用了Opcache快, 所以之前測試時期就發生了有人一直沒有啟用Opcache的事情
我的阿里雲伺服器是透過一個叫remi的centos來源提供的PHP 7,預設沒裝opcache,用yum list yum70*指令搜尋一下,果然有,於是install下來:
yum install php70-php-opcache.x86_64
然後重啟php-fpm,使用service php70-php-fpm restart指令。 (不同的系統和環境根據自己的情況安裝和開啟opache)

#新建一個php文件,用phpinfo()函數顯示php.ini訊息,如果可以找到OPcache項,說明成功啟用了。安裝啟用PHP 7,就是為PHP 7再加一個翅膀!
八、nginx開啟gzip壓縮
在伺服器Nginx開啟gzip壓縮是最佳化網站效能的方法之一,可以有效減少伺服器頻寬的消耗,缺點是會增加CPU的佔用率,但是很多時候CPU往往是空閒最多的。
引用nginx官網的介紹:
The ngx_http_gzip_module module is a filter that compresses responses using the “gzip” method. This often helps to reduce the size of transmit data by od. This often helps to reduce the size of transmit or by by half.
在Nginx開啟gzip壓縮
開啟nginx.conf文件,新增如下:
gzip on; gzip_min_length 1k; gzip_buffers 16 64k; gzip_http_version 1.1; gzip_comp_level 9; gzip_types text/plain application/x-javascript application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; gzip_vary on;
gzip參數介紹
GZIP ON|OFF
開啟或關閉gzip模組
GZIP_MIN_LENGTH 1000
設定允許壓縮的頁面最小位元組數,頁面位元組數從header頭中的Content-Length中進行取得。預設值是0,不管頁面多大都壓縮。建議設定成大於1k的位元組數,小於1k可能會越壓越大。 即: gzip_min_length 1024
GZIP_PROXIED EXPIRED NO-CACHE NO-STORE PRIVATE AUTH;
Nginx作為反向代理的時候啟用,開啟或關閉後端伺服器傳回的結果,符合的前提是後端伺服器必須要傳回包含”Via」的header頭。
GZIP_TYPES TEXT/PLAIN APPLICATION/XML;
#符合MIME類型進行壓縮,(無論是否指定)」text/html」類型總是會被壓縮的。
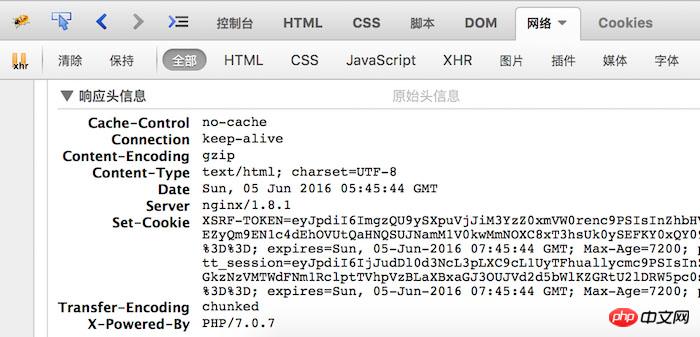
透過瀏覽器判斷是否開啟gzip壓縮
如firefox,開啟一個網頁,開啟debug控制欄,如圖:

以上是Laravel優化網站開啟速度的方法程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Laravel和CodeIgniter的最新版本對比
Jun 05, 2024 pm 05:29 PM
Laravel和CodeIgniter的最新版本對比
Jun 05, 2024 pm 05:29 PM
Laravel9和CodeIgniter4的最新版本提供了更新的功能和改進。 Laravel9採用MVC架構,提供資料庫遷移、驗證及模板引擎等功能。 CodeIgniter4採用HMVC架構,提供路由、ORM和快取。在性能方面,Laravel9的基於服務提供者設計模式和CodeIgniter4的輕量級框架使其具有出色的性能。在實際應用中,Laravel9適用於需要靈活性和強大功能的複雜項目,而CodeIgniter4適用於快速開發和小型應用程式。
 Laravel 和 CodeIgniter 中資料處理能力的比較如何?
Jun 01, 2024 pm 01:34 PM
Laravel 和 CodeIgniter 中資料處理能力的比較如何?
Jun 01, 2024 pm 01:34 PM
比較Laravel和CodeIgniter的資料處理能力:ORM:Laravel使用EloquentORM,提供類別物件關係映射,而CodeIgniter使用ActiveRecord,將資料庫模型表示為PHP類別的子類別。查詢建構器:Laravel具有靈活的鍊式查詢API,而CodeIgniter的查詢建構器更簡單,基於陣列。資料驗證:Laravel提供了一個Validator類,支援自訂驗證規則,而CodeIgniter的驗證功能內建較少,需要手動編碼自訂規則。實戰案例:用戶註冊範例展示了Lar
 Laravel - Artisan 指令
Aug 27, 2024 am 10:51 AM
Laravel - Artisan 指令
Aug 27, 2024 am 10:51 AM
Laravel - Artisan 指令 - Laravel 5.7 提供了處理和測試新指令的新方法。它包括測試 artisan 命令的新功能,下面提到了演示?
 Laravel 和 CodeIgniter 對於初學者來說哪一個比較友善?
Jun 05, 2024 pm 07:50 PM
Laravel 和 CodeIgniter 對於初學者來說哪一個比較友善?
Jun 05, 2024 pm 07:50 PM
對於初學者來說,CodeIgniter的學習曲線更平緩,功能較少,但涵蓋了基本需求。 Laravel提供了更廣泛的功能集,但學習曲線稍陡。在性能方面,Laravel和CodeIgniter都表現出色。 Laravel有更廣泛的文件和活躍的社群支持,而CodeIgniter更簡單、輕量級,具有強大的安全功能。在建立部落格應用程式的實戰案例中,Laravel的EloquentORM簡化了資料操作,而CodeIgniter需要更多的手動配置。
 Laravel和CodeIgniter:哪種框架更適合大型專案?
Jun 04, 2024 am 09:09 AM
Laravel和CodeIgniter:哪種框架更適合大型專案?
Jun 04, 2024 am 09:09 AM
在選擇大型專案框架時,Laravel和CodeIgniter各有優勢。 Laravel針對企業級應用程式而設計,提供模組化設計、相依性注入和強大的功能集。 CodeIgniter是一款輕量級框架,更適合小型到中型項目,強調速度和易用性。對於具有複雜需求和大量用戶的大型項目,Laravel的強大功能和可擴展性更為合適。而對於簡單專案或資源有限的情況下,CodeIgniter的輕量級和快速開發能力則較為理想。
 Laravel和CodeIgniter:哪種框架比較適合小型專案?
Jun 04, 2024 pm 05:29 PM
Laravel和CodeIgniter:哪種框架比較適合小型專案?
Jun 04, 2024 pm 05:29 PM
對於小型項目,Laravel適用於大型項目,需要強大的功能和安全性。 CodeIgniter適用於非常小的項目,需要輕量級和易用性。
 Laravel 和 CodeIgniter 的模板引擎哪一個比較好?
Jun 03, 2024 am 11:30 AM
Laravel 和 CodeIgniter 的模板引擎哪一個比較好?
Jun 03, 2024 am 11:30 AM
比較了Laravel的Blade和CodeIgniter的Twig模板引擎,根據專案需求和個人偏好進行選擇:Blade基於MVC語法,鼓勵良好程式碼組織和模板繼承。 Twig是第三方函式庫,提供靈活語法、強大過濾器、擴充支援和安全沙箱。
 LG 量產 27 吋 480Hz QHD 遊戲 OLED 面板 清晰度響應速度創新高
Sep 01, 2024 pm 03:37 PM
LG 量產 27 吋 480Hz QHD 遊戲 OLED 面板 清晰度響應速度創新高
Sep 01, 2024 pm 03:37 PM
近日,LGDisplay宣布,其27吋480HzQHD遊戲OLED面板正式投入量產。該面板在OLED產品中創造了刷新率和響應速度的新高,480Hz的刷新率搭配0.02ms的GtG灰階響應時間,較之前0.03ms的記錄更進一步,為FPS、賽車等遊戲類型帶來極致體驗。新面板優化LGDisplay的METATechnology技術提升了OLED材質發光效率。畫質增強,鏡面反射大幅減少。四面無邊框設計擴大了視野範圍,帶來沉浸感體驗。像素結構優化WRGB像素結構針對遊戲和文件編輯需求最佳化。文字顯示更加清






