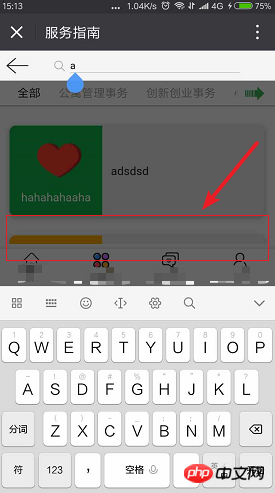
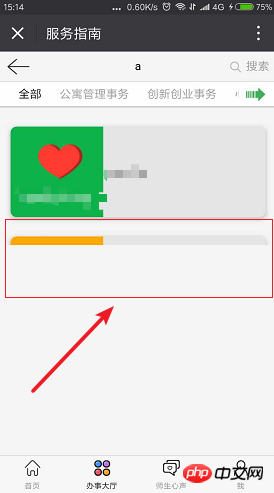
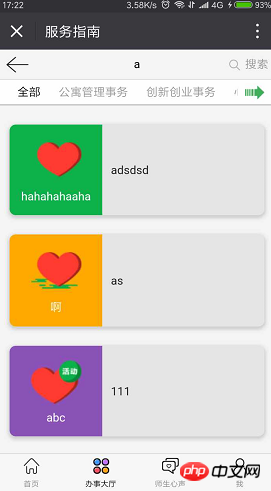
本文主要和大家分享微信頁面彈出鍵盤後iframe內容變空白詳解,當鍵盤彈出後,頁腳也被頂起來;而當搜尋完(要刷新整體頁面),鍵盤縮回後,iframe裡鍵盤當住的地方變成白色。怎麼解決這個問題呢?希望本文能幫助大家。


前言:
因為iframe要適配,so,高度要算出來
//整体高 var win = $(window).height(); //搜索栏 var header = $('header').height(); //导航栏 var nav = $('.navpwrap').height(); //页底 var footer = $('footer').height(); //iframe $('#main').height(win -header + nav - footer);
解決方案:
#原因:
##當鍵盤放下後, iframe的高度沒有再重新設定而導致的。 方案① : 將首次iframe的高度放在cookie裡注意:在小米6 中,'win' 貌似衝突了,so 改'win1'
#
//导入
<script src="jquery.cookie.js"></script>
var win = $(window).height();
//获取cookie里
var winCookie = $.cookie("win1",{path: '/' });
//若cookie里无,则填充;若cookie里有,则取出
if(!winCookie){
$.cookie("win1", win,{path: '/' });
}else{
win = winCookie;
}
JavaScript列印iframe內容範例程式碼_javascript技巧
以上是微信頁面彈出鍵盤後iframe內容變空白詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




