本文主要和大家介紹微信小程式 swiper元件建構輪播圖的實例的相關資料,如有疑問請留言或到本站社群交流討論,需要的朋友可以參考下,希望能幫助到大家。
微信小程式swiper元件建構輪播圖的實例
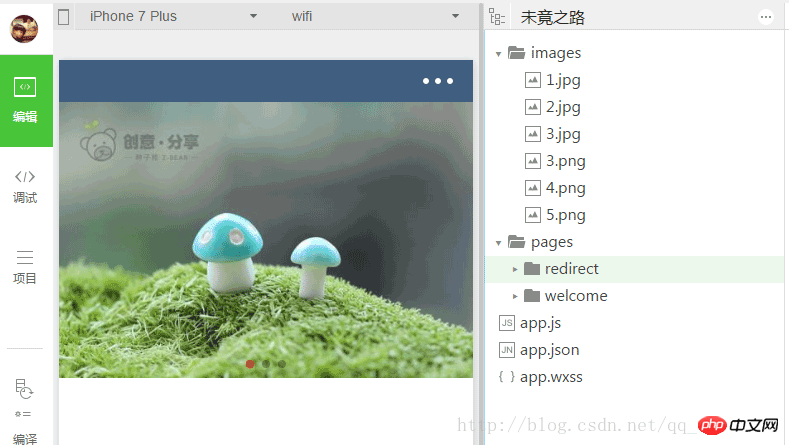
實作效果圖:

wxml基礎檔:
<view class="classname">
<swiper indicator-dots="true" interval="1000" autoplay="true" indicator-active-color="red">
<swiper-item><image src="/images/1.jpg"></image></swiper-item>
<swiper-item><image src="/images/2.jpg"></image></swiper-item>
<swiper-item><image src="/images/3.jpg"></image></swiper-item>
</swiper>
</view>swiper-item仅可放置在组件中,宽高自动设置为100%。 参数设置: autoplay 自动播放导致swiper变化; touch 用户划动引起swiper变化; indicator-dots true是否显示面板指示点圆圈; interval 自动切换时间间隔; duration 滑动动画时长; 更多设置可以看官方文档组件!
wxss樣式檔
##
swiper{
width:100%;
height:500rpx;
}
swiper image{
width:100%;
height:500rpx;
}
#
{
"pages": [
"pages/redirect/redirect"
],
"window": {
"navigationBarBackgroundColor": "#405f80"
}
}以上是微信小程式swiper元件建構輪播圖程式碼分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




