本文主要和大家介紹微信小程式視圖template模板引用的實例詳解的相關資料,希望透過本文能幫助到大家,需要的朋友可以參考下,希望能幫助到大家。
微信小程式視圖template模板所引用的實例詳解
WXML 提供兩種檔案參考方式import和include。
include可以將目標檔案除了的整個程式碼引入,相當於是拷貝到include位置

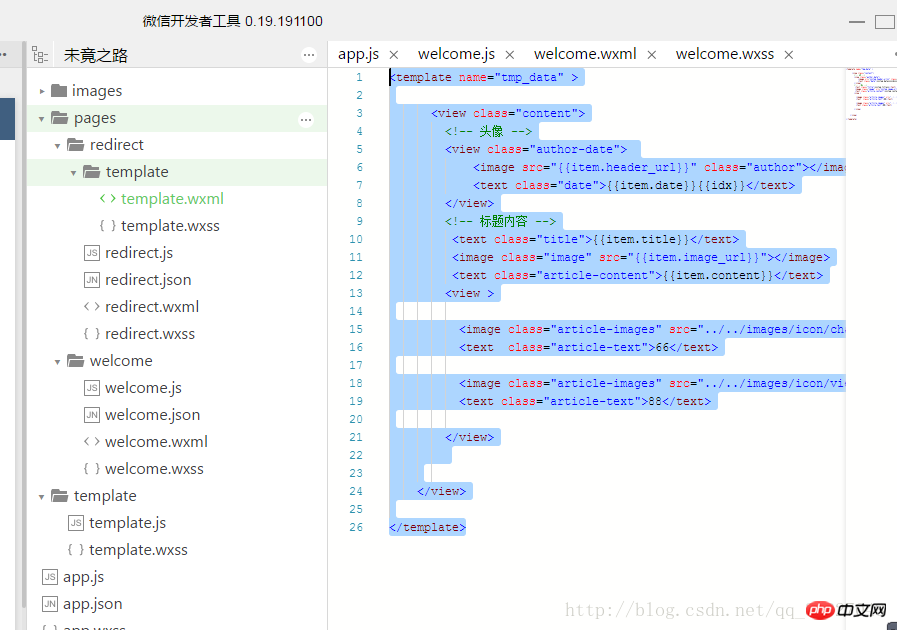
#temlate.wxml
<template name="tmp_data" >
<view class="content">
<!-- 头像 -->
<view class="author-date">
<image src="{{item.header_url}}" class="author"></image>
<text class="date">{{item.date}}{{idx}}</text>
</view>
<!-- 标题内容 -->
<text class="title">{{item.title}}</text>
<image class="image" src="{{item.image_url}}"></image>
<text class="article-content">{{item.content}}</text>
<view >
<image class="article-images" src="../../images/icon/chat.png"></image>
<text class="article-text">66</text>
<image class="article-images" src="../../images/icon/view.png"></image>
<text class="article-text">88</text>
</view>
</view>
</template><import src="template/template.wxml" />
var content_for = [
{
date: "2020年 10月 9日 ",
title: "那年夏天",
header_url: "/images/3.png",
image_url: "/images/6.jpg",
content: "天不言自高,地不言自厚,奇迹,是不会在容易的道路上绽放的。人生没有如果,只有后果和结果,过去的不再回来,回来的不再完美。",
},
{
date: "2022年 10月 9日 ",
title: "夏天",
header_url: "/images/3.png",
image_url: "/images/8.jpg",
content: "人生没有如果,只有后果和结果,过去的不再回来,回来的不再完美。",
},
]
//输出出口
module.exports={
templates: content_for
}var content_data=require('../../template/template.js')
// pages/redirect/redirect.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.setData({
key: content_data.templates
});
}
});.title{
font-size: 34rpx;
font-weight: 600;
color:#333;
margin-bottom: 20px;
}@import "template/template.wxss" //使用import定义
swiper{
width:100%;
height:500rpx;
}
swiper image{
width:100%;
height:500rpx;
}以上是微信小程式template模板引用實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




