電信網結構(telecommunication network structure)是指電信網各種網路單元依技術要求和經濟原則進行組合配置的組合邏輯和配置形式。組合邏輯描述網路功能的體系結構,配置形式描述網路單元的鄰接關係,即以交換中心(或節點)和傳輸連結所組成的拓樸結構。常見的網路拓樸結構有星型結構、匯流排結構、環形結構、樹狀結構、網狀結構、混合型拓樸以及蜂巢式拓樸結構等,本文的例子主要描繪的是總線型拓撲,在顯示上相對其他的結構類型來說更清晰明了,繪製起來也非常容易。
雖然題目取的名字是電信網路拓樸圖,幾乎所有的拓樸圖都能涵蓋,例如基本網路圖,網路拓樸圖,機架圖,網路通訊圖,3D網路圖等等。
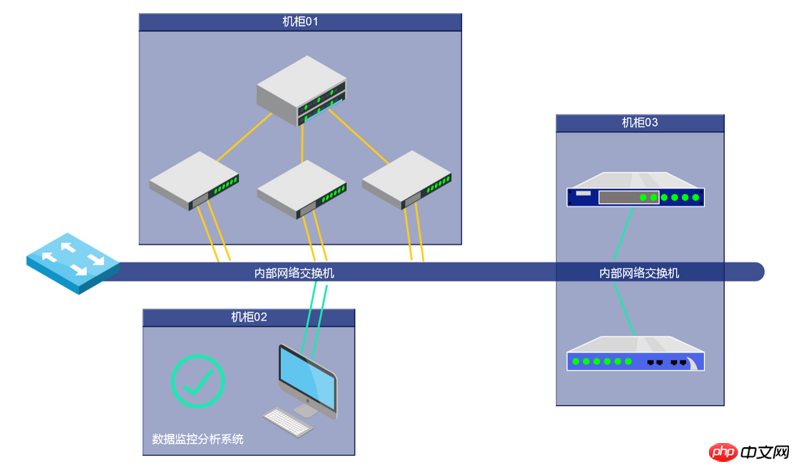
效果圖如下:

這個圖看起來蠻簡單的,程式碼也少,但是內容不少。
首先,機櫃01、機櫃02、機櫃03 都是ht.Group 「群組」類型,ht.Group 類型用於作為父容器包含孩子圖元,在GraphView 拓撲圖(http: //www.hightopo.com)上可透過雙擊進行展開合併,合併時會自定隱藏子孫圖元節點, 若有子節點有連線連接到外部時,合併的Group 將代理程式進行連接。 Group 的移動會帶動孩子節點跟隨, 孩子的位置和大小變化也會影響 Group 的展開圖形和 position 位置。
這邊提到一個代理連線的問題,「代理」兩個字可以很好地顯示代理連線意義。實際上就是如果群組內部的節點與群組外部的節點有連線,那麼在組合併的時候,會在這個群組會「代理」與外部節點之間的連線,這就是代理連線。我們拿機櫃02來說吧,機櫃02內部有一個「電腦」與「內部網路交換器」之間有兩條連線,那麼當我們雙擊機櫃02合併時,實際上就相當於機櫃02與「內部網絡交換器」之間有兩條連線了。
那麼,我們來看看如何繪製這個群組以及群組內部的節點吧,先創建「機櫃02」的Group 節點,因為整個範例我創建了三個Group 節點,而且創建的方式都類似,因此將創建群組的程式碼封裝起來重複使用:
##function createGroup(name, x, y) {
var group = new ht.Group();//组类型 实际上也是一个节点 group.setExpanded(true);//设置展开组 group.setName(name);//设置组的名字 group.s({//设置组的样式style 'group.title.background': 'rgba(14,36,117,0.80)',//组展开后的title背景颜色,仅对group.type为空的类型起作用 'group.background': 'rgba(14,36,117,0.40)',//组展开后的背景颜色 'group.title.align': 'center'//组展开后的title文字水平对齐方式,默认值为'left',可设置为center和right
}); group.setPosition(x, y);//设置组的位置 group.setImage('images/服务器.json');//设置拓扑上展现的图片信息,在GraphView拓扑图中图片一般以position为中心绘制
dataModel.add(group);//将创建的组节点添加进数据容器中
return group;
}function createNode(image, parent, x, y) {
var node = new ht.Node();//创建一个 Node 节点
if (image) node.setImage(image);//设置节点的显示图片
if (parent) node.setParent(parent);//设置节点的父亲
if (x && y) node.setPosition(x, y);//设置节点的位置
dataModel.add(node);//将节点添加进数据容器中
return node;
}
cabinet = createGroup('机柜02', 146, 445);//创建机柜02createNode('images/正常.json', cabinet, 78, 440).s('label', '数据监控分析系统');//创建带有“正常”图片的节点,并设置这个节点的文字为“数据监控分析系统”
var line = createNode();//创建一个节点line.setSize(725, 20);//设置节点大小line.setPosition(310, 325);//设置节点位置line.s({//设置节点的style属性 'shape': 'roundRect',//决定shape的形状,默认值为空,代表用image绘制。roundRect四周圆角矩形 'shape.background': 'rgba(14,36,117,0.80)',//背景填充颜色,为null代表不填充背景 'shape.border.color': '#979797',//边框颜色 'shape.corner.radius': 10,//该参数指定roundRect类型的圆角半径,默认为空系统自动调节,可设置正数值 'label': '内部网络交换机', //文字内容,默认为空 'label.position': 45,//文字内容,默认为空 'label.offset.x': 50,//文字水平偏移,对于Edge意味着沿着连线方向水平偏移 'label2': '内部网络交换机',//HT默认除了label.*的属性外,还提供了label2.*的属性,用于满足一个图元需要显示双文字的情况 'label2.position': 48, 'label2.offset.x': 50, 'label2.offset.y': 2,
});####
createEdge(line, createNode('images/电脑.json', cabinet, 185, 450), 'rgb(30,232,178)', -100, true);//参数1 源节点,参数2 终节点,参数3 连线颜色,参数4 连线起始点的水平偏移,参数5 是否创建两条连线
var exchange = createNode('images/交换机.json', null, -53, 313); exchange.setHost(line);//设置吸附line.setHost(exchange);//反吸附 又设置line的吸附为exchange
因为 HT 会按照节点添加进数据容器中的顺序来进行层次的排列,我的交换机是在 line 的添加之后的,所以默认交换机的节点会显示在 line 之下,我们将默认的层级显示关闭,并设置交换机 exchange 显示在数据容器的顶部:
dataModel.setAutoAdjustIndex(false);//将自动调整data在容器中索引顺序的开关关闭dataModel.sendToTop(exchange);//将data在拓扑上置顶
相关推荐:























