.vue檔案中監聽input輸入事件oninput詳解
.vue文件其實是一個元件,關於它的說明我之前也寫過一篇文章,地址:.vue文件,今天這篇文章要講的是.vue文件中監聽input的輸入值變化事件。需求是這頁中,改變input的值,就呼叫一個事件,第一個想到的是oninput。本文主要主要和大家分享.vue文件中監聽input輸入事件(oninput),給大家做個參考,希望能幫助到大家。
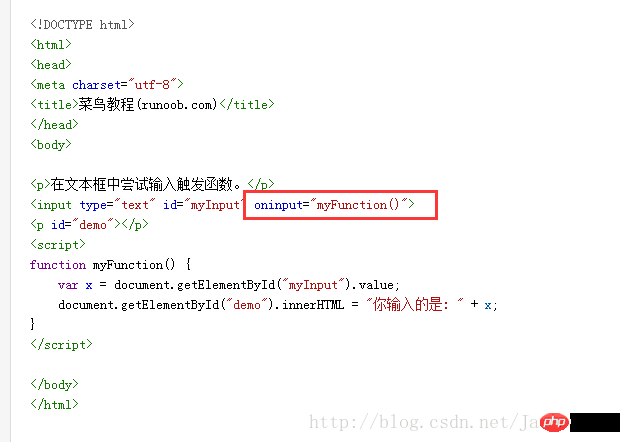
oninput 事件在使用者輸入時觸發

#但是在.vue中這樣寫是沒有作用的:

<input type="text" id="cardsNum2" value="1" @oninput ="inputFunc">
這樣寫也沒有作用:

<input type="text" id="cardsNum2" value="1" v-on:oninput ="inputFunc">
最後,這樣寫才起作用:

<input type="text" id="cardsNum2" value="1" v-on:input ="inputFunc">
相關推薦:
ff下JQuery無法監聽input的keyup事件的解決方法_jquery
以上是.vue檔案中監聽input輸入事件oninput詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 停用Win11輸入體驗指南
Dec 27, 2023 am 11:07 AM
停用Win11輸入體驗指南
Dec 27, 2023 am 11:07 AM
最近有很多win11遇到了輸入體驗對話框總是閃爍,關也關不掉的問題,這其實是由於win11的默認系統服務和組件導致的,我們需要先禁用相關服務,再禁用輸入體驗服務就可以解決了,下面一起來試試看。 win11輸入體驗怎麼關閉:第一步,右鍵開始選單,開啟「任務管理器」第二步,依序找到「CTF載入程式」、「MicrosoftIME」和「服務主機:Textinputmanagementservice」三個進程,右鍵「結束任務」第三步,打開開始選單,在上方搜尋並打開「服務」第四步,在其中找到「Textinp
![Windows輸入遇到掛起或記憶體使用率高的問題[修復]](https://img.php.cn/upload/article/000/887/227/170835409686241.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Windows輸入遇到掛起或記憶體使用率高的問題[修復]
Feb 19, 2024 pm 10:48 PM
Windows輸入遇到掛起或記憶體使用率高的問題[修復]
Feb 19, 2024 pm 10:48 PM
Windows的輸入體驗是關鍵的系統服務,負責處理來自各種人機介面設備的使用者輸入。它在系統啟動時自動啟動,在背景運行。然而,有時候這個服務可能會出現自動掛起或佔用過多記憶體的情況,導致系統效能下降。因此,及時監控和管理這個進程是至關重要的,以確保系統的效率和穩定性。在這篇文章中,我們將分享如何解決Windows輸入體驗被掛起或導致記憶體使用率高的問題。 Windows輸入體驗服務沒有使用者介面,但它與處理與輸入裝置相關的基本系統任務和功能有密切關聯。它的作用是幫助Windows系統理解使用者輸入的每一
 vue3怎麼封裝input元件和統一表單數據
May 12, 2023 pm 03:58 PM
vue3怎麼封裝input元件和統一表單數據
May 12, 2023 pm 03:58 PM
準備工作用vuecreateexample建立項目,參數大概如下:用原生input原生的input,主要是value和change,資料在change的時候需要同步。 App.tsx如下:import{ref}from'vue';exportdefault{setup(){//username就是資料constusername=ref('張三');//輸入框變化的時候,同步資料constonInput=;return( )=>({
 laravel input隱藏域怎麼實現
Dec 12, 2022 am 10:07 AM
laravel input隱藏域怎麼實現
Dec 12, 2022 am 10:07 AM
laravel input隱藏域的實作方法:1、找到並開啟Blade模板檔案;2、在Blade模板中使用method_field方法來建立隱藏域,其建立語法為「{{ method_field('DELETE') }}」。
 點選input框沒有遊標怎麼辦
Nov 24, 2023 am 09:44 AM
點選input框沒有遊標怎麼辦
Nov 24, 2023 am 09:44 AM
點選input框沒有遊標的解決方法:1、確認輸入框焦點;2、清除瀏覽器快取;3、更新瀏覽器;4、使用JavaScript;5、檢查硬體設備;6、檢查輸入框屬性;7、調試JavaScript程式碼;8、檢查頁面其他元素;9、考慮瀏覽器相容性。
 解決win11搜尋欄輸入問題
Dec 26, 2023 pm 12:07 PM
解決win11搜尋欄輸入問題
Dec 26, 2023 pm 12:07 PM
搜尋列是win11系統中非常好用的功能,可以幫助我們找到想要的設定、功能和服務等。但是有的朋友遇到了win11搜尋欄無法輸入的情況,我們可以在註冊表中修改相關資料來解決,下面就跟著小編一起來解決一下吧。 win11搜尋列無法輸入怎麼辦1、首先我們可以按下鍵盤的「win+r」調出運行。 2、然後在其中輸入「regedit」回車確定開啟註冊表編輯器。 3、然後在上方路徑中輸入「HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Expl
 Vue文檔中的input框回車事件和驗證函數使用方法
Jun 20, 2023 am 09:13 AM
Vue文檔中的input框回車事件和驗證函數使用方法
Jun 20, 2023 am 09:13 AM
Vue是一個流行的JavaScript前端框架,它的核心是響應式資料綁定和元件系統。在Vue的應用程式中,input框是最常用的UI元素之一。在使用者輸入文字時,我們希望可以監聽回車事件,並且在提交前對輸入內容進行驗證。本篇文章將介紹Vue文件中的input框回車事件和驗證函數使用方法。一、Vue中input框回車事件在Vue中監聽input框的回車事件非常簡
 Vue文件中的input框綁定事件詳解
Jun 21, 2023 am 08:12 AM
Vue文件中的input框綁定事件詳解
Jun 21, 2023 am 08:12 AM
Vue.js是一種輕量級的JavaScript框架,具有易用、高效和靈活的特點,是目前廣受歡迎的前端框架之一。在Vue.js中,input框綁定事件是十分常見的需求,本文將詳細介紹Vue文件中的input框綁定事件。一、基礎概念在Vue.js中,input框綁定事件指的是將輸入框的值綁定到Vue實例的資料物件中,從而實現輸入和回應的雙向綁定。在Vue.j






