如何實現web前端頁面產生exe可執行文件
在 HTML5的崛起、JavaScript要一統天下之際,有一個名為【跨平台】的技術越來越火爆。為什麼會這麼火紅?因為軟體開發者只需一次編寫程序,即可在 Windows、Linux、Mac、IOS、Android 等平台運行,大大降低了程式設計師的工作量,也讓公司的產品可以快讀迭代。本文主要為大家介紹了Electron 怎麼將網頁打包成桌面應用程式(web前端頁面怎麼產生exe執行檔),希望對大家有用。
曾經跨平台技術的不被看好,如今隨著手機、電腦硬體的發展而快速發展。這一切,幾乎由HTML5技術推動,當然,JavaScript 這個語言,是最大的功臣。基於HTML5 的跨平台技術比較出名的有PhoneGap、Cordova,常用於開發webapp;還有Egret、Cocos-creator、Unity 等,常用於開發遊戲;還有基於Node.js 的nw.js,用於開發桌面應用,以及Electron,一款比nw.js 還強大的用網頁技術來開發桌面應用的神器。
其實,以上都是廢話,現在進入主題:怎麼用 Electron 將網頁打包成 exe 執行檔!
假設:
1、你已經安裝並設定好了node.js (全域安裝)
2、你已經用npm 安裝了electron (全域安裝)
3 、你已經寫好了前端網頁(html、css、javascript 這些,或是基於這些的前端框架寫好的網頁)
4、以上三點看不懂的,趕緊去百度。 。 。
你如果具備了以上的假設,請繼續往下看:
1、找到你的前端網頁專案資料夾,新package.json、main.js、index.html 三個檔案(註:其中的index.html 是你的網頁首頁)
你的專案目錄/
├── package.json ├── main.js └── index.html
2、在package.json 中加入以下內容
{
"name" : "app-name",
"version" : "0.1.0",
"main" : "main.js"
}3、在main.js 中加入下面的內容,這個main.js 檔案就是上面package.json 中的"main"鍵的值,所以可依需求修改
const {app, BrowserWindow} = require('electron')
const path = require('path')
const url = require('url')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
function createWindow () {
// Create the browser window.
win = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
// win.webContents.openDevTools()
// Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.4、如果你的網頁首頁的檔案名稱不是“index.html”,那麼請在main.js 中將其中的'index .html' 修改為你的網頁首頁名
5、打開DOS,cd 到你的專案目錄(或直接在你的專案目錄下空白的地方shift+滑鼠右鍵,然後點擊在此處開啟指令窗口,這裡看不懂的,唉,百度吧少年)
6、在上一步的DOS 下,輸入npm install electron-packager -g全局安裝我們的打包神器
npm install electron-packager -g
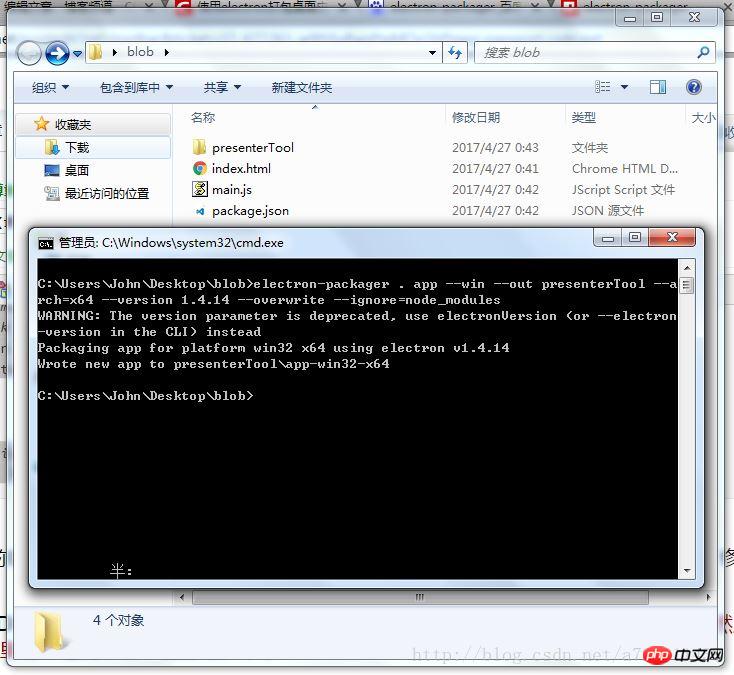
7、安裝好打包神器後,還是在上一步的DOS 下,輸入 electron-packager . app --win --out presenterTool --arch= x64 --version 1.4.14 --overwrite --ignore=node_modules 即可開始打包
electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules
這個指令什麼意思?藍色部分可自行修改:
electron-packager . 可執行檔的檔名--win --out 打包成的資料夾名稱--arch=x64位元還是32位元--version版本號- -overwrite --ignore=node_modules

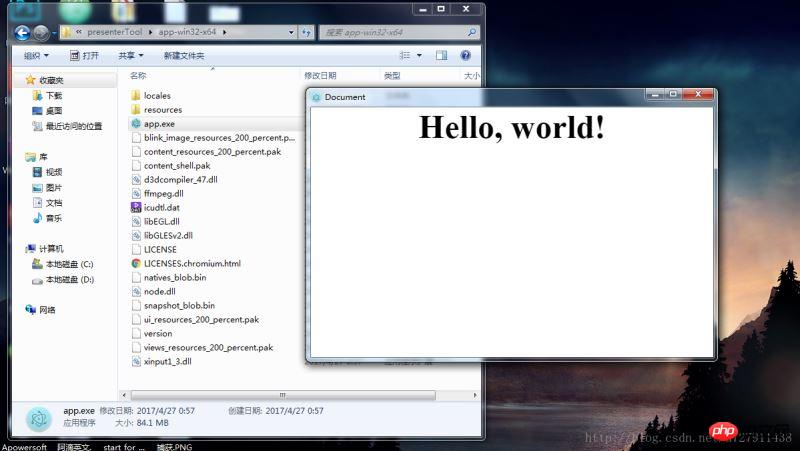
8、打包成功後,會產生一個新的資料夾,點進去,找到exe 文件,雙擊就可以看到網頁變成了桌面應用!

以上是最簡單的打包方式,至於怎麼修改視窗大小、選單列怎麼加、怎麼呼叫系統API這些,就給你慢慢去研究Electron了。
如果你打包總是不成功,覺得很煩,同時對擴充功能沒什麼要求的話,
#點擊進入我的Coding程式碼倉庫:https://coding.net/u/ linhongbijkm/p/Electron-packager-build-project/git
裡面有我已將內容為hello,world 的index.html 網頁透過Electron 框架打包為windows 環境下的桌面應用程式。
現在只需將你的網頁前端專案複製到 /resources/app/project 目錄下,雙擊 exe 檔案即可以桌面應用的方式來執行你的網頁。
相關推薦:
以上是如何實現web前端頁面產生exe可執行文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在Word複製頁面
Feb 20, 2024 am 10:09 AM
如何在Word複製頁面
Feb 20, 2024 am 10:09 AM
是否要複製MicrosoftWord中的頁面,並保持格式不變?這是一個聰明的想法,因為當您想要建立特定文件佈局或格式的多個副本時,在Word中複製頁面可能是一種有用的節省時間的技術。本指南將逐步引導您在Word中複製頁面的過程,無論是建立範本還是複製文件中的特定頁面。這些簡單的說明旨在幫助您輕鬆地重新製作頁面,省去從頭開始的麻煩。為什麼要在MicrosoftWord中複製頁面?在Word中複製頁面非常有益的原因有以下幾點:當您有一個具有特定佈局或格式的文件要複製時。與從頭開始重新建立整個頁面不同
 如何使用Python產生兩個日期之間的k個隨機日期?
Sep 09, 2023 pm 08:17 PM
如何使用Python產生兩個日期之間的k個隨機日期?
Sep 09, 2023 pm 08:17 PM
產生隨機數據在數據科學領域非常重要。從建構神經網路預測、股市數據等來看,通常都會將日期當作參數之一。我們可能需要在兩個日期之間產生隨機數以進行統計分析。本文將展示如何產生兩個給定日期之間的k個隨機日期使用隨機和日期時間模組日期時間是Python內建的處理時間的庫。另一方面,隨機模組有助於產生隨機數。因此,我們可以結合隨機和日期時間模組來產生兩個日期之間的隨機日期。語法random.randint(start,end,k)這裡的random指的是Python隨機函式庫。 randint方法採用三個重要的
 如何在iPhone上自訂和編輯待機模式:iOS 17的新功能
Sep 21, 2023 pm 04:01 PM
如何在iPhone上自訂和編輯待機模式:iOS 17的新功能
Sep 21, 2023 pm 04:01 PM
待機是iOS17更新中的一項新功能,它提供了一種新的增強方式,可以在手機快速閒置時存取資訊。透過StandBy,您可以輕鬆查看時間、查看即將發生的事件、瀏覽日曆、獲取您所在位置的天氣更新等等。啟動後,iPhone在充電時設定為橫向時會直觀地進入待機模式。此功能非常適合床頭櫃等無線充電點,或在日常任務中離開iPhone充電時。它允許您輕掃待機中顯示的各種小部件,以存取來自各種應用程式的不同資訊集。但是,您可能希望根據您的偏好和您經常需要的資訊修改這些小部件,甚至刪除一些小部件。因此,讓我們深入
 如何快速刷新網頁?
Feb 18, 2024 pm 01:14 PM
如何快速刷新網頁?
Feb 18, 2024 pm 01:14 PM
頁面刷新在我們日常的網路使用中非常常見,當我們訪問一個網頁後,有時會遇到一些問題,例如網頁加載不出來或顯示不正常等。這時候我們通常會選擇刷新頁面來解決問題,那麼要如何快速刷新頁面呢?下面我們就來探討頁面刷新的快捷鍵。頁面刷新快捷鍵是一種透過鍵盤操作來快速刷新目前網頁的方法。在不同的作業系統和瀏覽器中,頁面刷新的快捷鍵可能有所不同。下面我們以常見的W
 如何使用PHP產生可刷新的圖片驗證碼
Sep 13, 2023 am 11:54 AM
如何使用PHP產生可刷新的圖片驗證碼
Sep 13, 2023 am 11:54 AM
如何使用PHP產生可刷新的圖片驗證碼隨著網路的發展,為了防止惡意攻擊和機器自動操作現象,許多網站都使用了驗證碼來進行使用者驗證。其中一個常見的驗證碼類型就是圖片驗證碼,透過產生一張包含隨機字元的圖片,要求使用者輸入正確的字元才能進行後續操作。本文將介紹如何使用PHP產生可刷新的圖片驗證碼,並提供具體的程式碼範例。步驟一:建立驗證碼圖片首先,我們需要建立一個用於生
 使用Python中的pyWaffle產生一個華夫餅圖
Aug 17, 2023 am 11:49 AM
使用Python中的pyWaffle產生一個華夫餅圖
Aug 17, 2023 am 11:49 AM
數據視覺化對於高效的資訊理解和展示至關重要。在眾多可用的圖表類型中,華夫餅圖以方形瓦片在網格狀結構中顯示資料的新穎方式。強大的Python模組PyWaffle方便了華夫餅圖的開發,類似於許多計算和數據分析方法。在本文中,我們將看看如何使用複雜的Python模組PyWaffle創建華夫餅圖。讓我們安裝PyWafle並看看如何使用它來視覺化分類資料。在您的cmd中執行以下命令來安裝該庫,然後將其導入到您的程式碼中pipinstallpywaffleExample1的中文翻譯為:範例1在這個例子中,我們
 不再擔心下班前被領導叫住開小會,AI助理幫你自動生成會議紀要
Sep 04, 2023 pm 11:21 PM
不再擔心下班前被領導叫住開小會,AI助理幫你自動生成會議紀要
Sep 04, 2023 pm 11:21 PM
訊飛聽見升級會議紀要功能,可以將口語表述直接轉換為書面稿,AI能夠根據錄音總結會議紀錄。 AI能夠幫助您完成會議紀要的撰寫工作8月31日,訊飛聽見網頁端進行了版本升級,新增了PC端即時錄音功能,能夠利用人工智慧智慧生成會議紀要。這項功能的推出將大大提高使用者在會議後整理內容、跟進重點工作事項的效率。對於經常參加會議的人來說,這個功能無疑是一個非常實用的工具,能夠節省大量時間和精力該功能的應用場景主要是PC電腦端錄音轉文字自動生成會議紀要,旨在為用戶提供最優質的服務和最先進的技術,快速提升辦公室效率的產
 處理Laravel頁面無法正確顯示CSS的方法
Mar 10, 2024 am 11:33 AM
處理Laravel頁面無法正確顯示CSS的方法
Mar 10, 2024 am 11:33 AM
《處理Laravel頁面無法正確顯示CSS的方法,需要具體程式碼範例》在使用Laravel框架開發Web應用程式時,有時候會遇到頁面無法正確顯示CSS樣式的問題,這可能會導致頁面呈現不正常的樣式,影響使用者體驗。本文將介紹一些處理Laravel頁面無法正確顯示CSS的方法,並提供具體的程式碼範例,幫助開發者解決這個常見問題。一、檢查檔案路徑首先要檢查CSS檔案的路徑是






