10種頻率最高的Javascrip錯誤
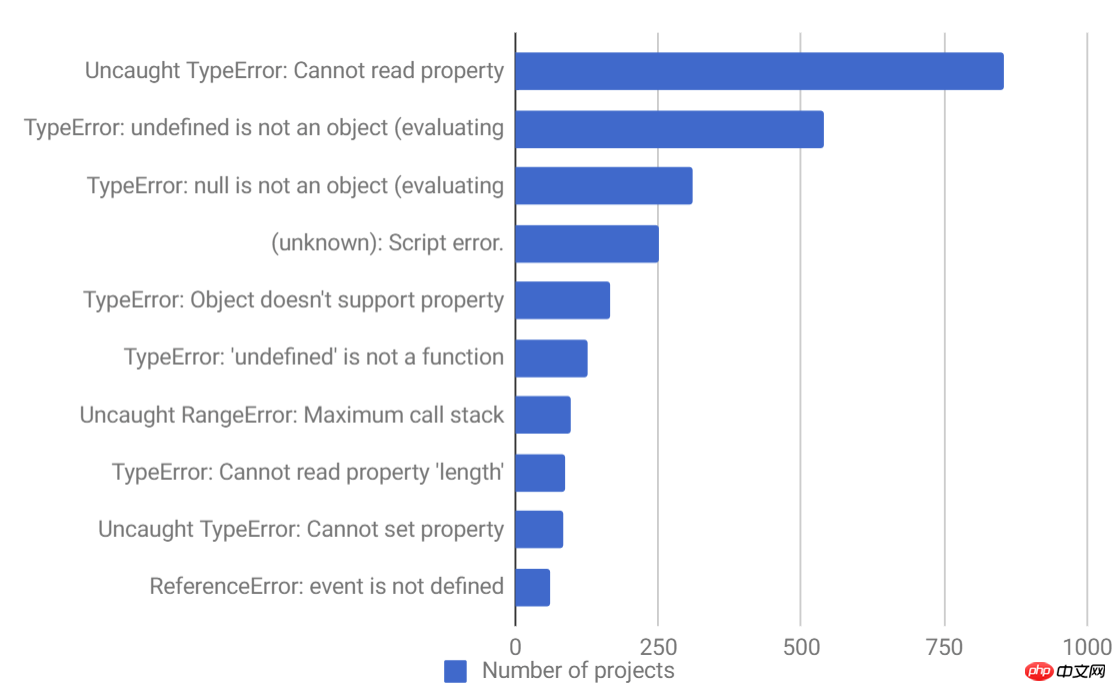
Feb 09, 2018 am 10:22 AM資料才是王道,我們收集並分析了出現頻次排前 10 的 JavaScript 錯誤。 Rollbar 會收集每個項目的所有錯誤,並總結每個錯誤發生的次數。我們根據 「指紋」(rollbar 用到的演算法,詳見:https://rollbar.com/docs/grouping-algorithm/)來分組。基本上,如果第二個錯誤只是第一個錯誤的重複,我們會把兩個錯誤分到同一組。這會給用戶一個很好的概括,而不是像在日誌檔案中看到的那樣直接一大堆讓人感覺到十分壓迫的 dump。
我們專注於最有可能影響您和您的用戶的錯誤。為此,我們透過研究各種不同公司的專案集來對於錯誤進行排列。如果我們只查看每個錯誤發生的總次數,那麼客戶量大的項目產生的錯誤可能會壓倒其他錯誤,導致實際收集到的是與大多數讀者無關的錯誤資料集。
以下是 JavaScript 錯誤 Top 10:

為了方便閱讀,我們將每個錯誤描述都縮短了。接下來,讓我們深入每一個錯誤,來確定什麼會導致它,以及如何避免創建它。
1. Uncaught TypeError: Cannot read property
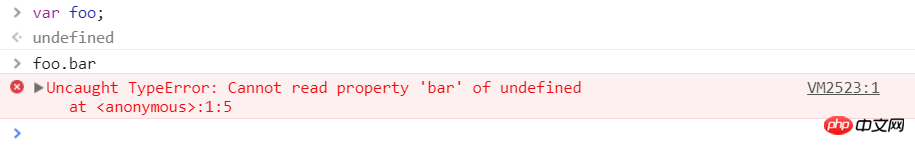
如果你是個JavaScript 開發人員,你可能看到這個錯誤的次數比你敢承認的還要多( LOL…)。當你讀取一個未定義的物件的屬性或呼叫其方法時,這個錯誤會在 Chrome 中出現。 您可以輕鬆的在 Chrome 開發者控制台中進行測試(嘗試)。

發生這種情況的原因很多,但常見的一種是在渲染 UI 元件時對於狀態的初始化操作不當。
我們來看一個在真實應用程式中發生的例子:我們選擇 React,但該情況也同樣適用於 Angular、Vue 或任何其他框架。
class Quiz extends Component {
componentWillMount() {
axios.get('/thedata').then(res => {
this.setState({items: res.data});
});
}
render() {
return (
<ul>
{this.state.items.map(item =>
<li key={item.id}>{item.name}</li>
)}
</ul>
);
}
}這裡有兩件重要的事情要實現:
元件的狀態(例如 this.state)從 undefined 開始。
當非同步取得資料時,不管它是在建構子componentWillMount還是componentDidMount中取得的,元件在資料載入之前至少會呈現一次,當Quiz 第一次呈現時,this.state. items 是未定義的。 這又意味著 ItemList 將 items 定義為 undefined,並且在控制台中出現錯誤 - “Uncaught TypeError: Cannot read property ‘map' of undefined”。
這很容易解決。最簡單的方法:在建構函式中用合理的預設值來初始化 state。
class Quiz extends Component {
// Added this:
constructor(props) {
super(props);
// Assign state itself, and a default value for items
this.state = {
items: []
};
}
componentWillMount() {
axios.get('/thedata').then(res => {
this.setState({items: res.data});
});
}
render() {
return (
<ul>
{this.state.items.map(item =>
<li key={item.id}>{item.name}</li>
)}
</ul>
);
}
}在你的應用程式中的具體程式碼可能是不同的,但我們希望我們已經給你足夠的線索,以解決或避免在你的應用程式中出現的這個問題。如果還沒有,請繼續閱讀,因為我們將在下面覆蓋更多相關錯誤的範例。
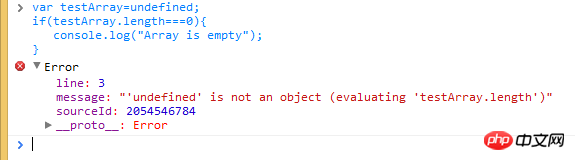
2. TypeError: ‘undefined' is not an object
這是在 Safari 中讀取屬性或呼叫未定義物件上的方法時發生的錯誤。您可以在 Safari Developer Console 中輕鬆測試。這基本上與 1 中提到的 Chrome 的錯誤相同,但 Safari 使用了不同的錯誤訊息提示語。

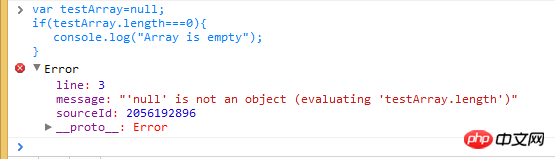
3. TypeError: null is not an object
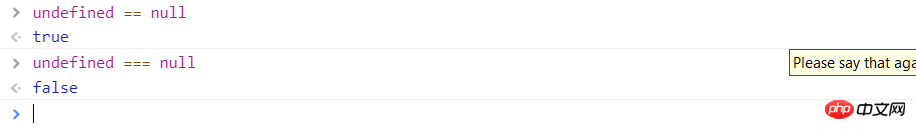
這是在Safari 中讀取屬性或呼叫空物件上的方法時發生的錯誤。 您可以在 Safari Developer Console 中輕鬆測試。

有趣的是,在 JavaScript 中,null 和 undefined 是不一樣的,這就是為什麼我們看到兩個不同的錯誤訊息。 undefined 通常是一個尚未指派的變量,而 null 表示該值為空。 要驗證它們不相等,請嘗試使用嚴格的相等運算子===:

在現實世界的例子中,這種錯誤可能發生的一種場景是:如果在載入元素之前嘗試在JavaScript 中使用元素。 因為 DOM API 對於空白的物件參考傳回值為 null。
任何執行和處理 DOM 元素的 JS 程式碼都應該在建立 DOM 元素之後執行。 JS 程式碼依照 HTML 中的規定從上到下進行解釋。 所以,如果 DOM 元素之前有一個標籤,腳本標籤內的 JS 程式碼將在瀏覽器解析 HTML 頁面時執行。 如果在載入腳本之前尚未建立 DOM 元素,則會出現此錯誤。
在这个例子中,我们可以通过添加一个事件监听器来解决这个问题,这个监听器会在页面准备好的时候通知我们。 一旦 addEventListener被触发,init() 方法就可以使用 DOM 元素。
<script>
function init() {
var myButton = document.getElementById("myButton");
var myTextfield = document.getElementById("myTextfield");
myButton.onclick = function() {
var userName = myTextfield.value;
}
}
document.addEventListener('readystatechange', function() {
if (document.readyState === "complete") {
init();
}
});
</script>
<form>
<input type="text" id="myTextfield" placeholder="Type your name" />
<input type="button" id="myButton" value="Go" />
</form>4. (unknown): Script error
当未捕获的 JavaScript 错误(通过window.onerror处理程序引发的错误,而不是捕获在try-catch中)被浏览器的跨域策略限制时,会产生这类的脚本错误。 例如,如果您将您的 JavaScript 代码托管在 CDN 上,则任何未被捕获的错误将被报告为“脚本错误” 而不是包含有用的堆栈信息。这是一种浏览器安全措施,旨在防止跨域传递数据,否则将不允许进行通信。
要获得真正的错误消息,请执行以下操作:
1. 发送 ‘Access-Control-Allow-Origin' 头部
将 Access-Control-Allow-Origin 标头设置为 * 表示可以从任何域正确访问资源。 如有必要,您可以将域替换为您的域:例如,Access-Control-Allow-Origin:www.example.com。 但是,处理多个域会变得棘手,如果你使用 CDN,可能由此产生更多的缓存问题会让你感觉到这种努力并不值得。 在这里看到更多。
这里有一些关于如何在各种环境中设置这个头文件的例子:
Apache
在 JavaScript 文件所在的文件夹中,使用以下内容创建一个 .htaccess 文件:
Header add Access-Control-Allow-Origin "*"
Nginx
将 add_header 指令添加到提供 JavaScript 文件的位置块中:
location ~ ^/assets/ {
add_header Access-Control-Allow-Origin *;
}HAProxy
将以下内容添加到您为 JavaScript 文件提供资源服务的后端:
rspadd Access-Control-Allow-Origin:\ *
2. 在 <script> 中设置 crossorigin="anonymous"
在您的 HTML 代码中,对于您设置了Access-Control-Allow-Origin header 的每个脚本,在 script 标签上设置crossorigin =“anonymous”。在脚本标记中添加 crossorigin 属性之前,请确保验证上述 header 正确发送。 在 Firefox 中,如果存在crossorigin属性,但Access-Control-Allow-Origin头不存在,则脚本将不会执行。
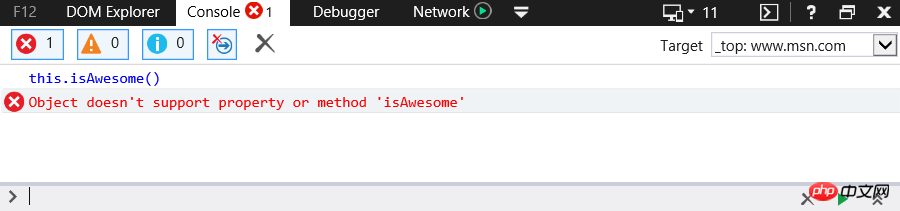
5. TypeError: Object doesn't support property
这是您在调用未定义的方法时发生在 IE 中的错误。 您可以在 IE 开发者控制台中进行测试。

这相当于 Chrome 中的 “TypeError:”undefined“ is not a function” 错误。 是的,对于相同的逻辑错误,不同的浏览器可能具有不同的错误消息。
对于使用 JavaScript 命名空间的 Web 应用程序,这是一个 IE l浏览器的常见的问题。 在这种情况下,99.9% 的原因是 IE 无法将当前名称空间内的方法绑定到 this 关键字。 例如:如果你 JS 中有一个命名空间 Rollbar 以及方法 isAwesome 。 通常,如果您在 Rollbar 命名空间内,则可以使用以下语法调用isAwesome方法:
this.isAwesome();
Chrome,Firefox 和 Opera 会欣然接受这个语法。 另一方面 IE,不会。 因此,使用 JS 命名空间时最安全的选择是始终以实际名称空间作为前缀。
Rollbar.isAwesome();
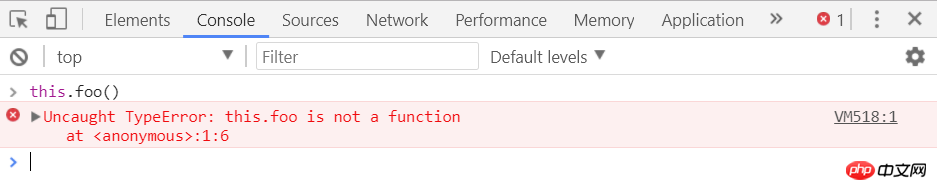
6. TypeError: ‘undefined' is not a function
当您调用未定义的函数时,这是 Chrome 中产生的错误。 您可以在 Chrome 开发人员控制台和 Mozilla Firefox 开发人员控制台中进行测试。

随着 JavaScript 编码技术和设计模式在过去几年中变得越来越复杂,回调和关闭中的自引用范围也相应增加,这是这种/那种混淆的相当常见的来源。
考虑这个代码片段:
function testFunction() {
this.clearLocalStorage();
this.timer = setTimeout(function() {
this.clearBoard(); // what is "this"?
}, 0);
};执行上面的代码会导致以下错误:“Uncaught TypeError:undefined is not a function”。 你得到上述错误的原因是,当你调用setTimeout()时,实际上是调用window.setTimeout()。 因此,在窗口对象的上下文中定义了一个传递给setTimeout()的匿名函数,该函数没有clearBoard()方法。
一个传统的,旧浏览器兼容的解决方案是简单地将您的 this 保存在一个变量,然后可以由闭包继承。 例如:
function testFunction () {
this.clearLocalStorage();
var self = this; // save reference to 'this', while it's still this!
this.timer = setTimeout(function(){
self.clearBoard();
}, 0);
};或者,在较新的浏览器中,可以使用bind()方法传递适当的引用:
function testFunction () {
this.clearLocalStorage();
this.timer = setTimeout(this.reset.bind(this), 0); // bind to 'this'
};
function testFunction(){
this.clearBoard(); //back in the context of the right 'this'!
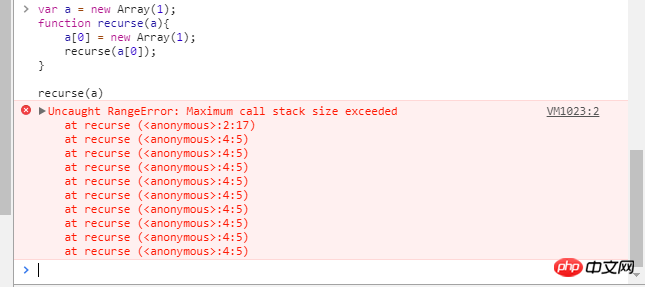
};7. Uncaught RangeError: Maximum call stack
这是 Chrome 在一些情况下会发生的错误。 一个是当你调用一个不终止的递归函数。您可以在 Chrome 开发者控制台中进行测试。

此外,如果您将值传递给超出范围的函数,也可能会发生这种情况。 许多函数只接受其输入值的特定范围的数字。 例如:Number.toExponential(digits) 和 Number.toFixed(digits) 接受 0 到 20 的数字,Number.toPrecision(digits) 接受 1 到 21 的数字。
var a = new Array(4294967295); //OK var b = new Array(-1); //range error var num = 2.555555; document.writeln(num.toExponential(4)); //OK document.writeln(num.toExponential(-2)); //range error! num = 2.9999; document.writeln(num.toFixed(2)); //OK document.writeln(num.toFixed(25)); //range error! num = 2.3456; document.writeln(num.toPrecision(1)); //OK document.writeln(num.toPrecision(22)); //range error!
8. TypeError: Cannot read property ‘length'
这是 Chrome 中发生的错误,因为读取未定义变量的长度属性。 您可以在 Chrome 开发者控制台中进行测试。

您通常会在数组中找到定义的长度,但是如果数组未初始化或者变量名称在另一个上下文中隐藏,则可能会遇到此错误。让我们用下面的例子来理解这个错误。
var testArray = ["Test"];
function testFunction(testArray) {
for (var i = 0; i < testArray.length; i++) {
console.log(testArray[i]);
}
}
testFunction();当你用参数声明一个函数时,这些参数变成了函数作用域内的本地参数。这意味着即使你函数外有名为 testArray 的变量,在一个函数中具有相同名字的参数也会被视为本地参数。
您有两种方法可以解决您的问题:
1. 删除函数声明语句中的参数(事实上你想访问那些声明在函数之外的变量,所以你不需要函数的参数):
var testArray = ["Test"];
/* Precondition: defined testArray outside of a function */
function testFunction(/* No params */) {
for (var i = 0; i < testArray.length; i++) {
console.log(testArray[i]);
}
}
testFunction();2. 用声明的数组调用该函数:
var testArray = ["Test"];
function testFunction(testArray) {
for (var i = 0; i < testArray.length; i++) {
console.log(testArray[i]);
}
}
testFunction(testArray);9. Uncaught TypeError: Cannot set property
当我们尝试访问一个未定义的变量时,它总是返回 undefined,我们不能获取或设置任何未定义的属性。 在这种情况下,应用程序将抛出 “Uncaught TypeError: Cannot set property”。
例如,在 Chrome 浏览器中:

如果测试对象不存在,错误将会抛出 “Uncaught TypeErrorUncaught TypeError: Cannot set property”。
10. ReferenceError: event is not defined
当您尝试访问未定义的变量或超出当前范围的变量时,会引发此错误。 您可以在 Chrome 浏览器中轻松测试。

如果在使用事件处理系统时遇到此错误,请确保使用传入的事件对象作为参数。像 IE 这样的旧浏览器提供了一个全局变量事件,但并不是所有浏览器都支持。像 jQuery 这样的库试图规范化这种行为。尽管如此,最好使用传入事件处理函数的函数。
function myFunction(event) {
event = event.which || event.keyCode;
if(event.keyCode===13){
alert(event.keyCode);
}
}相关推荐:
Javascript 错误处理的几种方法_javascript技巧
JavaScript 错误处理与调试经验总结_javascript技巧
以上是10種頻率最高的Javascrip錯誤的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱門文章

熱門文章

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Windows Update 更新提示Error 0x8024401c錯誤的解決方法
Jun 08, 2024 pm 12:18 PM
Windows Update 更新提示Error 0x8024401c錯誤的解決方法
Jun 08, 2024 pm 12:18 PM
Windows Update 更新提示Error 0x8024401c錯誤的解決方法















