css3中clip實作圓環進度條
本文主要和大家介紹了css3 clip實現圓環進度條的範例程式碼的相關資料,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
CSS中有一個屬性叫做clip,為修剪,剪裁之意。
clip 屬性剪裁絕對定位元素。這個屬性用來定義一個剪裁矩形。對於一個絕對定義元素,在這個矩形內的內容才可見。出了這個剪裁區域的內容會根據 overflow 的值來處理。

環形進度條.gif
怎麼實現這樣一個圓環進度條的效果呢,可以使用canvas、svg、GIF等等方式,今天我們來說下使用css3怎麼來實作。
實作想法
圓環很簡單,一行cssborder-radius:50%即可實現,而且沒有相容性問題,什麼,你說IE,讓它滾...
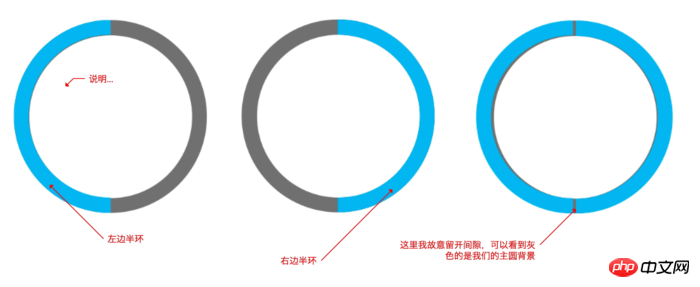
我們這裡需要三個圓環,一個整的,兩個半的。大概畫了下圖

這裡半圓環我使用了clip進行裁剪,主要程式碼如下,
##
.left{
width: 200px;
height: 200px;
border-radius: 50%;
border: 10px solid lightblue;
position:absolute;
top: -10px; /* 10的原因是因为边框是10个像素 */
right: -10px;
clip: rect(0 100px 200px 0); /* 上面为0 右边到100px 下面200px 左边到0 这个区域的我们裁剪出来 */
}.right{
width: 200px;
height: 200px;
border-radius: 50%;
border: 10px solid lightblue;
position:absolute;
top: -10px; /* 10的原因是因为边框是10个像素 */
right: -10px;
clip: rect(0 200px 200px 100px); /* 位置更改,计算可以参考上图 */
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
box-sizing: border-box;
}
.box{
width: 200px;
height: 200px;
position: relative;
background-color: #ccc;
border-radius: 50%;
left: 40%;
top: 200px;
}
.num{
position: absolute;
top: 50%;
left: 50%;
background: #fff;
border-radius: 50%;
width: 180px;
height: 180px;
transform: translate(-50%, -50%);
text-align: center;
line-height: 180px;
font-size: 32px;
}
.clip{
width: 200px;
height: 200px;
position: absolute;
border: 10px solid #ccc;
border-radius: 50%;
clip: rect(0, 200px, 200px, 100px);
}
.left{
width: 200px;
height: 200px;
position: absolute;
border: 10px solid lightblue;
border-radius: 50%;
clip: rect(0 100px 200px 0);
top: -10px;
left: -10px;
}
.right{
width: 200px;
height: 200px;
position: absolute;
border: 10px solid lightblue;
border-radius: 50%;
clip: rect(0 200px 200px 100px);
top: -10px;
left: -10px;
}
.width-none{
width: 0;
}
.auto{
clip: auto;
}
</style>
</head>
<body>
<p class="box">
<p class="clip">
<p class="left"></p>
<p class="right width-none"></p>
</p>
<p class="num">
</p>
</p>
<script >
let clip = document.querySelector('.clip'),
left = document.querySelector('.left'),
right = document.querySelector('.right'),
num = document.querySelector('.num'),
rotate = 0;
let loop = setInterval(() => {
if(rotate >= 100){
rotate = 0;
right.classList.add('width-none');
clip.classList.remove('auto');
} else if(rotate > 50){
right.classList.remove('width-none');
clip.classList.add('auto');
}
rotate++;
left.style.transform = 'rotate('+ 3.6*rotate + 'deg)';
num.innerHTML = `${rotate}%`
},100)
</script>
</body>
</html>#簡單說下上面的程式碼
1、先隱藏了右半圓,這是因為我們需要旋轉的是左半圓,我們可以等左半圓轉到右邊圓的位置再顯示右邊,就是等到旋轉到180度的時候。 2、同時我們看到主圓加入了clip: rect(0, 200px, 200px, 100px);裁切樣式,這是因為預設我們進度是0%的,我們只顯示右邊的話才能隱藏左邊,但是我們右邊不是隱藏的嗎?那顯示它幹嘛呢,因為 旋轉左邊的時候就看到轉到右邊的圓了。稍微有點繞,請結合程式碼,多多理解3、等到左邊旋轉了180我們需要將右邊顯示出來,並且將box元素的裁剪設為預設值,就是不裁剪,這這樣才能顯示完整的左右兩個圓。 4、最後我們使用js來控制旋轉角度並將百分比顯示在頁面上寫在最後
如果上面的解釋看不明白,索性就不要看了,把程式碼放在本地調試下,自己去理解。 別鑽牛角尖,程式碼是最好的語言。 相關推薦:以上是css3中clip實作圓環進度條的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






