Flex佈局的可伸縮性詳解
Flexibility
Flex伸縮佈局決定性的特性是讓伸縮項目可伸縮,也就是讓伸縮項目的寬度或高度自動填入剩餘的空間。這可以以flex屬性完成。一個伸縮容器會等比地依照各伸縮項目的 擴展比率 分配剩餘空間,也會依照 收縮比率 縮小各項目以避免溢位。
本文主要跟大家介紹css Flex佈局的可伸縮性(Flexibility)的相關資料,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
Flex屬性
flex屬性可用來指定 可伸縮長度 的部件:擴展比率,收縮比率,伸縮基準線。當有一個元素是伸項目時,flex屬性將取代主軸長度屬性決定元素的主軸長度。若元素不是伸縮項目,則flex屬性不生效。
flex 是flex-grow、flex-shrink、flex-basis的縮寫
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}<'flex-grow' > 取值為
,用來指定項目的擴展比率;若在flex縮寫省略了此屬性值,則flex-grow的指定值是1; # <'flex-shrink'>取值為
,用來指定項目的縮比;若在flex縮寫省略了此屬性值,則flex-shrink的指定值為1; <'flex-basis'>取值為
| auto ,用來定義在分配多餘空間之前,專案佔據的主軸空間,也就是子元素的基準值,flex -basis 規定的範圍取決於box-sizing;若在flex縮寫省略了此屬性值,則flex-basis的指定值是0%。
flex-basis取值的幾種情況:
固定的長度值,(例如350px),則該項目將佔據固定長度的空間;
auto,首先會檢索該項目的主尺寸(也就是該項目的width/height的值,是width還是height取決於主軸的方向,下面假設主軸的方向為水平方向),如果該項目的主尺寸不為auto,則該項目的flex-basis(基準值)採用主尺寸的值;如果該項目的主尺寸為auto(也就是width:auto或不設定項目的width屬性時),則使用該項目的內容content大小為基準值;
百分比,根據其包含區塊(即伸縮父容器)的主尺寸計算。如果包含區塊的主尺寸未定義(即父容器的主尺寸取決於子元素),則計算結果和設為 auto 一樣。
flex 的常見值
flex的預設值:由於flex-grow、flex-shrink、flex-basis三個屬性值在不設定的情況下預設值分別為0、1、auto,所以flex的預設值為:flex:0 1 auto;
.item {
flex: 0 1 auto;
}
/*这种情况先根据width/height属性决定元素的尺寸。
(如果项目的主尺寸为auto,则会以其内容大小为基准)
当剩余空间为正值时,伸缩项目无法伸缩,但当空间不足时,伸缩项目可收缩至其[最小]值。
默认状态下,伸缩项目不会收缩至比其最小内容尺寸更小。
可以通过设置「min-width」或「min-height」属性来改变这个默认状态。*/flex: 0 auto:由於先前提到過,若在flex的縮寫中省略了flex-shrink的值,則該值指定為1,所以flex:0 auto就相當於flex:0 1 auto(也就是與flex取預設值一樣);
flex: initial:與flex:0 1 auto相同;
flex: auto: 若在flex的縮寫中省略了flex-grow和flex-shrink的值,則他們的值都指定為1,所以flex:auto就相當於flex:1 1 auto;
.item {
flex: auto; /*相当于flex:1 1 auto;*/
}
/*根据width/height属性决定元素的尺寸,但是完全可以伸缩,会吸收主轴上剩下的空间*/flex:none:相當於flex: 0 0 auto;
.item {
flex: none; /*相当于flex:0 0 auto;*/
}
/*根据width/height属性决定元素的尺寸,但是完全不可以伸缩*/當flex取值為某個正數時,則這個正數是flex-grow的取值,由於在flex的縮寫中省略了flex-shrink和flex-basis的值,而他們在被省略了時的取值分別為1、0%,所以flex:1就相當於flex:1 1 0%;
.item {
flex: 1; /*相当于flex:1 1 0%;*/
}
/*以父容器的宽度为基数计算,元素完全可伸缩*/當flex 取值為一個長度或百分比,則視為flex-basis 值,flex-grow 取1,flex-shrink 取1(注意0% 是一個百分比而不是一個非負數字);
.item {
flex:120px; /*相当于flex:1 1 120px;*/
}
.item1 {
flex: 0%; /*相当于flex:1 1 0%;*/
}當flex 取值為兩個非負數字,則分別視為flex-grow 和flex-shrink 的值,flex-basis 取0%;
.item {
flex:2 1; /*相当于flex:2 1 0%;*/
}當flex 取值為一個非負數字和一個長度或百分比,則分別視為flex-grow 和flex-basis 的值,flex-shrink 取1;
.item {
flex:2 120px; /*相当于flex:2 1 120px;*/
}範例
html如下:
<p class="box">
<p class="item-1"></p>
<p class="item-2"></p>
<p class="item-3"></p>
</p>css如下:
.box {
display: flex;
width: 800px;
}
.box > p {
height: 200px;
}
.item-1 {
width: 160px;
flex: 2 1 0%;
background: #2ecc71;
}
.item-2 {
width: 100px;
flex: 2 1 auto;
background: #3498db;
}
.item-3 {
flex: 1 1 200px;
background: #9b59b6;
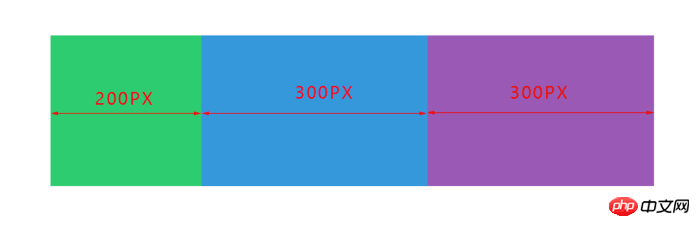
}得到的結果如下:

#主軸上父容器總尺寸為800px
子元素的總基準值是:0% + auto + 200px = 300px,其中
- 0% 即0 * 800px = 0寬度
#- auto 對應取主尺寸即100px
故剩餘空間為800px - 300px = 500px
伸縮放大係數總和為: 2 + 2 + 1 = 5
- ################################################## #剩餘空間分配如下:############- item-1 和item-2 各分配2/5,各得200px###
- item-3 分配1/5,得100px
各項目最終寬度為:
- item-1 = 0% + 200px = 200px
- item-2 = auto + 200px = 300px
- item-3 = 200px + 100px = 300px
當item-1 基準值取0% 的時候,是把該項目視為零尺寸的,故即便聲明其尺寸為160px,也沒有什麼用,形同虛設
而item-2 基準取auto 的時候,根據規則基準值使用值是主尺寸值即100px,故這100px 不會納入剩餘空間
#總結
flex 的缺省值並非是單一屬性的初始值,在flex屬性取值的縮寫中,flex-grow 、 flex-shrink 、flex-basis的缺省值分別為1 、 1 、0%,而不是這三個屬性分別的預設值0、 1 、auto;
當項目沒有設定固定寬度(對於水平的情況,也就是寬度本身是auto的)時, flex-basis如果也是auto,那麼flex-basis的使用值就是這個物品的內容本身撐起來的寬度(對於水平的情況)。
相關推薦:
DB2面向OLTP環境的物理資料庫設計:可靠性、可用性和可擴展性
以上是Flex佈局的可伸縮性詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 C++中的眾數函數詳解
Nov 18, 2023 pm 03:08 PM
C++中的眾數函數詳解
Nov 18, 2023 pm 03:08 PM
C++中的眾數函數詳解在統計學中,眾數指的是一組資料中出現次數最多的數值。在C++語言中,我們可以透過寫一個眾數函數來找出任意一組資料中的眾數。眾數函數的實作可以採用多種不同的方法,以下將詳細介紹其中兩種常用的方法。第一種方法是使用哈希表來統計每個數字出現的次數。首先,我們需要定義一個哈希表,將每個數字作為鍵,出現次數作為值。然後,對於給定的資料集,我們遍
 Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Windows作業系統是全球最受歡迎的作業系統之一,其新版本Win11備受矚目。在Win11系統中,管理員權限的取得是一個重要的操作,管理員權限可以讓使用者對系統進行更多的操作和設定。本文將詳細介紹在Win11系統中如何取得管理員權限,以及如何有效地管理權限。在Win11系統中,管理員權限分為本機管理員和網域管理員兩種。本機管理員是指具有對本機電腦的完全管理權限
 Java ActiveMQ 的 20 個最佳實踐
Feb 20, 2024 pm 09:48 PM
Java ActiveMQ 的 20 個最佳實踐
Feb 20, 2024 pm 09:48 PM
1.選擇合適的客戶端傳輸協定ActiveMQ支援多種客戶端傳輸協議,包括STOMP、AMQP和OpenWire。根據您的應用程式需求選擇合適的協議,以優化效能和可靠性。 2.配置訊息持久性持久性訊息即使在伺服器重新啟動後也能持久化,而非持久性訊息則不會。對於關鍵訊息,選擇持久性以確保可靠傳遞。示範程式碼://設定訊息持久性MessageProducerproducer=session.createProducer(destination);producer.setDeliveryMode(Deliv
 Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
OracleSQL中的除法運算詳解在OracleSQL中,除法運算是一種常見且重要的數學運算運算,用來計算兩個數相除的結果。除法在資料庫查詢中經常用到,因此了解OracleSQL中的除法運算及其用法是資料庫開發人員必備的技能之一。本文將詳細討論OracleSQL中除法運算的相關知識,並提供具體的程式碼範例供讀者參考。一、OracleSQL中的除法運算
 C++中的取餘函式詳解
Nov 18, 2023 pm 02:41 PM
C++中的取餘函式詳解
Nov 18, 2023 pm 02:41 PM
C++中的取餘函數詳解在C++中,取餘運算子(%)用於計算兩個數相除的餘數。它是一種二元運算符,其運算元可以是任何整數型別(包括char、short、int、long等),也可以是浮點數型別(如float、double)。取餘運算子傳回的結果與被除數的符號相同。例如,對於整數的取餘運算,我們可以使用以下程式碼來實作:inta=10;intb=3;
 linux系統呼叫system()函數詳解
Feb 22, 2024 pm 08:21 PM
linux系統呼叫system()函數詳解
Feb 22, 2024 pm 08:21 PM
Linux系統呼叫system()函數詳解系統呼叫是Linux作業系統中非常重要的一部分,它提供了一種與系統核心互動的方式。其中,system()函數是常用的系統呼叫函數之一。本文將詳細介紹system()函數的使用方法,並提供對應的程式碼範例。系統呼叫的基本概念系統呼叫是使用者程式與作業系統核心互動的一種方式。使用者程式透過呼叫系統呼叫函數來請求作業系統
 PHP模運算子的作用及用法詳解
Mar 19, 2024 pm 04:33 PM
PHP模運算子的作用及用法詳解
Mar 19, 2024 pm 04:33 PM
PHP中的模運算子(%)是用來取得兩個數值相除的餘數的。在本文中,我們將詳細討論模運算子的作用及用法,並提供具體的程式碼範例來幫助讀者更好地理解。 1.模運算子的作用在數學中,當我們將一個整數除以另一個整數時,就會得到一個商和一個餘數。例如,當我們將10除以3時,商數為3,餘數為1。模運算子就是用來取得這個餘數的。 2.模運算子的用法在PHP中,使用%符號來表示模
 Linux的curl指令詳解
Feb 21, 2024 pm 10:33 PM
Linux的curl指令詳解
Feb 21, 2024 pm 10:33 PM
Linux的curl命令詳解摘要:curl是一種強大的命令列工具,用於與伺服器進行資料通訊。本文將介紹curl指令的基本用法,並提供實際的程式碼範例,幫助讀者更好地理解和應用該指令。一、curl是什麼? curl是命令列工具,用於發送和接收各種網路請求。它支援多種協議,如HTTP、FTP、TELNET等,並提供了豐富的功能,如檔案上傳、檔案下載、資料傳輸、代






