最近做了一個項目,其中有一目錄功能,發現一個在現代瀏覽器間的一個bug,或是稱之為差異,即頁面滾動值(scrollTop)的獲取與設定。
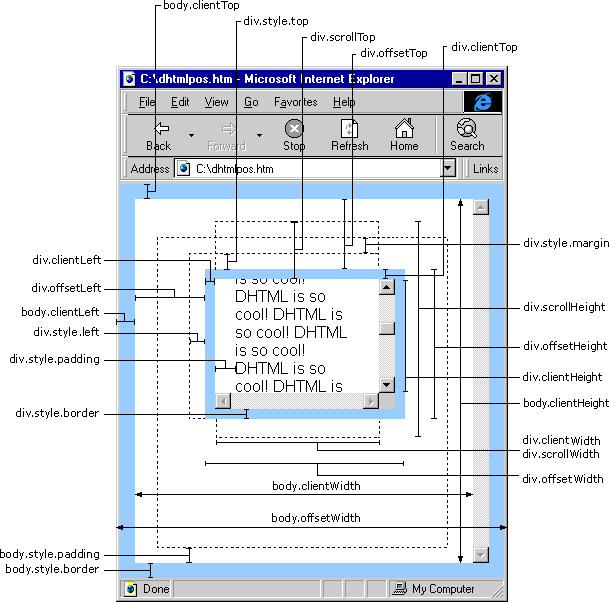
在此之前先說一下關於頁面元素的座標獲取,這張圖的經典性不必再提。

實現滾動到某個位置功能
部落格目錄的一個最主要的功能就是實現點擊標題頁面滾動,因為我們要滾動到頁面某個標題,所以需要計算出滾動這個元素的具體絕對位置,而常用的offsetTop是獲取到當前元素與之最近的決定其定位的元素的偏移量,此處不適用。
此處應使用瀏覽器原生提供的 getBoundingClientRect 接口,此函數返回的是元素距離瀏覽器各邊距的絕對位置,跟是什麼定位類型的無關,非常適合製作頁面滾動效果。
關於getBoundingClientRect函數的具體用法可以參考以下連結:連結1,連結2。
取得滾動所需的數據, body 的scrollTop 即頁面已經被滾動所隱藏的高度,再根據上面提到的介面取得元素距離瀏覽器頂部的距離,可以算出需要的滾動的高度,關係圖如下:
遂,頁面要捲動到的位置就是:
這裡順帶說下 getBoundingClientRect().top 取得的元素在被滾動隱藏與非滾動時的區別:
如上圖可以看出,即使要捲動到的元素部分在瀏覽器邊界外,獲取到的top即為負數,遂計算出來的頁面高度依然是正確的。
點選目錄跳轉的功能就做完了,至今為止都很完美。
FireFox與Chrome的scrollTop的相容問題
直到我今天在FireFox測試時發現,火狐下方頁面滾動的跳轉功能無法使用。
1、原生介面測試
這裡先提一下:
document.documentElement 即 元素,而 document.body 即
元素。測試結果,在火狐上只能透過html元素來取得和設定頁面滾動高度,而在Google上反之只能用body元素來取得和設定。
2、jquery介面測試
上面是使用原生的scrollTop屬性來取得與設定,而jquery自己也實作了對scrollTop屬性的封裝,可以試試他的相容性。
發現採用 $(document) 可以實現對獲取和設定scrollTop的兼容,大喜。
3、scrollTop動畫實作測驗
雖然實現了相容,但為了有更好的效果,我希望採用動畫的方式滾動到頁面的某個位置,而不是直接跳轉,這裡採用jquery的 animate 函數來實現。
發現雖然可以採用$(document)來實現獲取和設定,但動畫效果都無法使用,還是只能用body元素和html元素來實現。
最終解
遂最完美的實現方案是:
取得或直接設定目前頁面滾動高度:
$(document).scrollTop();//获取,兼容火狐谷歌
有動畫效果的設定目前頁面滾動高度:
$("body,html").animate({ scrollTop: ... });//动画滚动效果,兼容火狐谷歌 最終效果可以點選本篇文章頂部的目錄連結來查看效果:
jQuery CSS 運算 - scrollTop() 方法
實例
設定
$(".btn1").click(function(){
$("div").scrollLeft(100);
});定義與用法
scrollTop() 方法傳回或設定符合元素的捲軸的垂直位置。
scroll top offset 指的是捲軸相對於其頂部的偏移。
如果該方法未設定參數,則傳回以像素計的相對捲軸頂部的偏移。
文法
$(selector).scrollTop(offset)
| 参数 | 描述 |
|---|---|
| offset | 可选。规定相对滚动条顶部的偏移,以像素计。 |
提示與註解
註解:此方法對於可見元素和不可見元素均有效。
註:用於取得值時,此方法只會傳回第一個符合元素的 scroll top offset。
註:用於設定值時,此方法設定所有符合元素的 scroll top offset。




