幾個免費的web前端開發工具
本文主要和大家介紹十個免費的web前端開發工具詳細整理的相關資料,希望透過本文大家能夠理解使用免費web開發工具,需要的朋友可以參考下,希望能幫助到大家。
十個免費的web前端開發工具






##網路技術發展迅速,部分技術難以維持
每年都有新的工具出現,這同時也意味著許多舊的工具倒在了新科技的發展之路上。
前端開發佔據了web很大一部分,而且也成為了一種職業路徑。如果你將前端開發當作自己的另一個新技術或作為一個可發展事業,你需要為這個工作準備合適的工具。 我將要分享我的十大現代必備的前端開發工具。它們都
完全免費而且大多數工具能幫助你建立令人驚嘆的網站。
1. Grid Guide
#1. Grid Guide
##特性: 快速產生柵格
首先我要介紹的是Grid.Guide,一個免費的網頁應用,能讓你在線上產生柵格。這個小巧的應用能讓你透過自訂間距和列數建立自己的柵格方案。 先輸入你的網站的首選寬度和列數總數,然後Grid Guide就會產生一些選項供你選擇。
你甚至可以將每個柵格方案的下載為PNG圖片,用於匯入Photoshop或Illustrator。這使你能更輕鬆的建立柵格,而不必手動計算或依賴柵格庫。
2. Foundation
#: 一款類似Bootstrap的框架
我必須承認大多數前端開發者更喜歡使用Bootstrap框架。但在But Zurb的 Foundation最近全面更新之後,我認為它值得受到大家的關注。
Foundation框架跟Bootstrap一樣,有為柵格、排版、按鈕和其它動態元素的預定義CSS類別。但是它的設計更加簡單,所以它不像一般的框架一樣,更容易去自訂佈局。 而且新的Foundation還有一個姊妹框架叫做Foundation for Email。這是一個專門為電子郵件介面開發而使用的框架。
這兩種Foundation框架都十分棒而且它們由Zurb的團隊進行維護更新。
3. CodePen
特性: 實作新創意程式碼
大多數開發者都知道使用cloud IDEs做前端開發十分輕量。透過它你可以在任何電腦上寫程式碼,將你的專案保存到雲端且分享。
但即使有這麼多種選擇,我不得不說CodePen是最棒的。它啟動迅速,十分可靠,易於啟動且當你改動程式碼時會自動更新。 更不用說它還能支援幾乎所有你能想到的函式庫。你可以透過預置HTML模板語言例如Haml或Slim,使用LESS或SASS編譯程式碼。而且CodePen允許你加入外部資源,因此你可以使用像cdnjs的網站去載入其他相關的函式庫。
無疑地這是最棒的專為寫程式碼和實作新想法的開發工具。雖說也有一些類似的工具,但在我看來沒有比CodePen更好的了。
4. Unheap
特性: 最新的jQuery外掛程式庫
##去尋找一個在策劃清單中的最新JS插件是很困難的。大多數情況下你只能瀏覽Github上比較熱門的插件或在Twitter上查看一些熱門項目。但是,有了例如 Unheap 等這類網站,你可以輕鬆快速的找到最新的jQuery插件。它們有導航、表單、網頁媒體和其他分類等各種類型的插件。
它基本上是一個擁有網路上所有最佳的jQuery插件的儲存庫,而且它經常更新,所以你總是可以找到各種新的插件。5. LivePage

一些瀏覽器外掛程式是你用來開發的最佳工具。 LivePage 就是一個免費的Google擴充插件,能在你對本地文件做出修改後自動刷新你的頁面。
這意味著你可以在本地編輯你的HTML/CSS/JS文件,而瀏覽器會在你每次保件時自動刷新。通常你需要花費一秒鐘去刷新,但這樣子操作許多次後你將會發現這有多煩人。
LivePage在火狐上也有相同的插件叫做LiveReload。
6. Fullpage Screen Capture
6. Fullpage Screen Capture

##我一直使用這個擴充插件而且它是我設計佈局時最喜歡使用的工具之一。 Fullpage Screen Capture 可以讓你截取整個網頁並儲存為PNG圖片。 你只需簡單的點擊Chrome擴充面板中的按鈕,它就會自動建立整個網頁的完整快照,並將其拼接成一幅圖像。你可以用它來研究整體設計,這對你設計網站很有幫助。
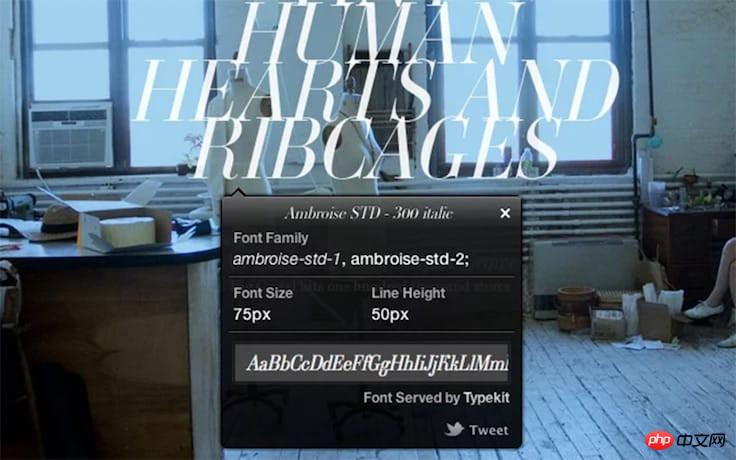
7. WhatFont
 .
.

 排版對網頁設計而言是一個巨大的挑戰,而且並不是一件很容易的事。要找到合適的字體是很累人的,但是使用例如WhatFont 的擴充插件,可以減輕你在搜尋時的痛苦。
排版對網頁設計而言是一個巨大的挑戰,而且並不是一件很容易的事。要找到合適的字體是很累人的,但是使用例如WhatFont 的擴充插件,可以減輕你在搜尋時的痛苦。
你只要加入WhatFont到你的Google瀏覽器,每當你看到網頁上某一種字體時,點擊它並懸停,就會給你所有的包括字體樣式、大小等方案,甚至在可服務時給予下載位址(例如TypeKit或Webfonts)。
8. Node/npm特性: 命令列
Node很顯然改變了web開發的面貌。它將JavaScript傳遞給後台,並傳回給我們npm,一種發展最迅速的套件管理器。
 這幾乎是必然的,並且是有著充分的理由。在目前,所有的前端開發者都應該學習命令列,因為現在這是一種在前端工作流程中必要的工具。而且npm也是這個過程的一部分,它也完全由命令列管理。
這幾乎是必然的,並且是有著充分的理由。在目前,所有的前端開發者都應該學習命令列,因為現在這是一種在前端工作流程中必要的工具。而且npm也是這個過程的一部分,它也完全由命令列管理。
你可以使用新的套件,或升級舊的套件。透過 npm scripts你也能了解到你還可以做些什麼。
如果你以前從未嘗試過npm,那麼我強烈建議你開始涉足這一塊,看看它哪裡令人驚嘆。
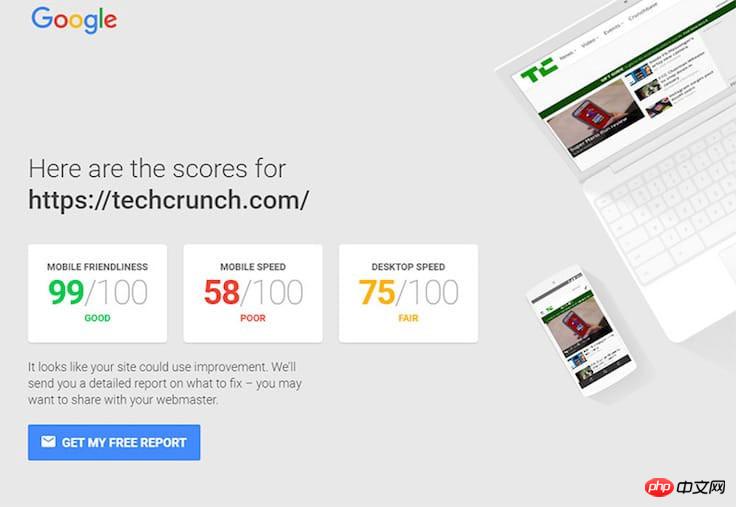
9. Mobile Speed Tester 特性: 手機監控Google懂得提供優質的使用者體驗,他們總是嘗試幫助站長建立更好的網站。谷歌的一個最佳的工具叫做Mobile Speed Tester,能測試任何網站在電腦和手機上的反應速度。 它同時衡量訪問速度和使用者體驗,以此來判定網站是否對手機友善。
它不會產生詳細的報告,也不足以成為usability testing的替代品。但這樣的免費工具能給你好的回饋,讓你選擇更正確的方法。
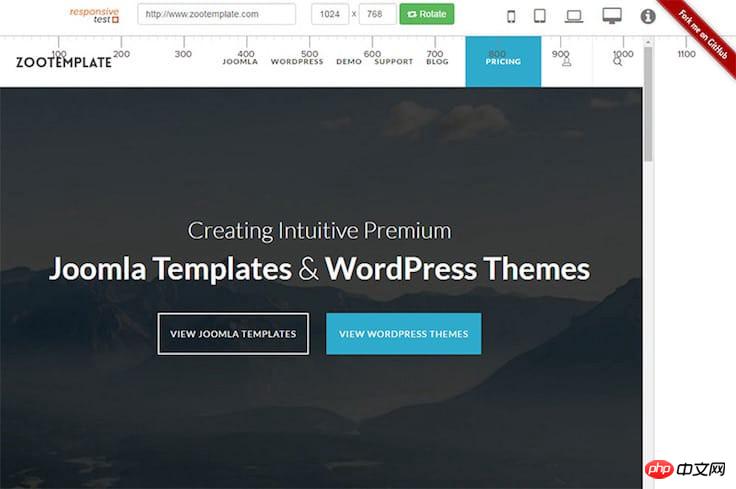
10. Responsive Test特性: 測試網站回應速度#################最後但肯定同樣重要的是一個叫Responsive Test的網頁應用程式。這是一個發佈在GitHub上的開源項目,可以讓你測試任何網站的在你的瀏覽器上的回應是否正常。 ######您只需輸入一個URL並將視窗拖曳到您要測試的任何寬度。而且還有小按鈕可以切換為iPhone、iPad和通用電腦的預定義大小方案。 ######這裡也有另一個由Matt Kersley開發的相似工具,但是它不能調整大小。相反的,你只能使用幾種預先定義大小的視窗來測試。 ######這兩個都是優秀的工具,使用它們遠比來回拖曳視窗要簡單得多。 ######到這裡我的TOP10清單已經結束了!我希望這個清單能被證實有用,同時我當然也希望至少有一種在這列表上的工具能幫助大家。 ######由於前段開發發展十分迅速,所以你可以預期將來會有更多更厲害的工具出現。 ######相關推薦:############關於web前端開發工具的詳細介紹############web前端開發工具排行:8款html開發工具推薦下載############Web前端開發工具摘要######以上是幾個免費的web前端開發工具的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 有哪些go語言開發工具
Dec 11, 2023 pm 03:56 PM
有哪些go語言開發工具
Dec 11, 2023 pm 03:56 PM
go語言開發工具:1、GoLand;2、Visual Studio Code;3、Sublime Text;4、Vim;5、LiteIDE;6、GoClipse;7、Delve;8、GoDoc;9、GoCodify;10、GoSublime;11、 Go Playground;12、GoDocBrowser;13、Go-Ethereum;14、LiteIDE X。
 Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一個由Python編寫的web應用框架,它強調快速開發和乾淨方法。儘管Django是web框架,但要回答Django是前端還是後端這個問題,需要深入理解前後端的概念。前端是指使用者直接和互動的介面,後端是指伺服器端的程序,他們透過HTTP協定進行資料的互動。在前端和後端分離的情況下,前後端程式可以獨立開發,分別實現業務邏輯和互動效果,資料的交
 C#開發經驗分享:前端與後端協同開發技巧
Nov 23, 2023 am 10:13 AM
C#開發經驗分享:前端與後端協同開發技巧
Nov 23, 2023 am 10:13 AM
身為C#開發者,我們的開發工作通常包括前端和後端的開發,而隨著技術的發展和專案的複雜性提高,前端與後端協同開發也變得越來越重要和複雜。本文將分享一些前端與後端協同開發的技巧,以幫助C#開發者更有效率地完成開發工作。確定好介面規範前後端的協同開發離不開API介面的交互。要確保前後端協同開發順利進行,最重要的是定義好介面規格。接口規範涉及到接口的命
 如何從駕駛艙Web使用者介面啟用管理訪問
Mar 20, 2024 pm 06:56 PM
如何從駕駛艙Web使用者介面啟用管理訪問
Mar 20, 2024 pm 06:56 PM
Cockpit是一個面向Linux伺服器的基於Web的圖形介面。它主要是為了使新用戶/專家用戶更容易管理Linux伺服器。在本文中,我們將討論Cockpit存取模式以及如何從CockpitWebUI切換Cockpit的管理存取。內容主題:駕駛艙進入模式查找當前駕駛艙訪問模式從CockpitWebUI啟用Cockpit的管理訪問從CockpitWebUI禁用Cockpit的管理訪問結論駕駛艙進入模式駕駛艙有兩種訪問模式:受限訪問:這是駕駛艙的默認訪問模式。在這種存取模式下,您無法從駕駛艙Web用戶
 前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
在前端開發面試中,常見問題涵蓋廣泛,包括HTML/CSS基礎、JavaScript基礎、框架和函式庫、專案經驗、演算法和資料結構、效能最佳化、跨域請求、前端工程化、設計模式以及新技術和趨勢。面試官的問題旨在評估候選人的技術技能、專案經驗以及對行業趨勢的理解。因此,應試者應充分準備這些方面,以展現自己的能力和專業知識。
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面
 選擇最適合你的Java開發工具:評測與推薦
Feb 18, 2024 pm 10:18 PM
選擇最適合你的Java開發工具:評測與推薦
Feb 18, 2024 pm 10:18 PM
Java開發工具評測:哪個才是最適合你的選擇?作為當今最受歡迎的程式語言之一,Java在軟體開發領域中發揮著重要的作用。而在Java開發過程中,選擇一個適合自己的開發工具是至關重要的。本文將對幾種常見的Java開發工具進行評測,並給予適用場景的建議。 EclipseEclipse是一款開源、跨平台的Java整合開發環境(IDE),被廣泛用於Java專案的開發。它提






